AEM Site Template
AEM Site Template allow us to establish the initial site hierarchy and content. Site Template enable the swift and effortless creation of standard sites. On the other hand, utilization of Site Theme provide the capability to define style, CSS, JS, font and icon to the site and it is mainly used by front end developers.
It’s important to note that both site templates and page templates serve distinct purposes. Page templates facilitate the creation of pages with predefined layouts and content structures, while site templates enable the establishment of standard site hierarchy and site theme is all about style (over all look and feel). Site Theme allow us to incorporate site-level CSS, JS, icons, and images.
To put it simply, a Site Template can be likened to a zip package that can be uploaded as part of the site hierarchy. It empowers us to create site structures, template layouts, OSGi configurations, assets, and site-related styles such as CSS, JS, icons, and images.
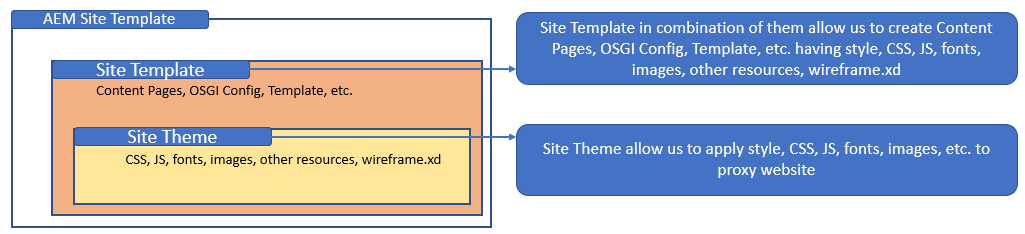
Below is an overview diagram of the AEM Site template and Theme. In the following blog, we will delve into its details.

Site Template
Follow below steps to implement and understand Site Template:
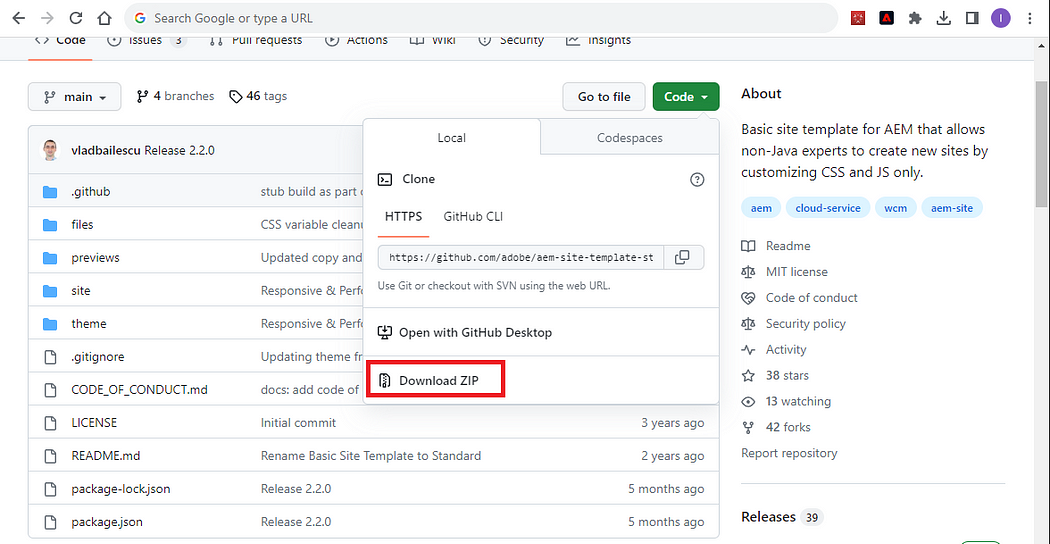
- Open GitHub link and download aem-site-template-standard-main.zip file for having complete understanding on site template and theme.

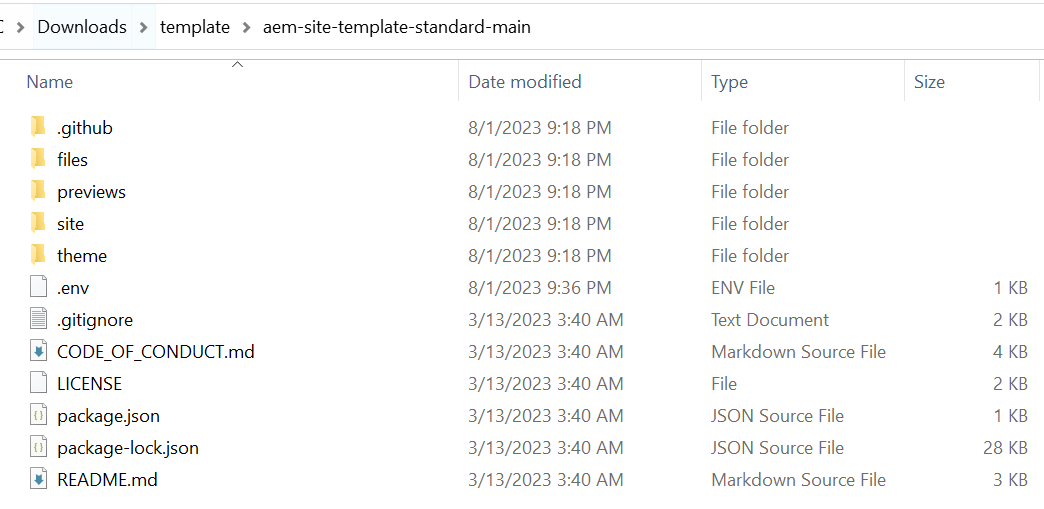
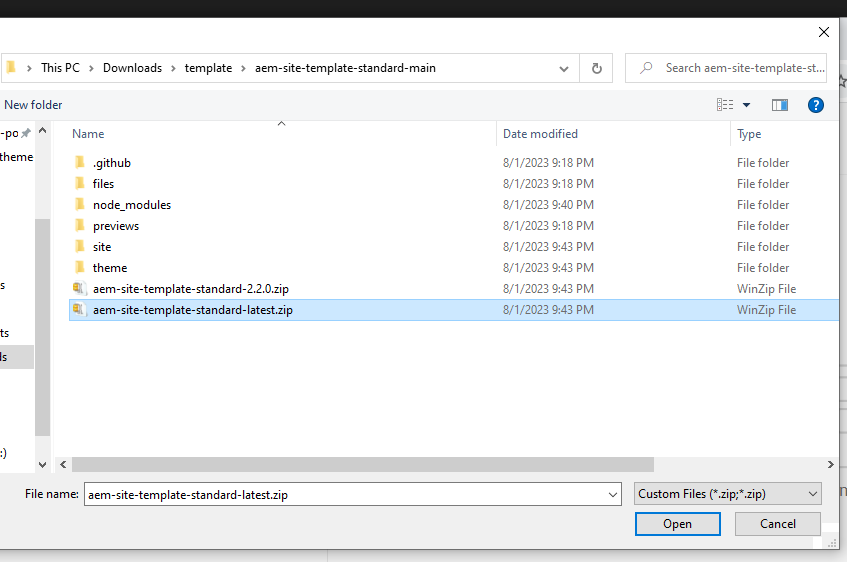
2. Go to download folder and unzip downloaded file aem-site-template-standard-main.zip as shown below:

Site Templates are simply packages with a logical structure that clearly reflects the purpose of the package content. A site template has the following structure.
files: Folder with the UI kit, XD file, and possibly other files.
previews: Folder with screenshots of the site template.
site: Content package of the content that is copied for each site created from this template such as page templates, pages, etc. file folder will contain content, templates, OSGI config etc.
theme: Sources of the site theme to modify how the site looks including CSS, JavaScript, etc.
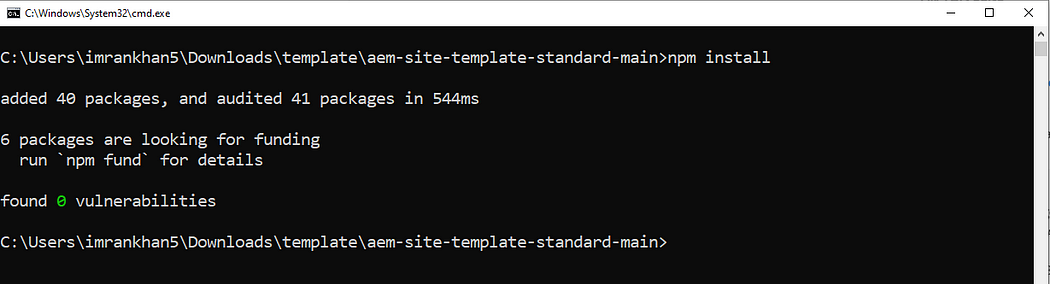
3. Run npm install command to install Node.js packages and their dependencies listed in the dependencies and devDependencies sections of the package.json file under root folder as shown below.

4. To build the site template, run “npm run build” command execute in root folder to download node dependencies.

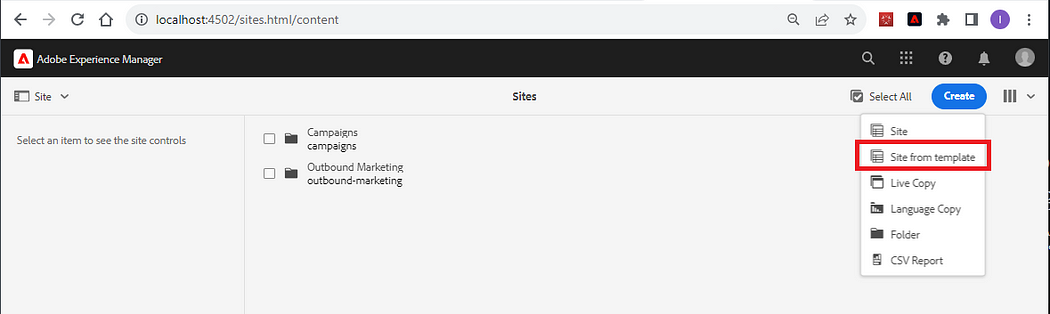
5. In AEM as a Cloud Service instance go to site hierarchy and select Site from template option as shown below.
http://localhost:4502/sites.html/content

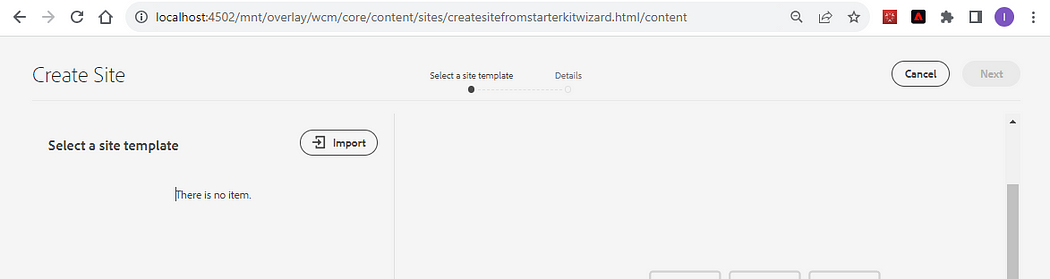
6. Select Import option to upload or import generated site template:

7. Select below highlighted Site Template zip file and click on Open button to upload the same.

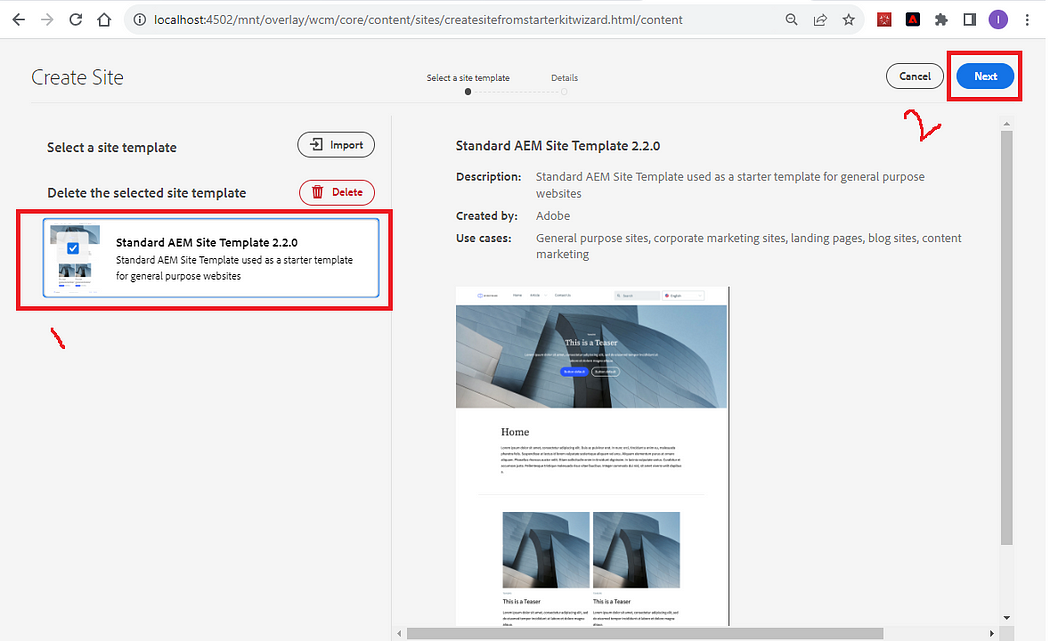
8. Select uploaded site template checkbox and click on Next

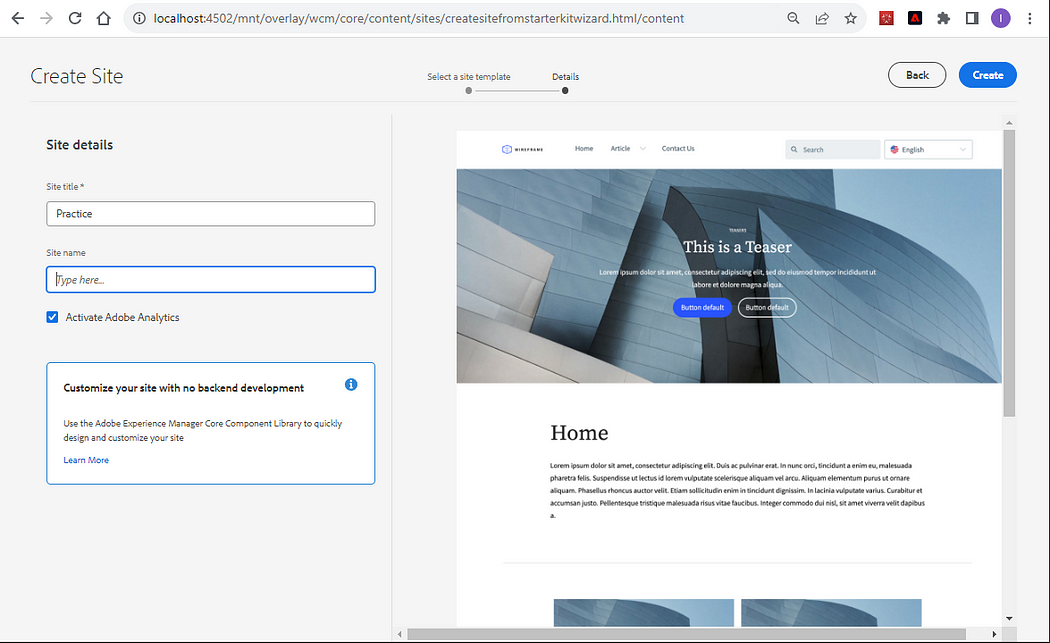
9. Enter Site title and clicking on Create button.

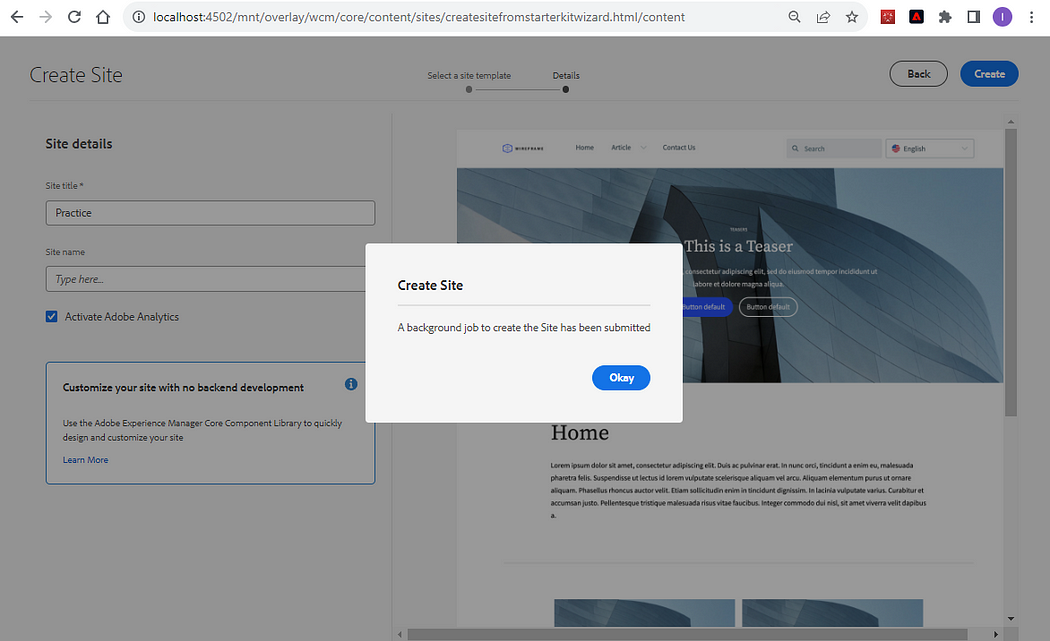
10. Click on Okay button

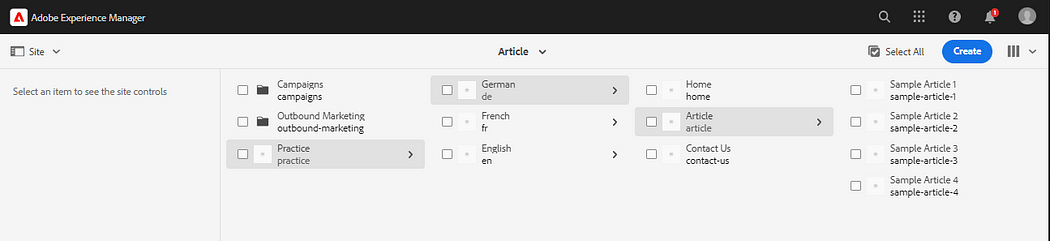
11. It will create below site hierarchy

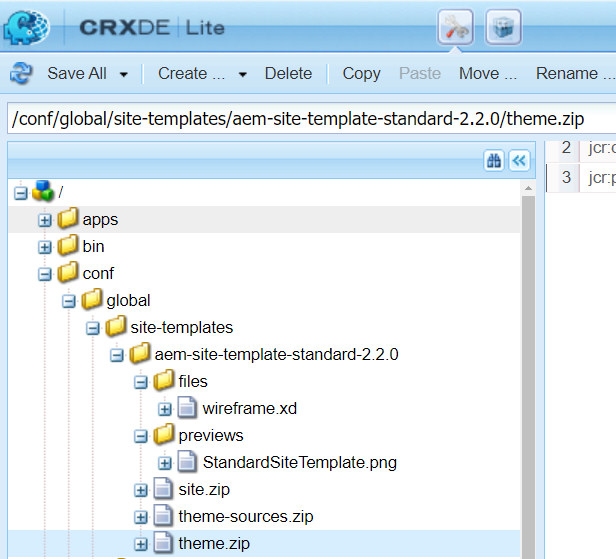
12. It will create below structure under /conf/global/site-templates folder:

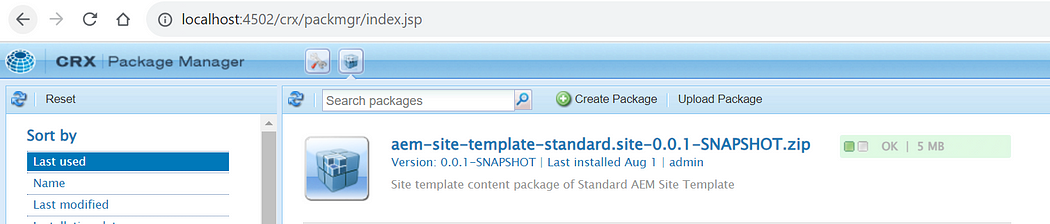
We can find the same import package status as Reinstall which got uploaded/import in earlier step under crx/packmgr

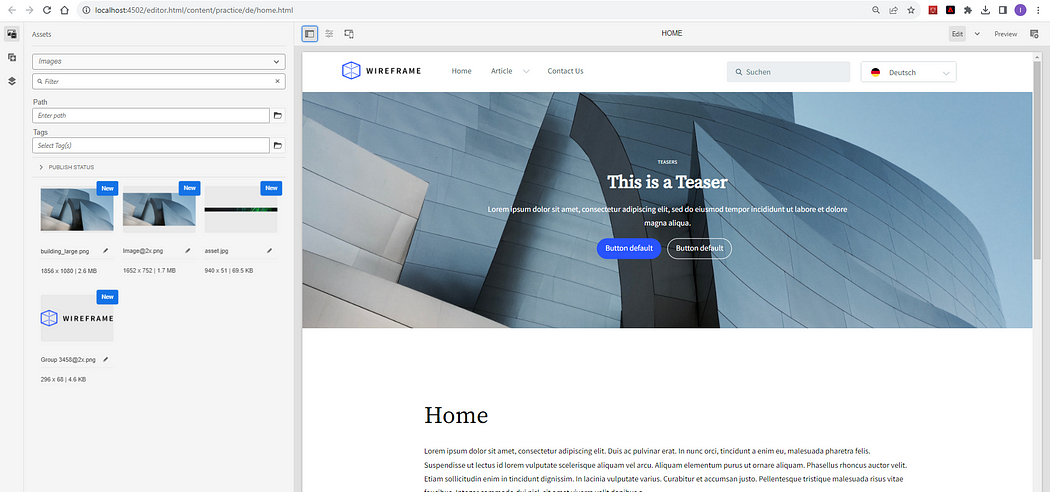
13. Open any sample page to verify the changes under Practice site hierarchy.

Very Important: Importing a site template allow us to install content, template, OSGI config, CSS, JS, fonts, images, wireframe.xd, etc.
14. Running below command under theme folder will allow us to create proxy site which will help us to make changes at run time to see the updated changes.

15. Now, its time for verification !!!
Let the above command npm run live be in execution state and follow below steps will allow us to see changes at run time.
Making any change(add, update, delete) within src folder will automatically compile the file and place into dist folder. At the same time it will automatically reload the page having latest updated changes.

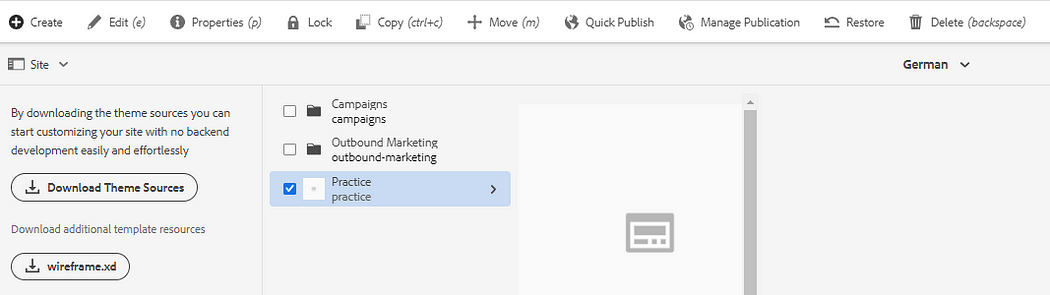
16. Select practice folder which allow us to Download theme Sources and wireframe.xd as an individual zip file for any site to consume it depending on requirement.

Follow this link to read more about Site Theme in detail.

Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
