Setup AEM Instance Part-2
This blog will help to create AEM project and install same on AEM instance.
There are some prerequisite steps prior to create create AEM project. Local must have Maven and Java installed to create and deploy created project.
Please follow this link to install Java, Maven and Intellij.
Now, we are all set to create an AEM project as we have both Java and Maven installed in local.
There are two types of maven archetypes to create maven project as mentioned below:
Set aemVersion=cloud for AEM as a cloud service
Set aemVersion=6.5.0 for AEM as Adobe Managed Services or on-premise.
In this module, we will be using Adobe Managed Services or on-premise
Please follow below steps to create project:
- Hit below command in command prompt and traverse to specific folder where we ant to create Adobe Experience Manager project. It will take few minutes to create project:
Note: Start your command prompt Run as Administrator, else it will throw an error at the end of project creation:
mvn -B archetype:generate -D archetypeGroupId=com.adobe.aem -D archetypeArtifactId=aem-project-archetype -D archetypeVersion=39 -D aemVersion=6.5.0 -D appTitle=”My Adobe Project” -D appId=”practice” -D groupId=”com.javadoubts” -D frontendModule=general -D includeExamples=n
Note: All the customizations we did above as part of maven archetype command is highlighted in bold.

2. It will show below exception once project creation is done.

3. Open installed Intellij and import created project. Click on top menu and select File -> New -> Project From Existing Sources.
Select project root folder practice and click on OK as shown below.

4. Select Maven and click on Next.

5. Do not make any change and click on Next.

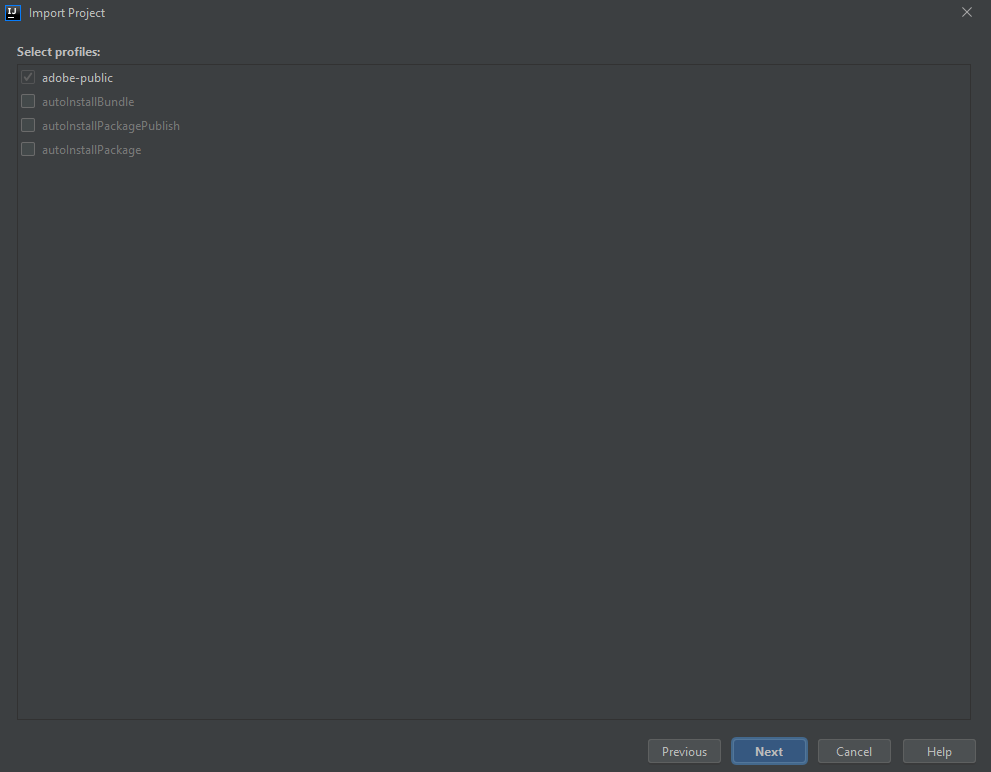
6. Select adobe-public and click on Next.

7. Do not make any change and click on Next.

8. Do not make any change and click on Next.

9. Do not make any change and click on Finish and wait for 10 to 15 minutes as it will take time to import project with all require dependencies.

10. Project is completely import as shown in below screen.

Let’s try to understand all submodules gets create inside practice project.

ui.apps package creates an empty inside /apps/practice and /etc/practice hierarchy and responsible for component, OSGI configs, clientlibs and internationalization.

ui.content package creates an empty inside /content/practice and /content/dam/practice hierarchy and responsible for content, pages, assets, content, templates and experience fragment.

ui.frontend package is mainly responsible for front related items such as css, js and other resources.
core package is mainly responsible for Java or backend code. Jar file will get install in AEM instance as part of practice.all-1.0.0-SNAPSHOT.zip package.

Below is the location of project core jar file having all backend code.

ui.config package is responsible for defining run modes. Previously, it was a part of a ui.apps package and a small change in the configuration required a complete ui.apps package build. Using ui.config package we will be able to deploy config only.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
