Edge Deliver Services Development
In this blog post, we aim to examine the out-of-the-box project implementation in detail. We’ll also explore the intriguing interplay between GitHub and Google Docs in the content page loading process.
Furthermore, we’ll discuss the content hierarchy adhered to during the authoring process. This comprehensive exploration is designed to provide a deeper understanding of these processes and their role in efficient project implementation.
To work with Edge Delivery services, we required below things:
- Github Account: A Github repository is mandatory. Because Git is a DVCS, you can easily host your codebase at any repository you want, and push branches to Github for deployment to AEM.
- Google Account: It will help us to author content as part of Google docs.
- Node Install in local as this is a server less project and everything depends on JavaScript and CSS.
- It will require HTML, CSS and JavaScript basic knowledge before starting development.
Follow below steps to start with Edge Delivery Service Development:
- Create a GitHub account.
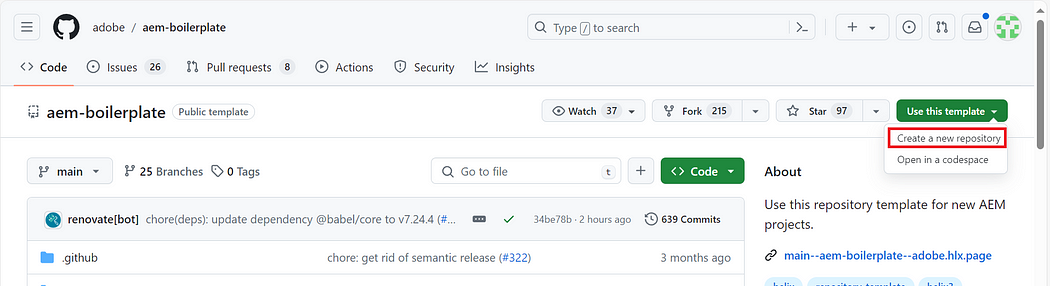
- Open URL to access existing GitHub repo from which we will be creating our own using existing template as highlighted below. Finally click on Create Repository button to create our own repo using existing one.

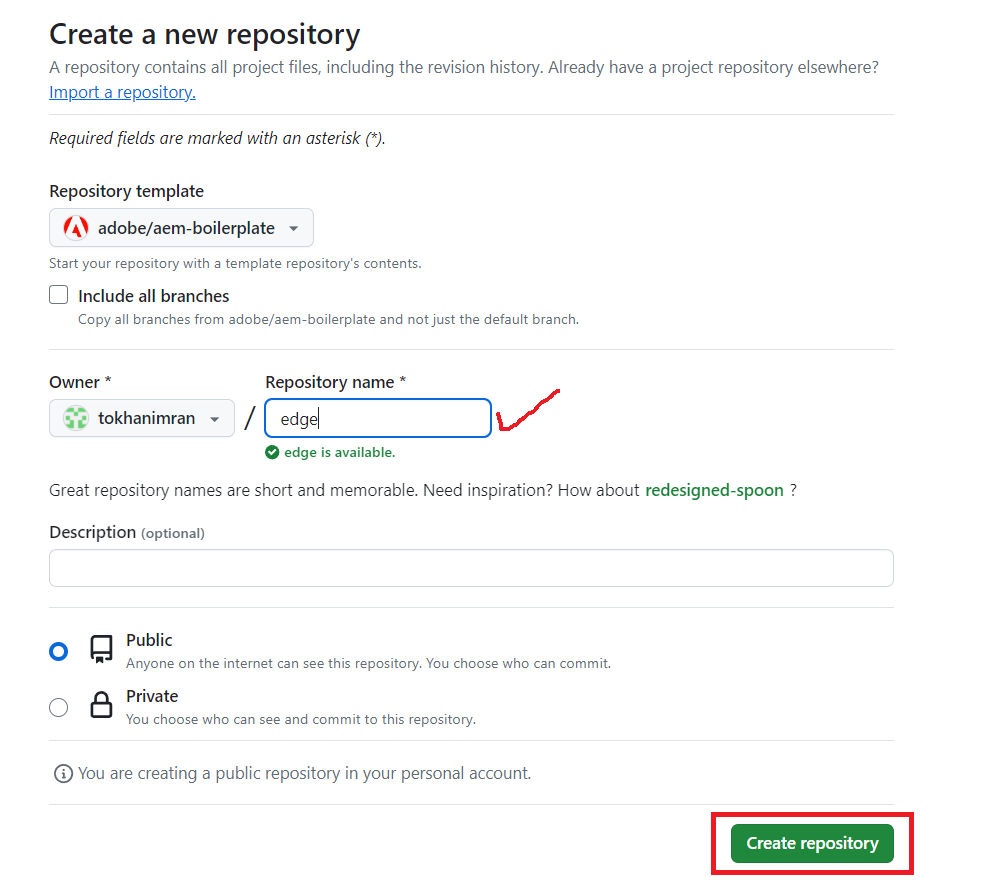
3. Provide the repo name, in my case I have provided it as edge. We can select this repo as private or publicly available.

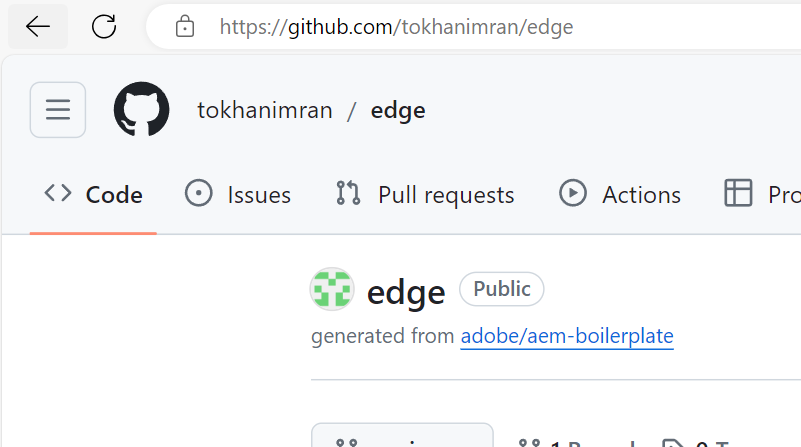
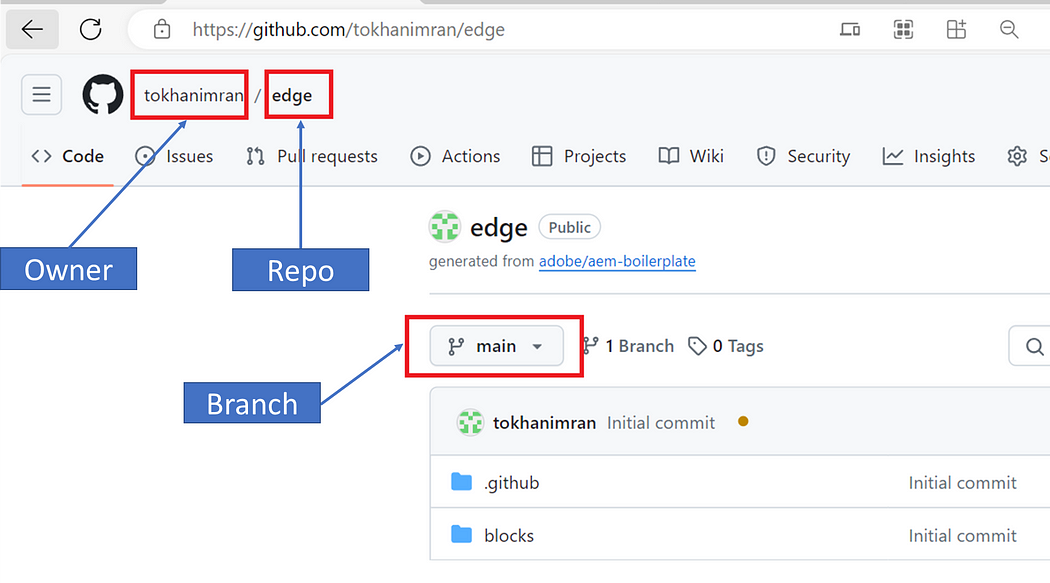
Finally our repo will get generate from existing repo adobe/aem-boilerplate.

Now, we have to sync our code repo with edge deliver services. Follow below steps for the same:
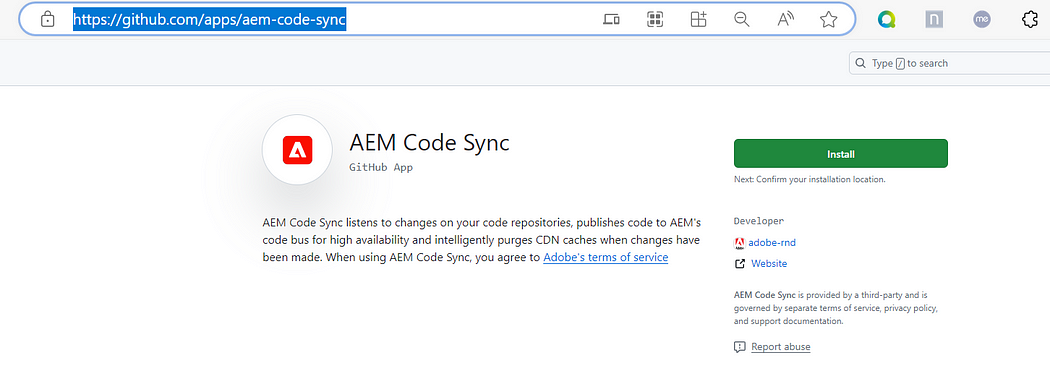
- Open link to access AEM Sync URL and click on install button will take us to the AEM Code Sync page.

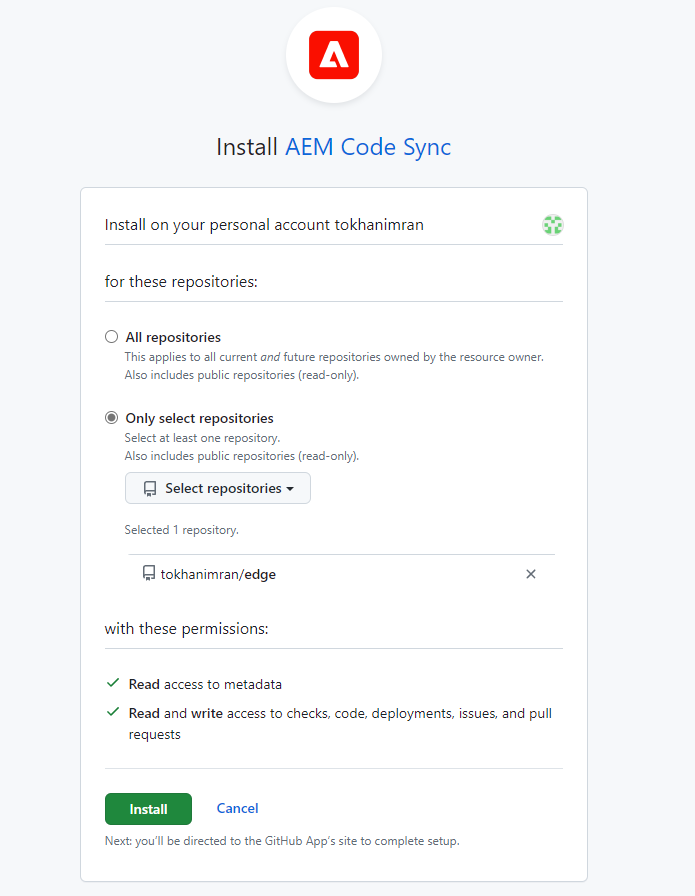
2. It provides us two ways to do the same. Either we can sync all repo’s or we have select one to get sync with edge delivery services.
I have selected the specific repo as shown below and click on install to get sync:

3. It will show below screen one it is done Syncing code.

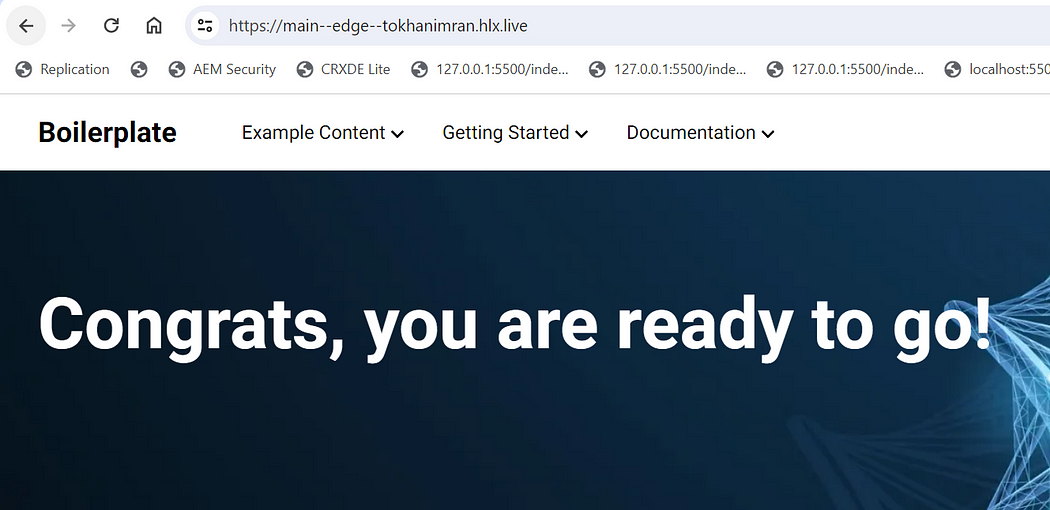
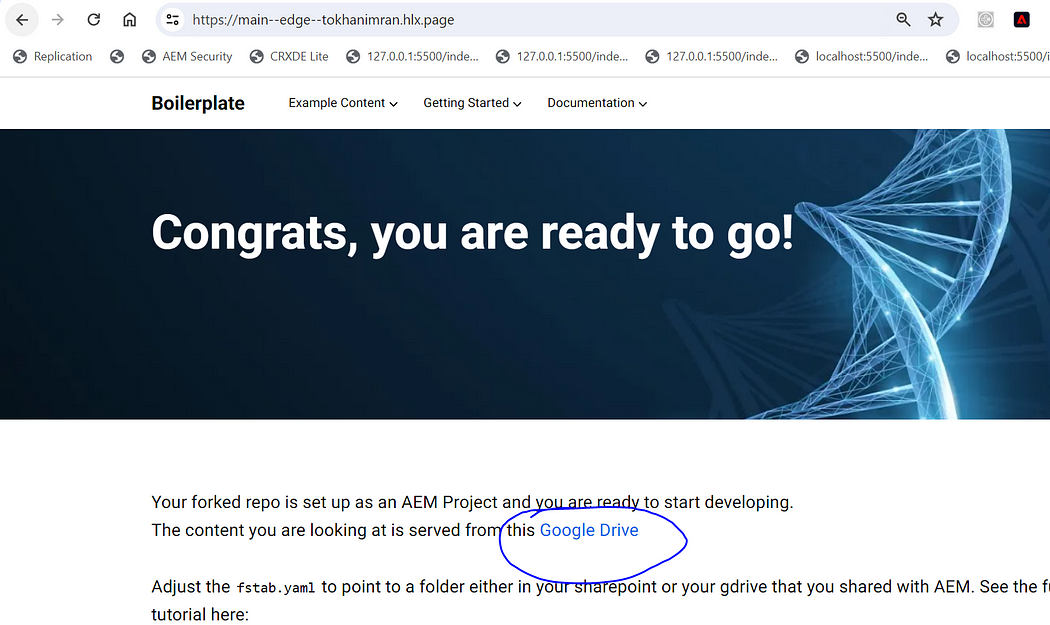
4. Congratulations! You have a new website running on https://<branch>--<repo>--<owner>.hlx.page/

In my case it will be ‘https://main–edge–tokhanimran.hlx.page/’ which is a Preview URL
Live Website URL: ‘https://main–edge–tokhanimran.hlx.live/’
hlx.page gives authors an up-to-date preview of unpublished content. hlx.live showing the published content. It is used as the origin for your CDN in production.
Combination for Branch, repo and owner cannot exceed 63 characters.
Note: We do not require any dedicated environments like DEV or STAGE. If you want to try a new functionality, just create a branch in your GitHub repository and launch a site with the new domain.

Where is the content loading on page
- Now, the main question is where the content is loading from. If we see below screenshot and highlighted Google Drive link. Please click on Google Drive anchor link.

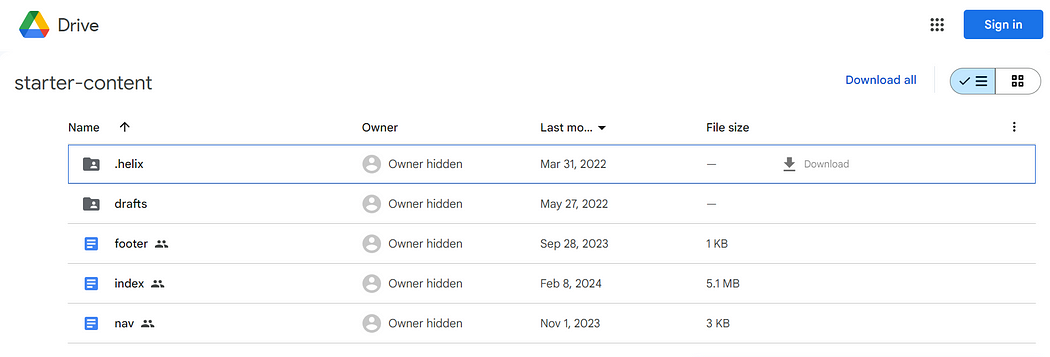
2. Clicking on above Google Drive link will take us to Google Drive where we can see our content as shown in below screenshot.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
