Code Structure
As part of this blog, we will do deep discussion around Edge Delivery Services project code structure. Follow link to checkout code in local for better understanding.
As we know, Edge delivery Services is server less architecture and completely depends on JavaScript, HTML and CSS.
Follow this link to checkout code repo in local.
It comprises of multiple folders and files. As part of this blog, we will try to cover most of the files and folders.

fstab.yaml → This is very important file which helps us to mount our project and content

head.html → This file allow us to load out-of-the-box aem.js, script.js and styles.css files. It also responsible for loading or display our content on page.
Styles → styles folder contains global and fonts CSS. styles.css gets loaded from head.html, fonts.css gets load from script.js

fonts and icon → fonts folder is mainly having fonts files which gets refer from CSS files. We can place icons in icons folder.

blocks → blocks folder contains multiple block which is nothing but components having respective JavaScript and CSS. For example, cards block folder having cards.css and cards.js which is responsible for loading cards on page.

In every block JavaScript file we have decorate function which allow us to manipulate and render DOM on the page.

scripts → scripts folder contains out-of-the-box JavaScript files. aem.js is out-of-the-box edge delivery services core file.
script.js is an important out-of-the-box file which helps us to render OOTB and custom blocks(components).

favicon.ico → It is responsible for loading favicon on page.
404.html → 404.html allow us to show error page if in case resource not found.
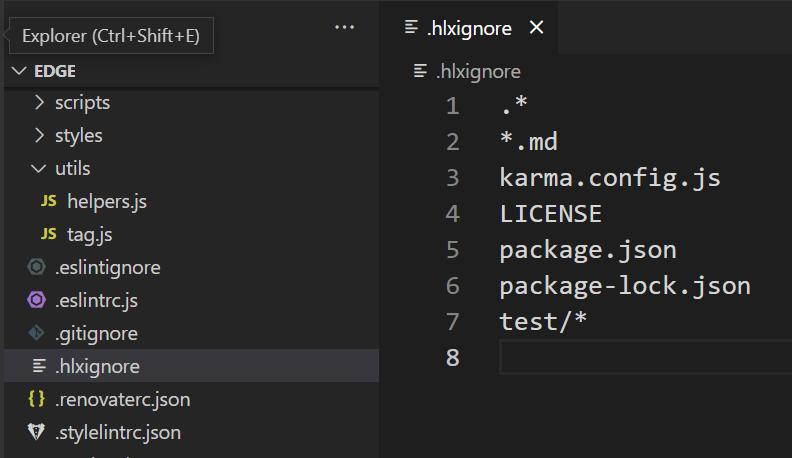
.hlxignore → There are some files in our repo that should not be served from our website, either because we wish to keep them private or they are not relevant to the delivery of the website (e.g. tests, build tools, build artifacts, etc.) and don’t need to be observed by the AEM bot. We can add those to a .hlxignore file in the same format as the well-known .gitignore file.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
