AEM Site Theme
Site Theme provide us the flexibility to create proxy of any site and at the same time it helps us to apply style and it also helps us to see the added/updated changes in terms of CSS, JS, resources such as fonts and images at run time. We can use site theme alone without site template.
A Site Theme has the following structure typical of a front-end project.
- src/main.ts: The main entry point of your JS & CSS theme
- src/theme.css: Include all CSS file entries
- src/site: JS & CSS files that apply to the entire site
- src/components: JS & CSS files specific to AEM components such as breadcrumb, accordion, teaser, carousel, text, title, etc.
- src/resources: Static files like icons, logos, and fonts
Let’s see how we can utilize theme folder alone downloaded as part of aem-site-template-standard-main.zip file in earlier steps.
Copy theme folder somewhere else out of the aem-site-template-standard-main folder to consume it as independent project.
Site Theme is mainly all about front end development which styling, CSS, JS, resources, fonts, etc.
Follow below steps to understand and implement Site Theme:
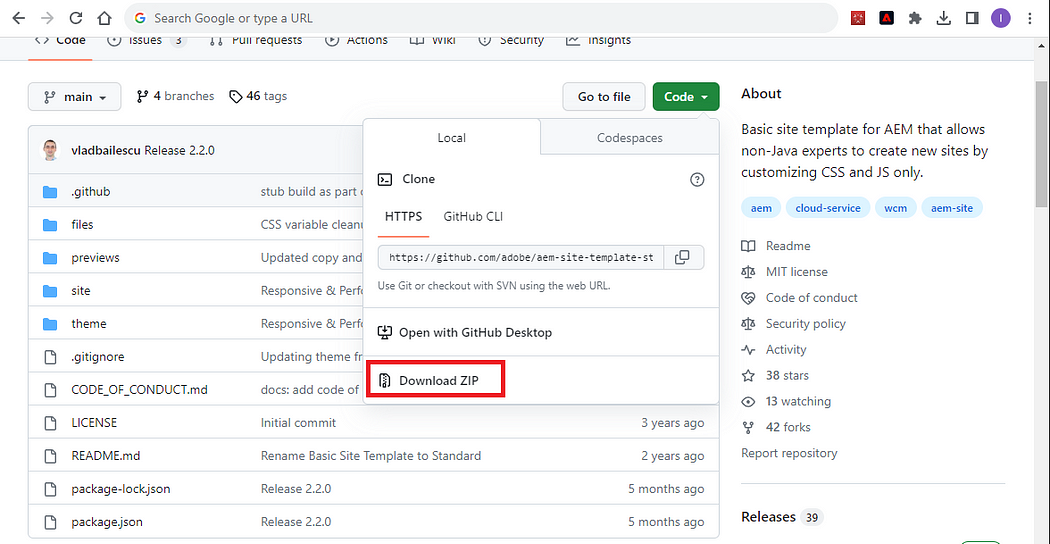
- Open GitHub link and download aem-site-template-standard-main.zip file for having complete understanding on site template and theme.

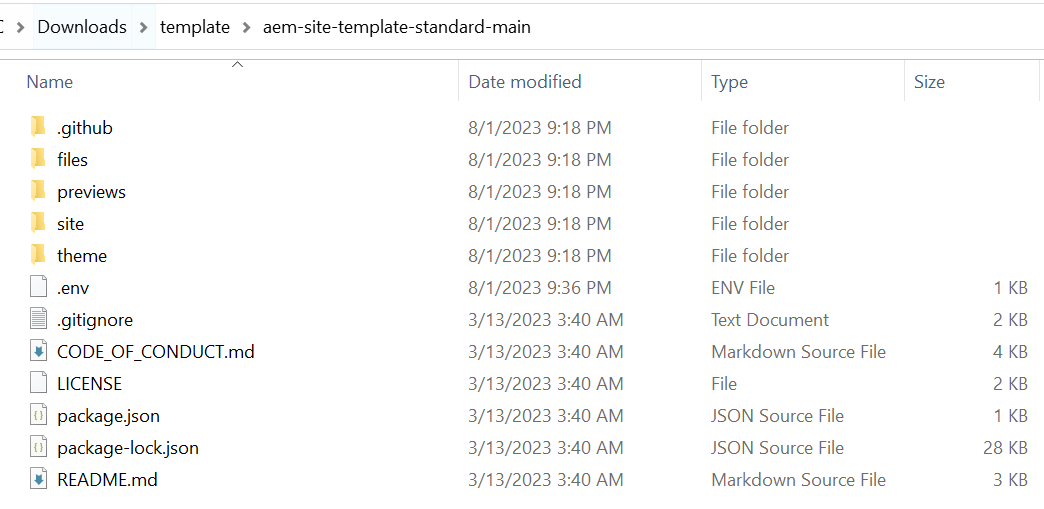
2. Go to download folder and unzip downloaded aem-site-template-standard-main.zip file as shown below:

3. If you noticed, unzip folder also having a separate module for theme.
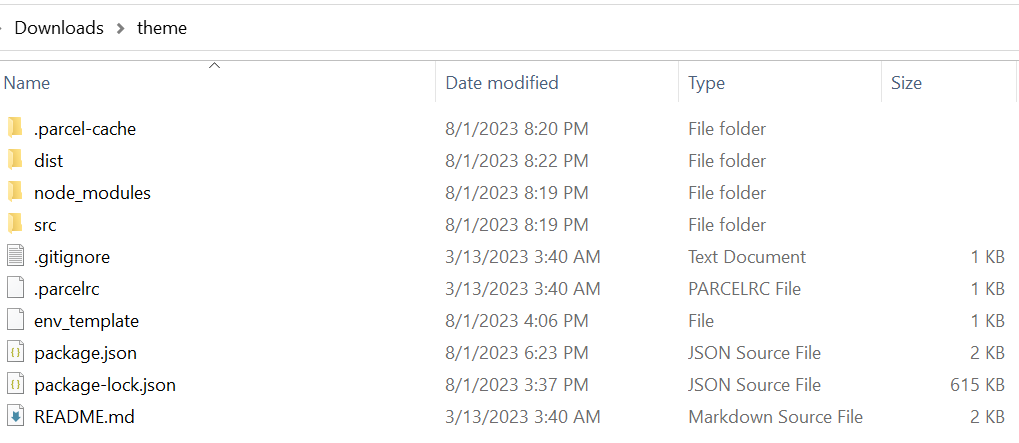
Copy and paste theme module to some other folder, it will look something like mentioned in below screenshot.

4. Create a .env file inside the root folder under aem-site-theme-builder-main folder as shown below with required variables:
AEM_URL=http://localhost:4502
AEM_SITE=<name of the site. e.g. practice>
AEM_PROXY_PORT=4502

Below is the optional variable if we are using AEM adaptive form:
AEM_ADAPTIVE_FORM=<name of the AEM Form>
Note: These variables are utilized to ensure the correct provision of live preview and deploy functionality for the AEM Site Theme Builder.
5. Run command npm run proxy under root folder as show below:

Above command will help us to create a proxy publish environment or create a replica as http://localhost:4503/site.html with the help of http://localhost:4502/site.html provided in .env file. In this case, 4503 is not an actual AEM instance, it is just a replica created with the help of Site theme project.
Using above command we can proxy or replicate any AEM site to see the view on customize port.

6. Below command allow us to proxy site as well help us to make changes at run time to see the updated changes.

7. Now, its time for verification !!!
Let the above command npm run live be in execution state and follow below steps will allow us to see changes at run time.
Making any change(add, update, delete) within src folder will automatically compile the file and place into dist folder. At the same time it will automatically reload the page having latest updated changes.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
