AEM ui.frotend Module
In simple language or layman’s term, ui.frontend module helps majorly front end developer/team to develop pages and components independently using node on 8080 port server without having local AEM instance.
It uses aem-clientlib-generator plugin to move all compiled CSS, JS and other resources into the ui.apps module. As part of this tutorial, we will try to understand over all movement in detail from ui.frontend to ui.apps.
Creation of AEM project using maven archetype generates AEM ui.frontend module based on webpack.
ui.frontend module is completely responsible for having resource(such as font, image, etc. ), CSS, JS, etc. files.
Below is the highlighted ui.frontend module also gets create as part of AEM project hierarchy using maven archetype.

ui.frontend module
ui.frontend module have below folder hierarchy. It contains dist, node, node_modules and src folder.

Let’s discuss about every folder and its usage in detail:
src → This folder contains all front end resources such as JS, CSS, font, images, etc. It also has index.html file which helps us to load components, CSS and JS as part of it.

dist → This contains front end fonts, images and minified version of JS and CSS files. npm run dev build command helps us to move/copy files from ui.frontend/src to ui.frontend/dist and ui.apps folder.

node → Contains node related OOTB files and configurations which helps front end team to proceed with development and check things on 8080 server.

node-modules → It contains all node modules required for development included as part of node/package.json
Below is the sample long list of node modules.

Client Library Generation
The front end build option utilizes dev-only and prod-only webpack config files that share a common config file. This way the development and production settings can be modified independently.
It uses aem-clientlib-generator plugin to move all compiled CSS, JS and other resources into the ui.apps module.The aem-clientlib-generator configuration is defined in clientlib.config.js. The following client libraries are generated:
- clientlib-site —
ui.apps/src/main/content/jcr_root/apps/<app>/clientlibs/clientlib-site - clientlib-dependencies —
ui.apps/src/main/content/jcr_root/apps/<app>/clientlibs/clientlib-dependencies

Start Node Server For Front End Development
- Install NodeJS (v10+), globally. This will also install npm.
- Run below npm run dev command within ui.frontend folder to create minified version and move/copy files from ui.frontend/src to ui.frontend/dist and ui.apps folder.

3. Navigate to ui.frontend in your project and run npm instal which will help us to install all node modules and depenedncies locally.

4. Now using npm start command to start aem server on 8080 port:

5. It will open browser load index.html having below content as soon as node server is up on port 8080.

ui.forntend Code Flow and move to ui.apps folder
The following npm scripts drive the frontend workflow:
npm run dev– full build with JS optimization disabled (tree shaking, etc) and source maps enabled and CSS optimization disabled.npm run prod– full build with JS optimization enabled (tree shaking, etc), source maps disabled and CSS optimization enabled.npm run start– Starts a static webpack development server for local development with minimal dependencies on AEM.
It will follow below steps to create, compile, load, move client library files form ui.frontend to ui.apps:
- Things actually starts from package.json which contains below code. This loads main.ts and webpack.dev.js files.

2. main.ts → This files helps us to load/include all ts, css and js files.

3. webpack.dev.js / webpack.prod.js→ It will help us to load environment specific configurations. It will also load webpack.common.js file and specifiy target dist webpack folder.
__dirname is nothing but dist folder inside ui.forntend folder:

4. webpack.common.js file will help us to load configuration and at the same time to create clientlib-site folder inside ui.frontend/dist and apps/practice/clientlibs

5. package.json is also having aem-clientlib-generator node module as highlghted in point number 1.
aem-clientlib-generator will help us to generate client library.
aem-clientlib-generator node module will load clientlib-cli.js which will load below highlighted clientlib.config.js:

6. clientlib.config.js is the main file which is actually responsible to generate practice.dependencies and practice.site in ui.apps folder.
Please try to read comment also written as part of below Javascript code:
const path = require('path');
const BUILD_DIR = path.join(__dirname, 'dist');
/*
Below is the ui.apps clientlibs directory
path as ui.apps/src/main/content/jcr_root/apps/practice/clientlibs
*/
const CLIENTLIB_DIR = path.join(
__dirname,
'..',
'ui.apps',
'src',
'main',
'content',
'jcr_root',
'apps',
'practice',
'clientlibs'
);
/*
These are the jcr:root properties which will get save under
/apps/practice/clientlibs/clientlib-site node.
*/
const libsBaseConfig = {
allowProxy: true,
serializationFormat: 'xml',
cssProcessor: ['default:none', 'min:none'],
jsProcessor: ['default:none', 'min:none']
};
// Config for `aem-clientlib-generator`
module.exports = {
context: BUILD_DIR,
clientLibRoot: CLIENTLIB_DIR,
libs: [
/*
This will be responsible for creating
practice.dependencies clientlib category.
*/
{
...libsBaseConfig,
name: 'clientlib-dependencies',
categories: ['practice.dependencies'],
assets: {
// Copy entrypoint scripts and stylesheets into the respective ClientLib
// directories
js: {
cwd: 'clientlib-dependencies',
files: ['**/*.js'],
flatten: false
},
css: {
cwd: 'clientlib-dependencies',
files: ['**/*.css'],
flatten: false
}
}
},
/*
This will be responsible for creating practice.site clienlib
category and add dependency as practice.dependencies.
*/
{
...libsBaseConfig,
name: 'clientlib-site',
categories: ['practice.site'],
dependencies: ['practice.dependencies'],
assets: {
// Copy entrypoint scripts and stylesheets into the respective ClientLib
// directories
js: {
cwd: 'clientlib-site',
files: ['**/*.js'],
flatten: false
},
css: {
cwd: 'clientlib-site',
files: ['**/*.css'],
flatten: false
},
// Copy all other files into the `resources` ClientLib directory
resources: {
cwd: 'clientlib-site',
files: ['**/*.*'],
flatten: false,
ignore: ['**/*.js', '**/*.css']
}
}
}
]
};
Steps To Create New Clientlib categories
Follow below steps to create below clientlibs category as practice.www
- Create below www highlighted hierarchy as part of ui.frontend/src folder:

2. Add/Update below highlighted code as part of webpack.common.js

3. Inside clientlib.config.js file, duplicate clientlib-site object and create the for clientlib-www as shown below:
{
...libsBaseConfig,
name: 'clientlib-www',
categories: ['practice.www'],
dependencies: ['practice.dependencies'],
assets: {
// Copy entrypoint scripts and stylesheets into the respective ClientLib
// directories
js: {
cwd: 'clientlib-www',
files: ['**/*.js'],
flatten: false
},
css: {
cwd: 'clientlib-www',
files: ['**/*.css'],
flatten: false
},
// Copy all other files into the `resources` ClientLib directory
resources: {
cwd: 'clientlib-www',
files: ['**/*.*'],
flatten: false,
ignore: ['**/*.js', '**/*.css']
}
}
}
4. Run below npm run dev command within ui.frontend folder as shwon below:

5. It will create new hierarchy for www inside ui.frontend/dist/clientlib-www folder shown with resource and minified files(JS and CSS) below:

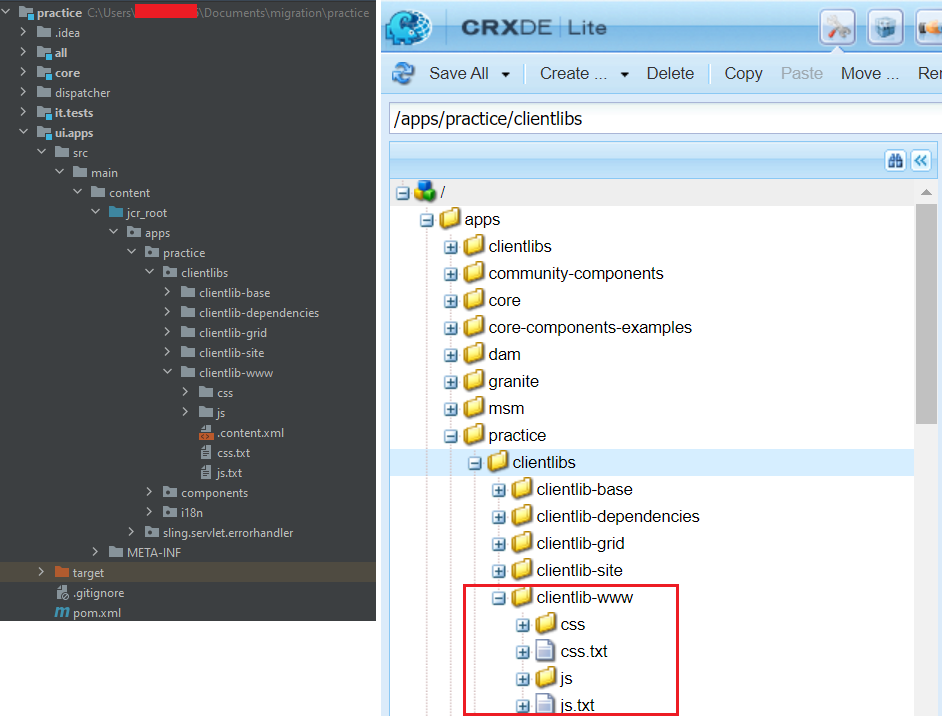
6. At the same time as part of 4th step, it will also create new hierarchy inside apps/practice/clientlibs/clientlib-www folder shown with resource and minified files(JS and CSS) below:


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
