AEM GraphQL
GraphQL query is an API for headless architecture to deliver content fragment data in the form of JSON.
Run AEM as a cloud service in local to work with GraphQL query.

Before going to dig in to GraphQL let’s first try to understand about what is headless and content fragment.
GraphQL API will return data on runtime based on content fragment model and its path. Change in the content fragment field will automatically change the GraphQL query as everything is based on runtime.

Benefits
- Generate JSON with required fields.
- It will also help us to fetch JSON data depending upon GraphQL query in the form of JSON from multiple resources (content fragment) or references.
- It reduces number of HTTP calls and return combined result from different references in the form of JSON as part of single request.
Let’s try to understand content fragment reference.
As shown below, we have a user content fragment with fields as Name, Age, DOB and having a reference of Address content fragment.

Collect data using GraphQL API
GraphQL API allows us to fetch data depending on query and allow us to exclude the fields which are not required as part of reference.

It require basic understanding of below mentioned points to look into GraphQL implementation:
- Setup AEM as a cloud service in local
- Headless Architecture
- Content Fragment
- Configure GraphQL endpoint
- Install GraphQL package if OOTB not installed from AEM as a Cloud Service downloads
- How to user GraphQL IDE to get response.
- Use Postman to access GraphQL API
Let’s discuss every topic in detail:
Headless Architecture
It as an architecture which allows us to create two separate frontend and backend application. Here, we expose data using backend application in some predefined format such as JSON, XML, etc. to get consume by any of the third party front application. Similarly, on the other hand create a front end application which can consume or expecting predefined format data from third party backend application.
In this case both frontend and backend may or may not be a different application.
Content fragment
Content Fragment is a data model based on schema to collect data in the form of text and image. It allows us to publish structured content on third party channels depending on various layouts.
To read more about content fragment please refer to this article.
Below is the screen shot of one of the custom content fragment where we are collection user name, address and age.
For current GraphQL implementation we are going to use below content fragment schema:

Create Below content fragment using above schema:

Configure GraphQL Endpoint
Follow below steps to create GraphQL endpoint configurations:
- Verify below GraphQL packages already installed on AEM as a cloud service in local.

2. Navigate to below URL to access GraphQL.
http://localhost:4502/sites.html/content/practice/us/en

3. Click on GraphQL tile to open below window and click on Create button.
http://localhost:4502/libs/cq/graphql/sites/admin/content/console.html

4. Provide custom name, select required schema provided by and click on Create. It will create GraphQL schema from from custom configuration ‘My Adobe Project (/conf/practice)’.

5. It will create create below entry as soon as GraphQL endpoint created.

6. It will create below highlighted hierarchy red in color inside /content/cq:graphql

GraphQL IDE
- Open URL, search for GraphiQL and download below highlighted package red in color after accepting T&C.

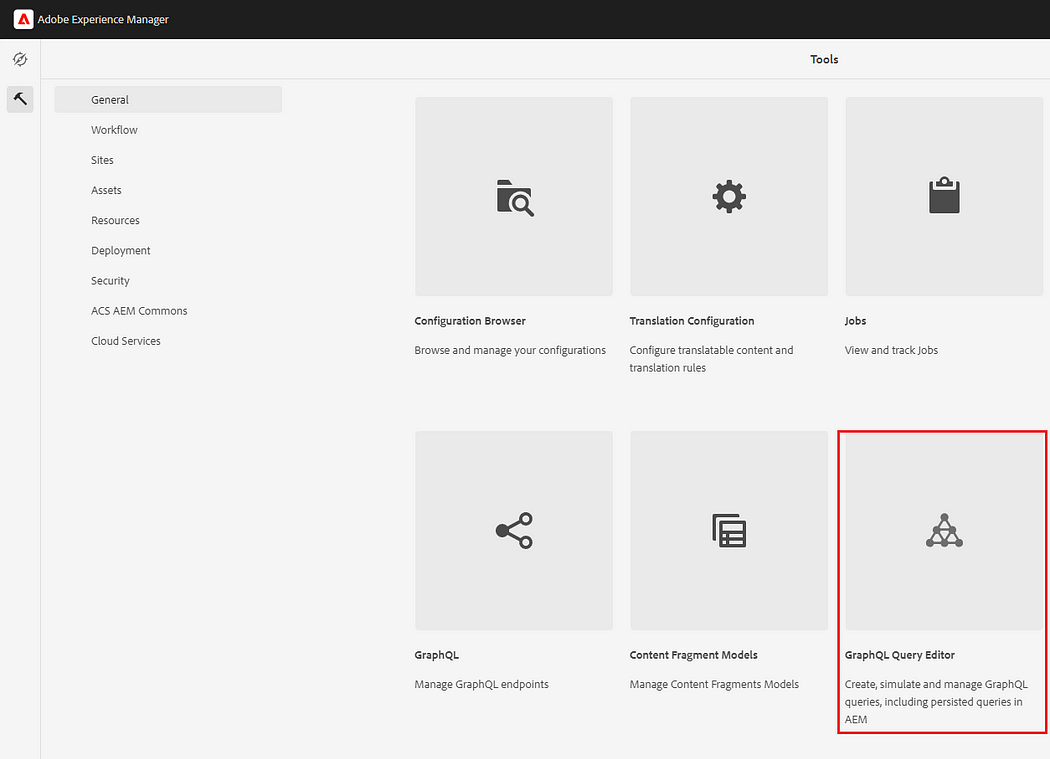
2. Select GraphQL Query Editor to open IDE

3. Select specific project config on which me need to run GraphQL query.
http://localhost:4502/aem/graphiql.html

4. Place below JSON inside GraphQL IDE to get content fragment data:
{
practiceContentFragmentList {
items {
age
name
_path
description{
plaintext
}
}
}
}

5. Get above same content fragment data depending on path:

6. GraphQL query also allows us to fetch below details:
_variations: It will return current variation.
_variations: It will return all the variation names.
_model {
_path -> This will give model path.
title -> This will give content fragment title.
__typename -> This will give type.
}

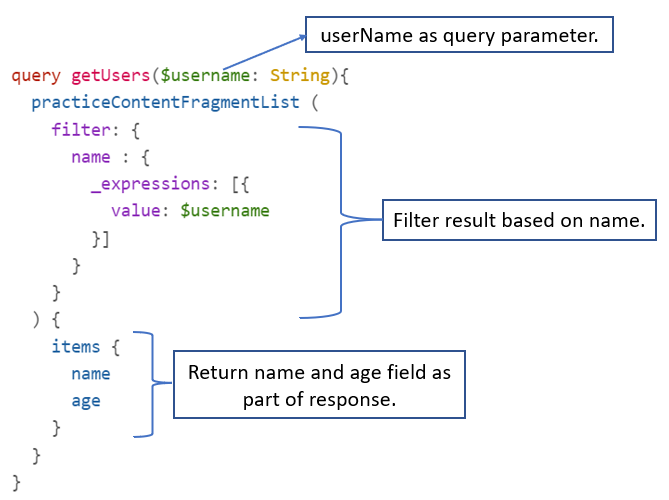
7. Filter results depending upon highlighted userName query parameter.
query getUsers($username: String){
practiceContentFragmentList (
filter: {
name : {
_expressions: [{
value: $username
}]
}
}
) {
items {
name
age
}
}
}

Explanation
Below is the representation for how filter works in case of GraphQL query.

Access GraphQL Using Postman GraphQL data type option
We can access GraphQL query with the help of postman using data type as GraphQL as shown below.
- Create Post request and provide URL to access GraphQL API
- Select data type as GraphQL
- provide the same JSON earlier provided as part of below URL http://localhost:4502/aem/graphiql.html
- Click on authorization, select Basic Auth option in drop down. Provide username and password as admin.

Postman – Access GraphQL Using Post request
We can access GraphQL query with the help of postman using data type as JSON as shown below.
- Create Post request and provide URL to access GraphQL API
- Select data type radio button as raw and select JSON in dropdown.
- It take different JSON as input as shown below:
{
“query”: “query getUsers($username: String){ practiceContentFragmentList (filter: {name : {_expressions: [{value: $username }]}}) { items { name age}}}”,
“variables”: {
“username”: “John”
}
}
4. Click on authorization, select Basic Auth option in drop down. Provide username and password as admin.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
