AEM Multi Site Manager(MSM)
AEM Multi Site Manager(MSM) provides us the capability to reuse content across multiple locations.
It uses blueprint and live copy feature to achieve the same.
Muti Site Manager Advantages:
- It makes easy to maintain multiple websites for different locations and languages.
- Content reusability.
Blueprint
Blueprint helps us to declare reusable site hierarchy which can be further reused in different locations using Liver copy feature.
Site can have more than one blueprint depending on project requirement.

Follow below step to create a blue print:
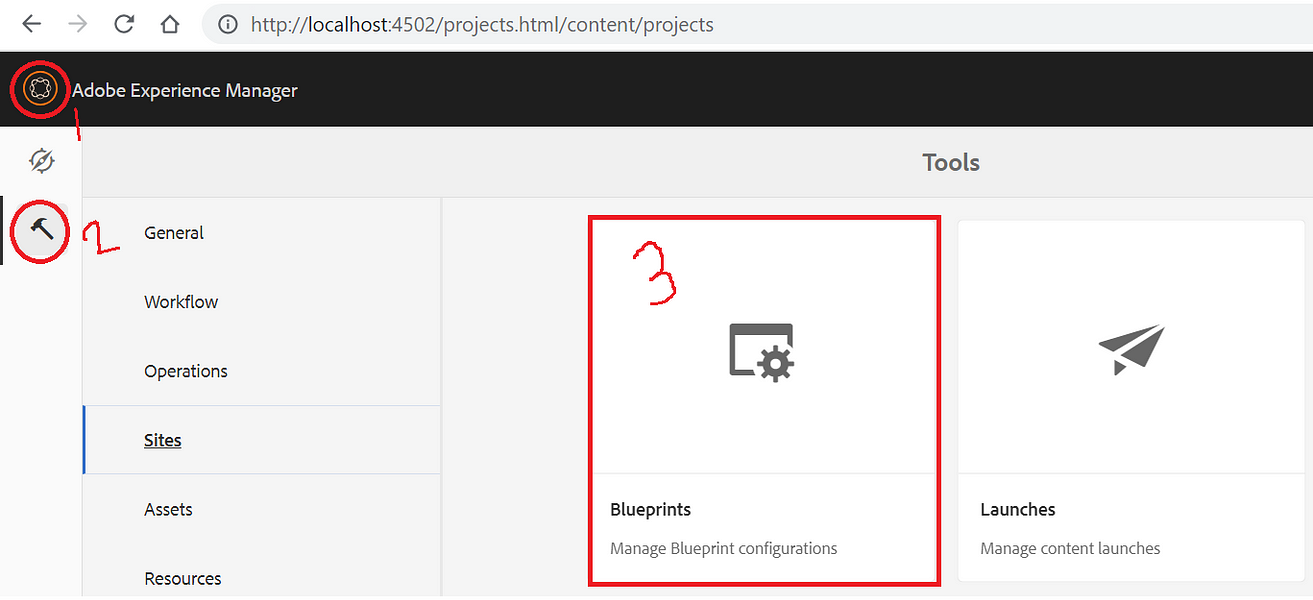
- Navigate to tools -> Blueprints and click on Blueprints tile.


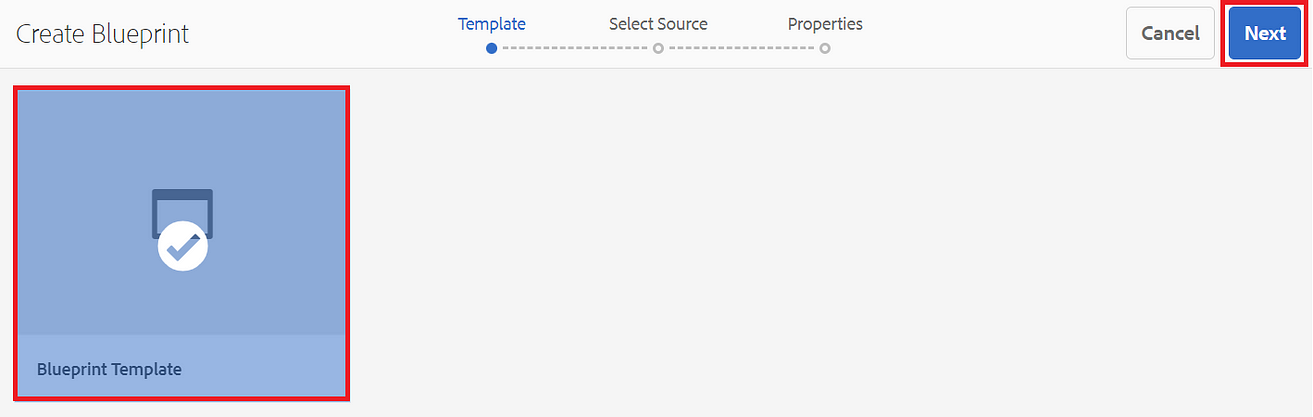
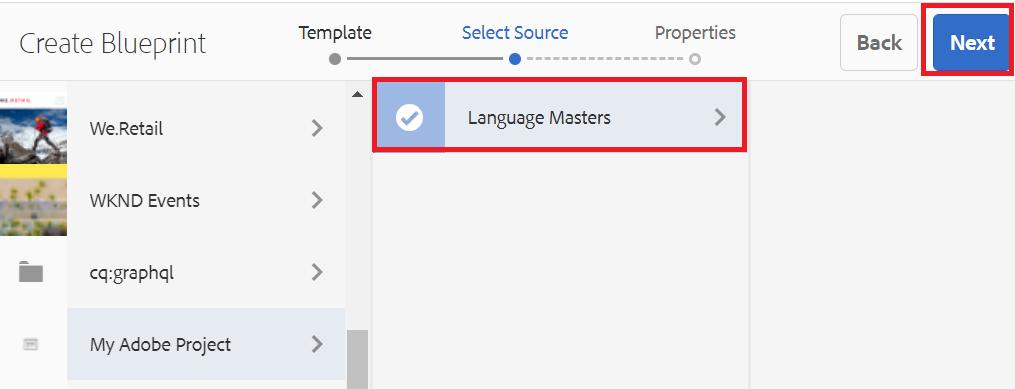
3. Select Blueprint Template and click on next.

4. Select Language Masters node to create a site blueprint.

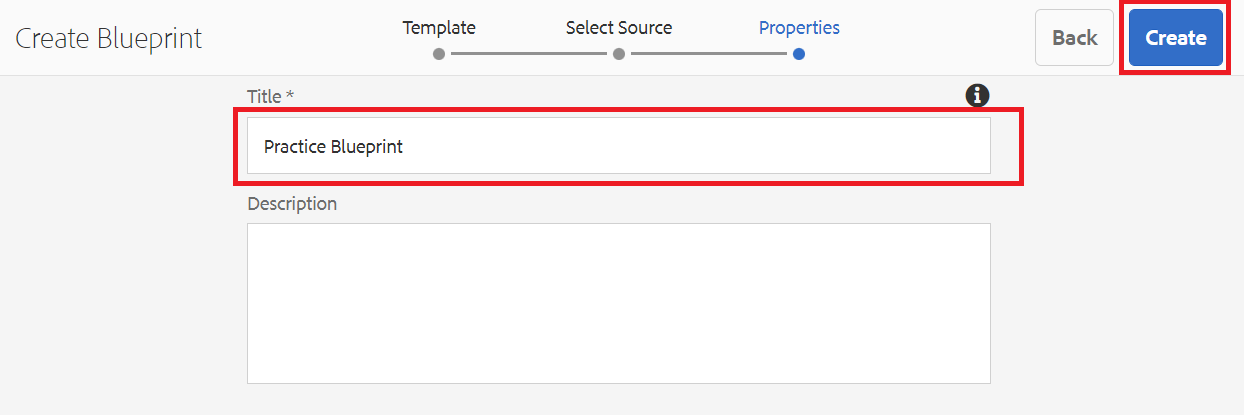
5. Provide Title as Practice Blueprint and click on Create button.

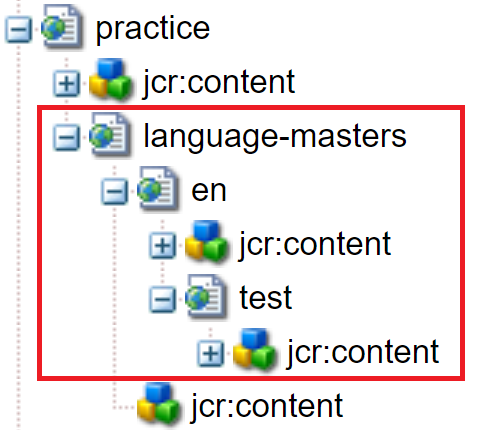
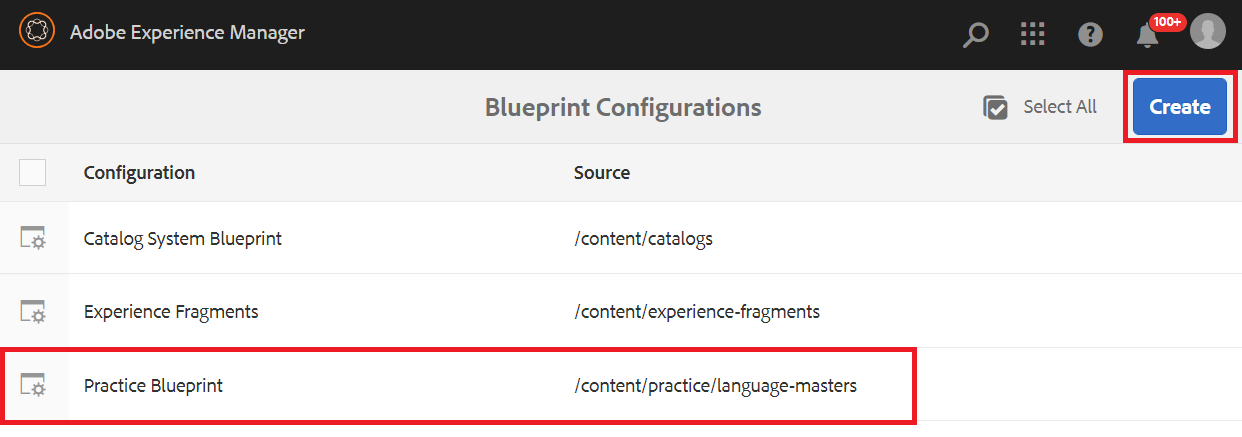
6. Below highlighted blueprint is created.

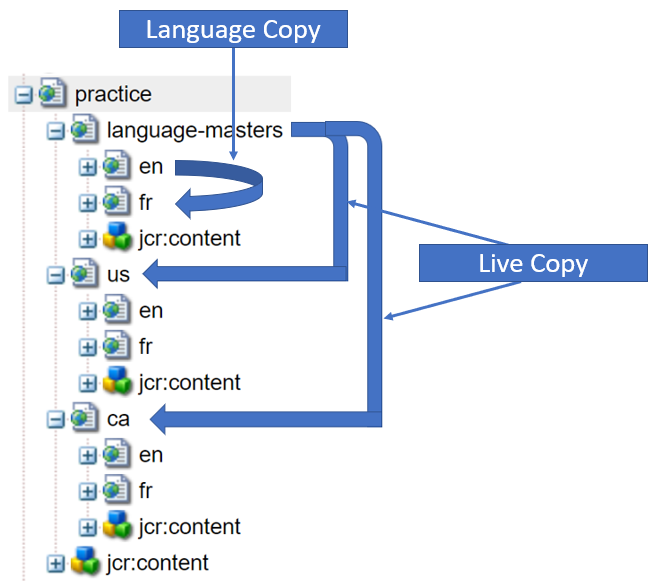
Language and Live Copy
Language copy can be created within language masters using existing language.
Live copy is a copy of language masters pages.

Language Copy
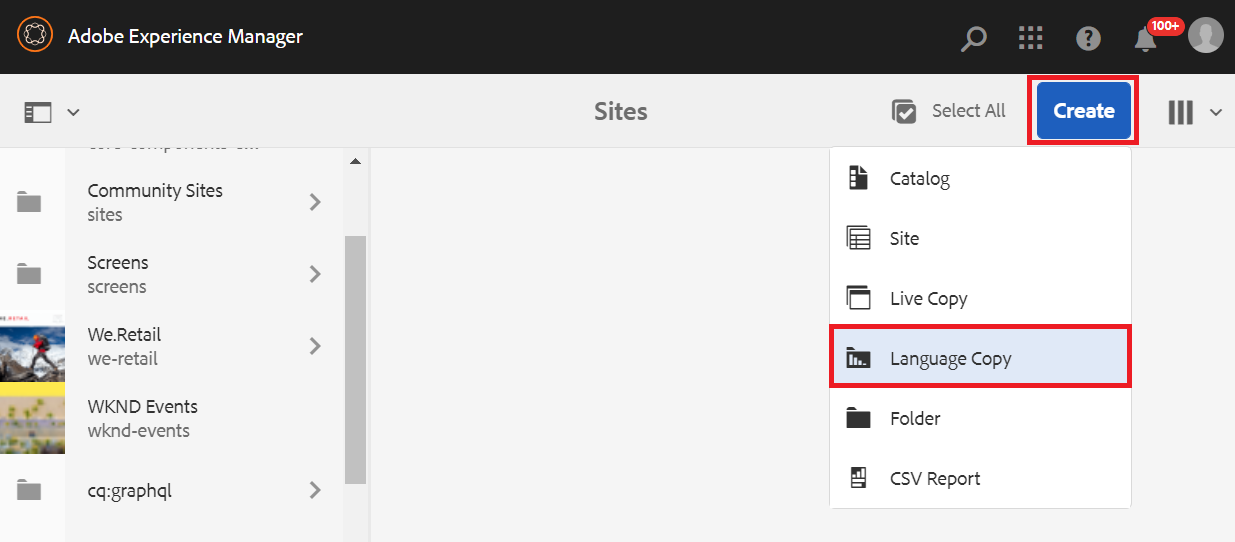
- Open URL, click on Create button and select Language Copy option.

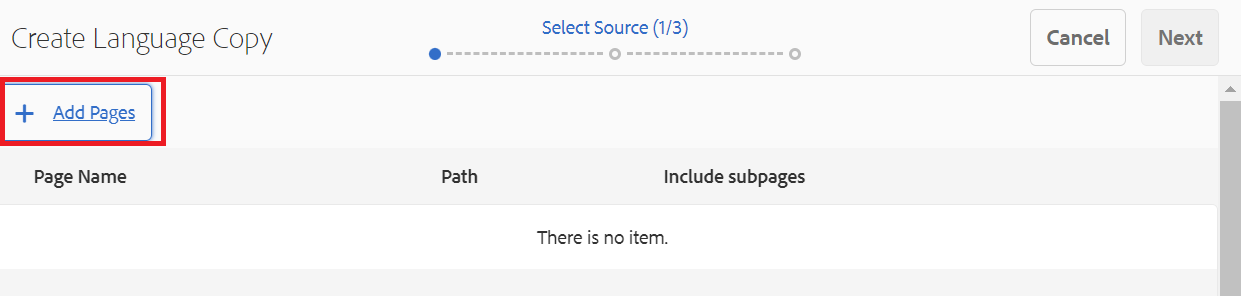
2. Click on Add Pages option to provide inputs.

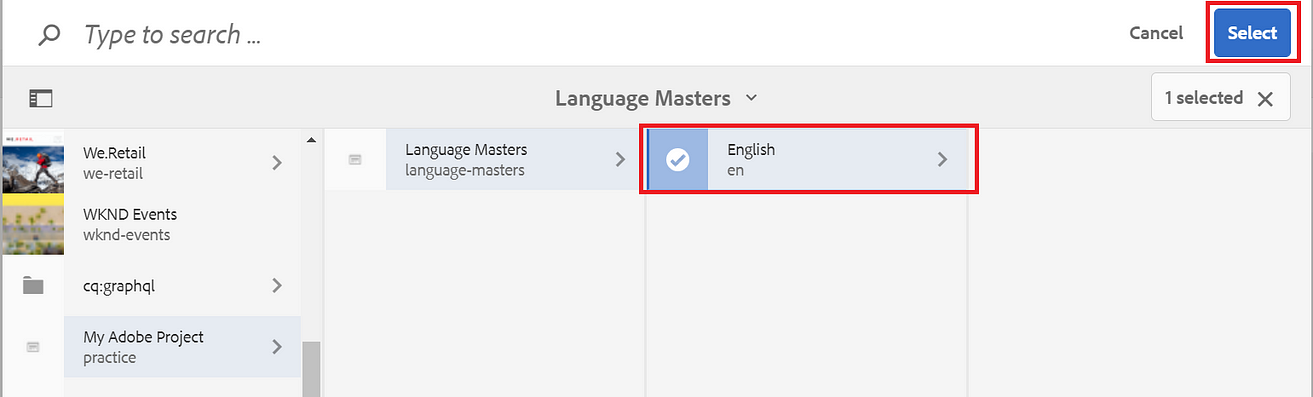
3. Select en as base language to create language copies.

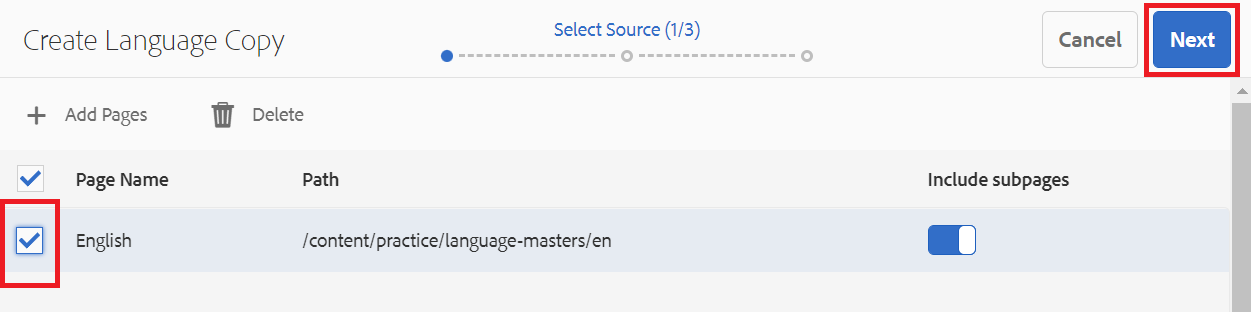
4. Select English language, enable include subpages option and click on Next button.

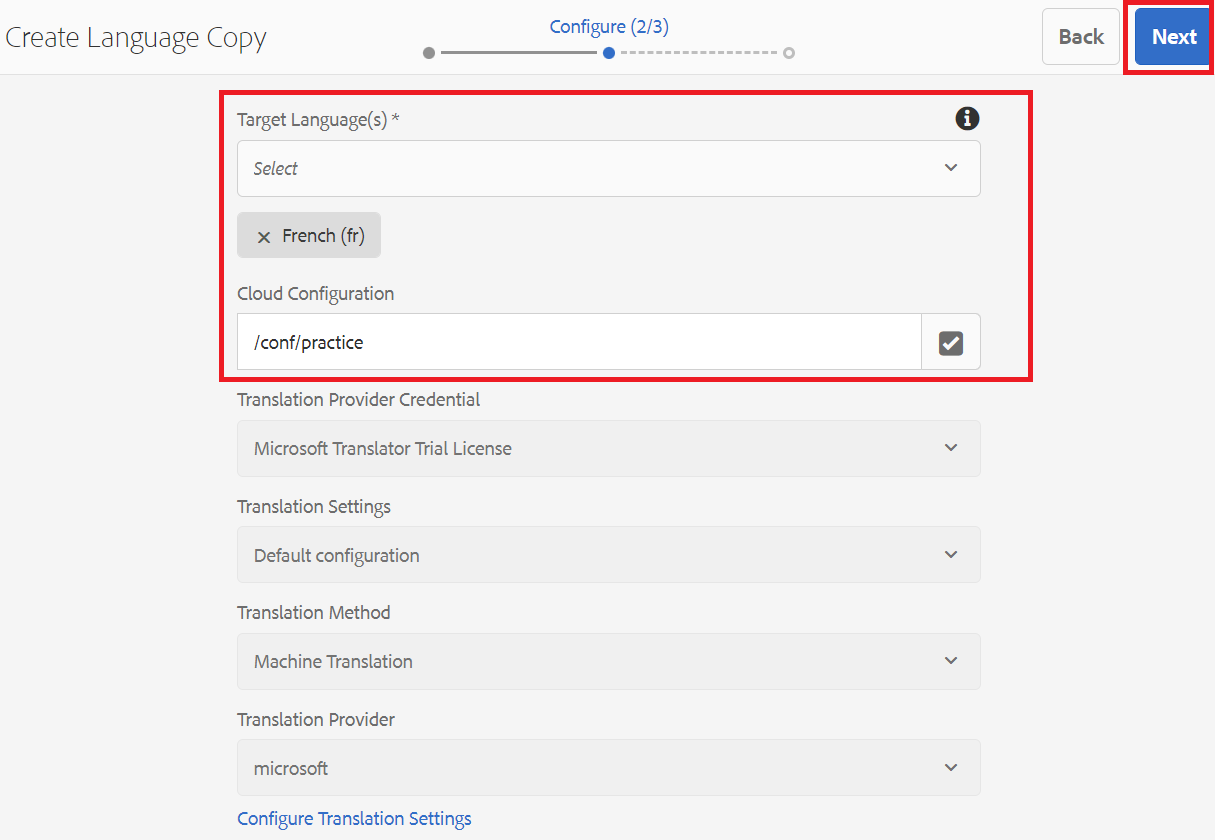
5. Select required language(s) and provide cloud configuration as /conf/practice.

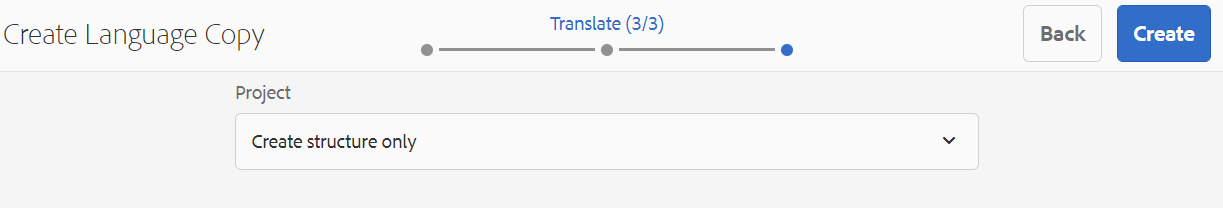
6. Select Project as Create structure only and click on create will successfully create Language copy.

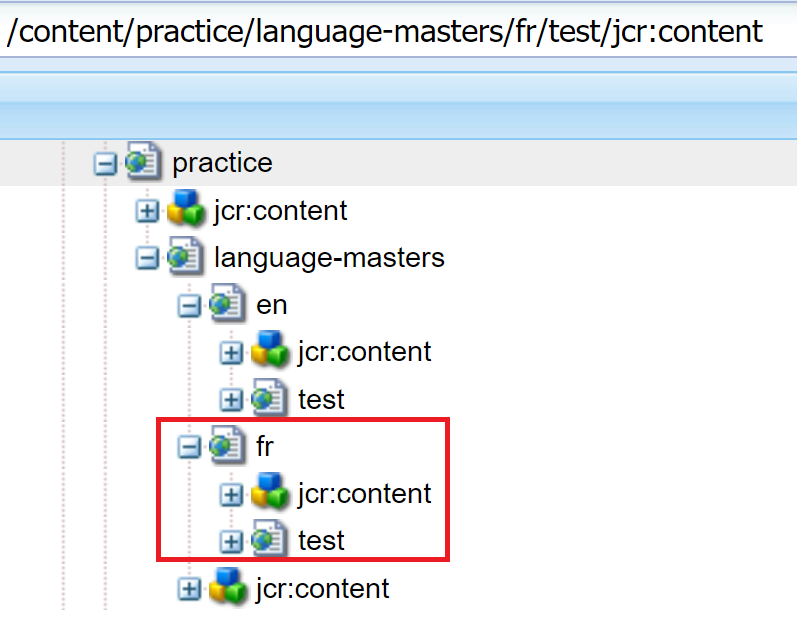
7. Open crxde and validate if fr(French) node got created as highlighted below:

Site Creation
Use create Site option as shown below to create Canada specific site. As of now only language masters node exist inside /content/practice content hierarchy.
Follow below steps to create Canada or any other site.
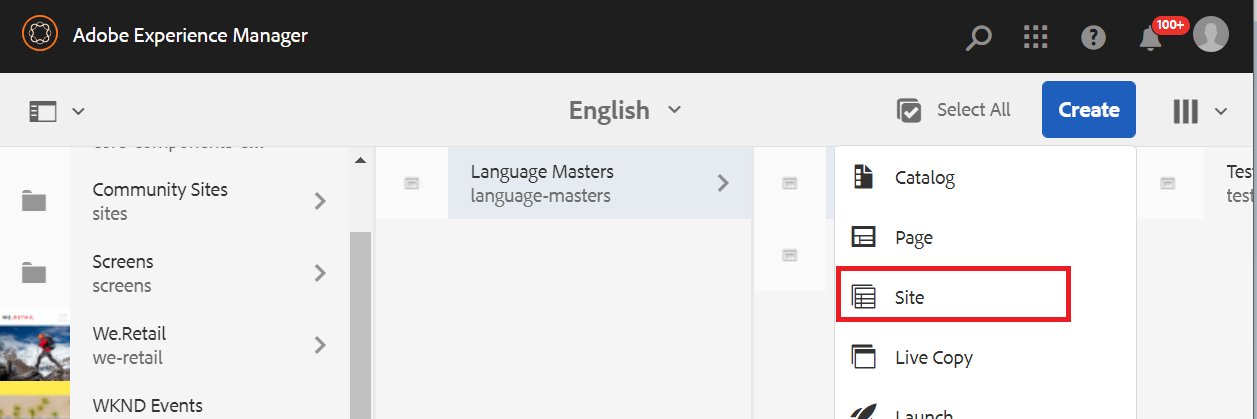
- Open URL, click on Create button and select Site option.

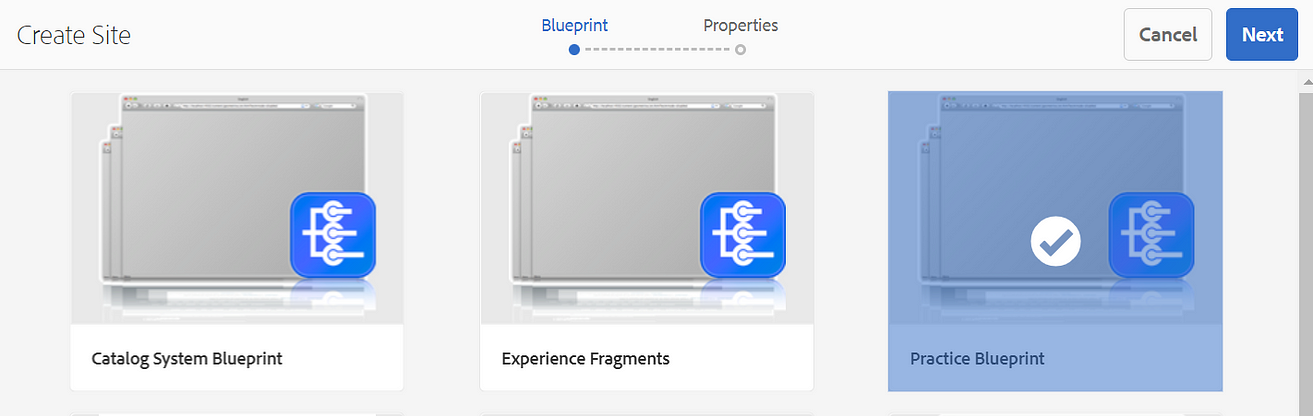
2. Select Practice Blueprint and click on next.

3. Select Practice Blueprint and click on next.

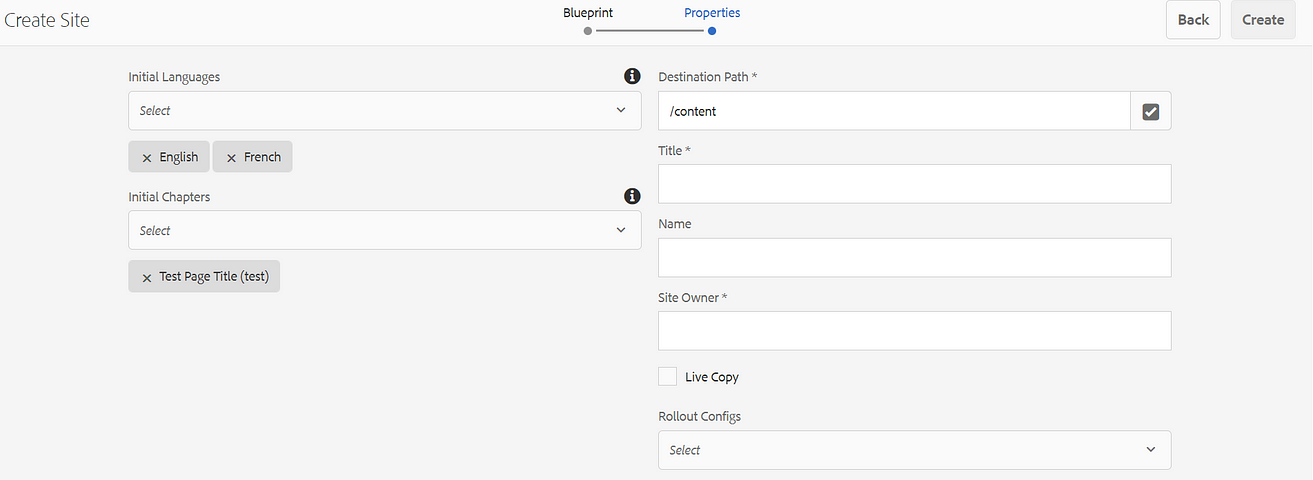
4. It will load below screen picking languages as English and French from language masters.
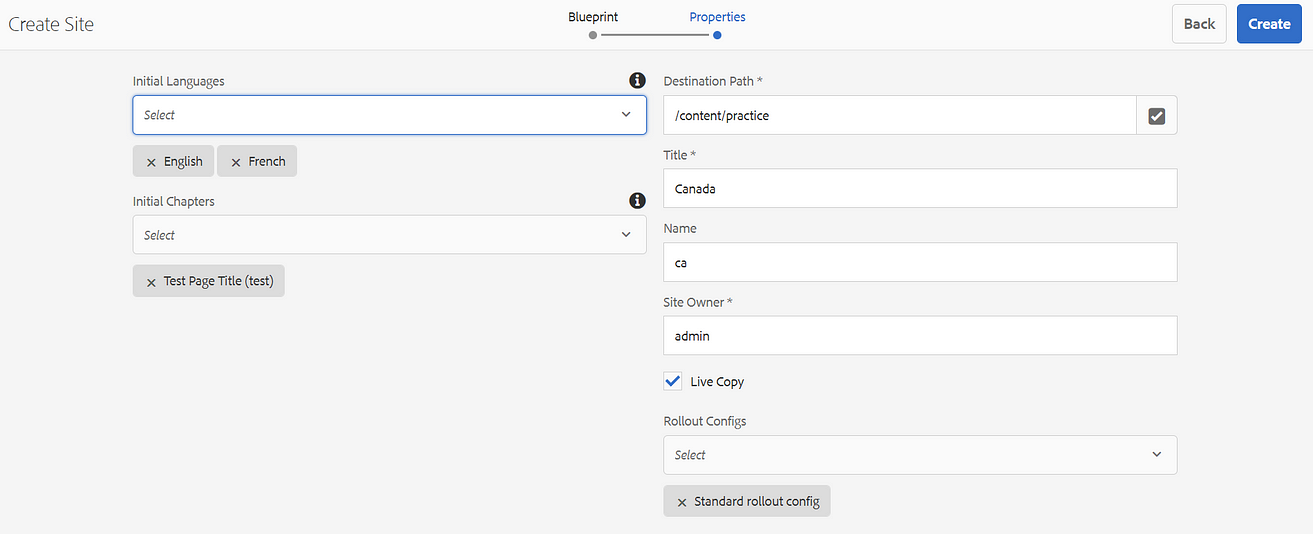
Clicking on Create button will create Canada(ca) site in side /content/practice hierarchy having English and French languages.
Selection of Live Copy checkbox will create a relation in between language masters and newly created Canada(ca) site.
Select Rollout Configs as Standard rollout config.
Note: Country specific page will have specific naming convention such as <language-code> or <language-code>_<country-code>
For Example → ca, us, in, en_in, en_us.

Note: Remove French language as part of current site creation.
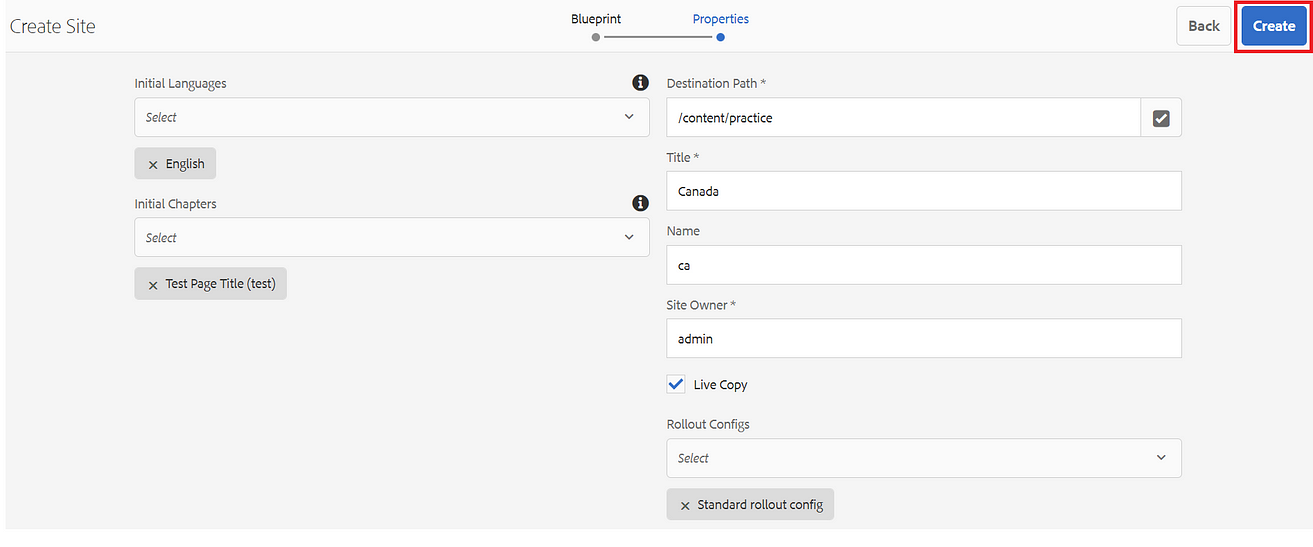
5. Verify below site configuration and click on Create button.

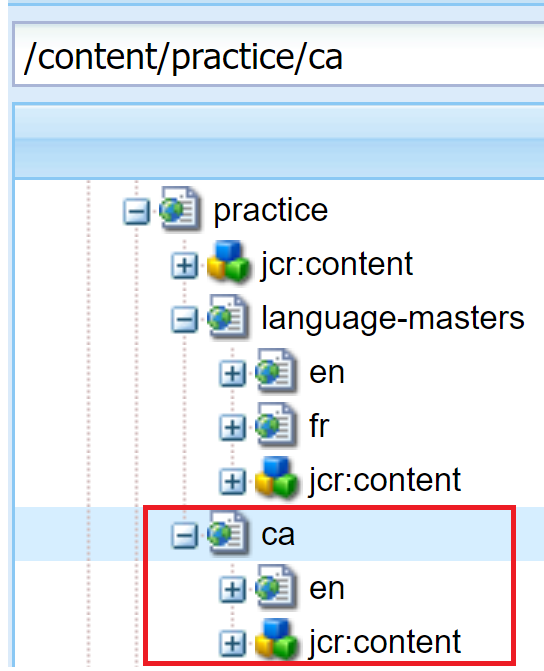
6. Open crxde and validate Canada site having English(en) language as highlighted below.

7. Open test content page for both language masters and Canada site hierarchy to verify content. It will shown same content on both the pages.
http://localhost:4502/editor.html/content/practice/language-masters/en/test.html
http://localhost:4502/editor.html/content/practice/ca/en/test.html
8. Let’s see magic of live copy checkbox we selected at the time of site creation as part of step5.
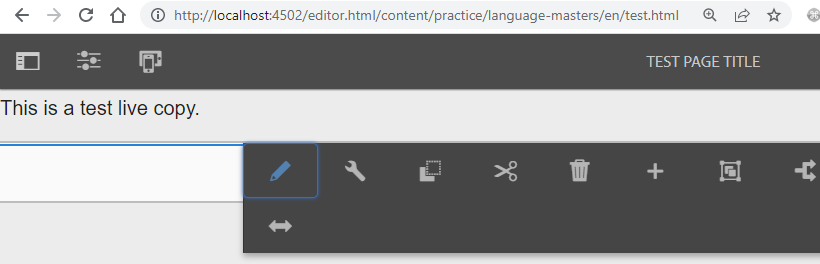
Make changes in any of the page inside language masters hierarchy
e.g. /content/practice/language-masters/en/test.html
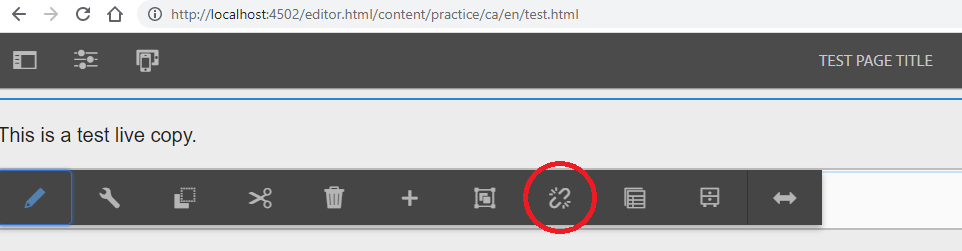
Add text component and add This is a test live copy as a text in language masters test page.

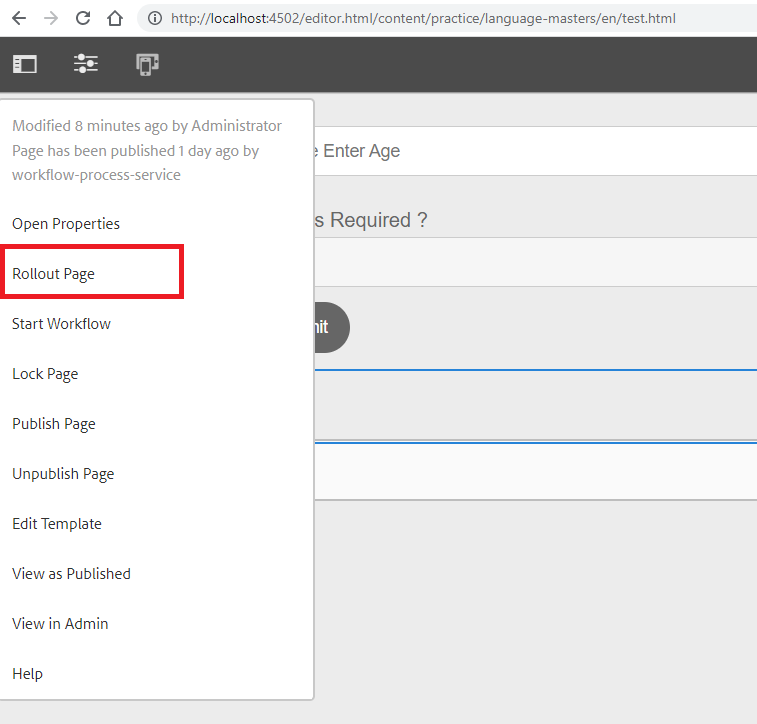
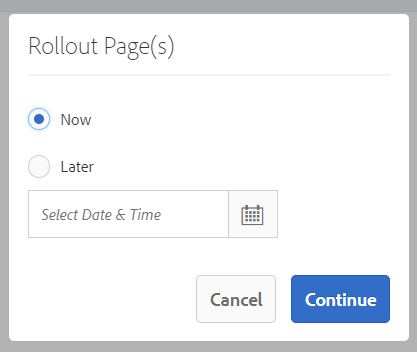
9. Below rollout option will allow us for traversing changes to Canada(ca) site.

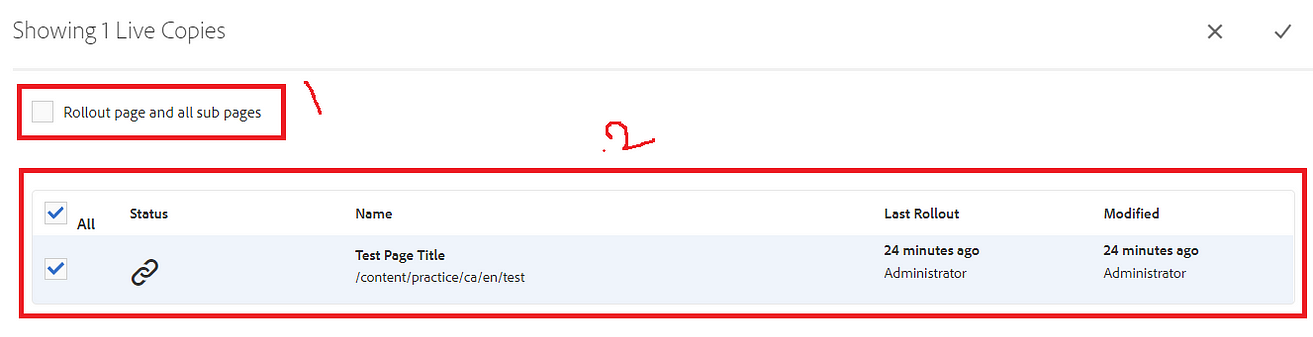
10. Rollout page and all sub pages checkbox will allow us to get change of current and all child pages to selected live copy.
Highlighted option 2 will allow get selected page changes to live copy.

11. Current below step will allow us to rollout page(s) now or at some specific time.
For current implementation we are selecting Now option and click on Continue.

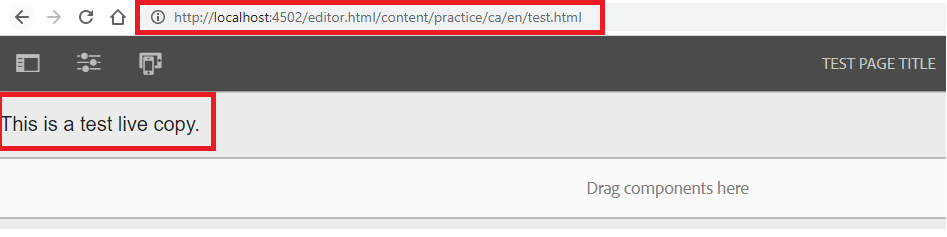
12. Open Canada site test.html page to verify rollout config.
It must have latest content changes from language masters test.html page.

Live Copy
Live copy is a copy of language masters pages. Language masters pages creates an inheritance relationship with live copy pages.
In earlier steps we create live copy as part of site creation. In this section, we are going to create a French(fr) live copy for existing Canada(ca) site.
Follow below steps to create live copy:
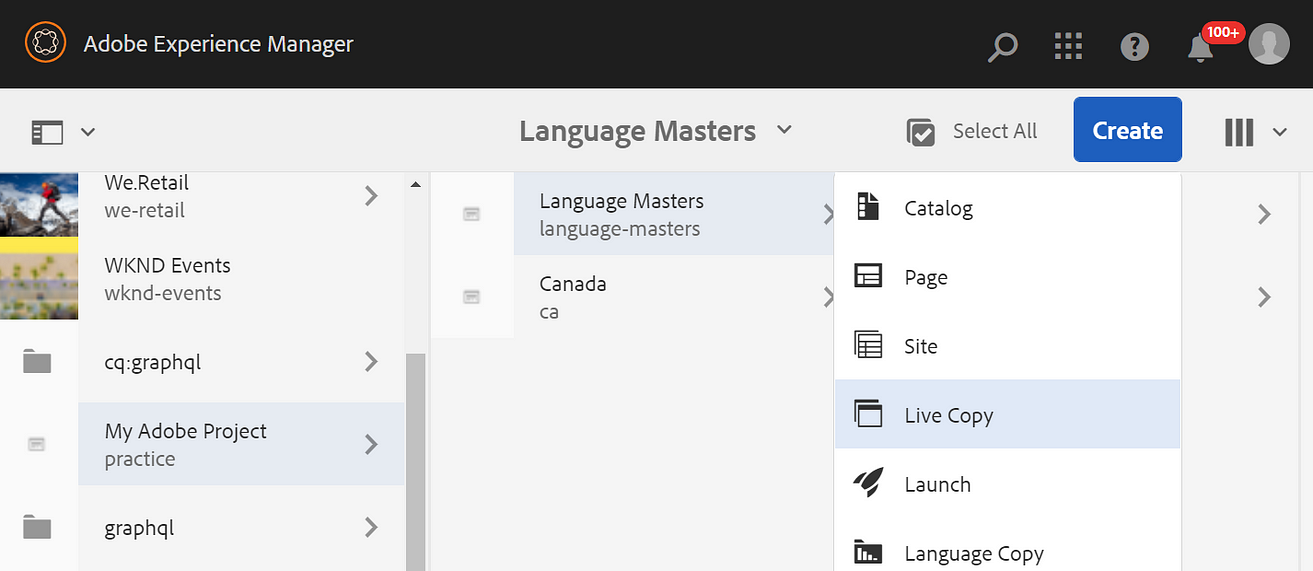
- Click on Create button and select Live Copy option.

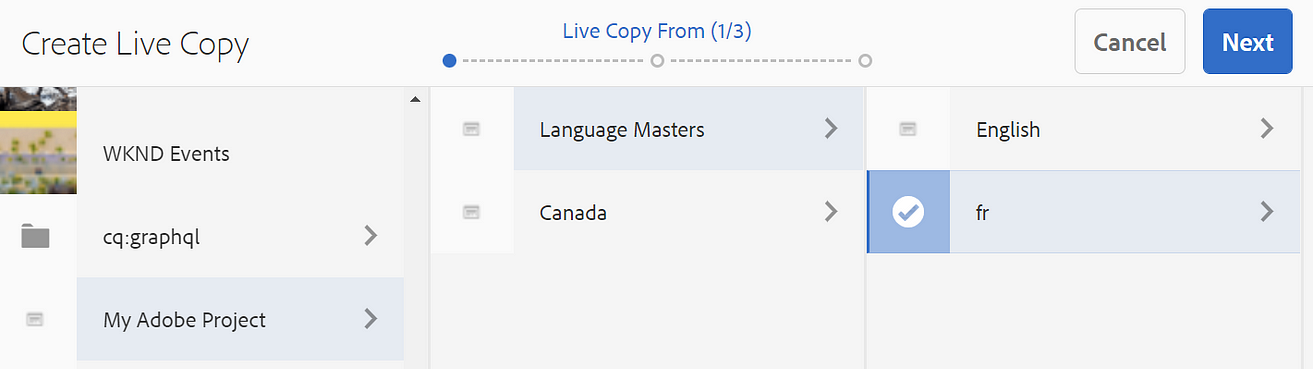
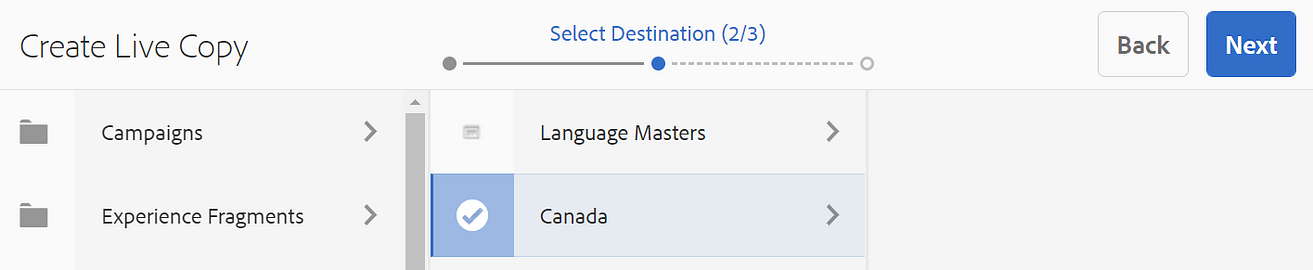
2. Select language from language masters for which we want to create live copy.

3. Select destination site as Canada to create live copy.

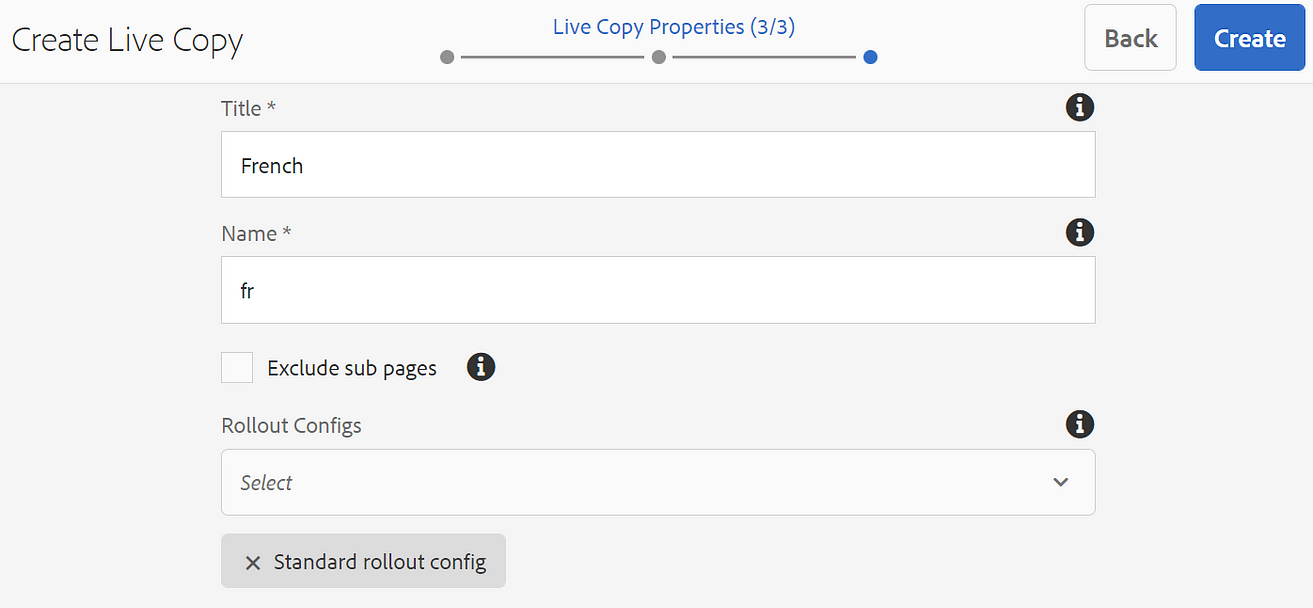
4. Provide Title, Name and Rollout Configs as Standard rollout config. Clicking on Create button will generate live copy.

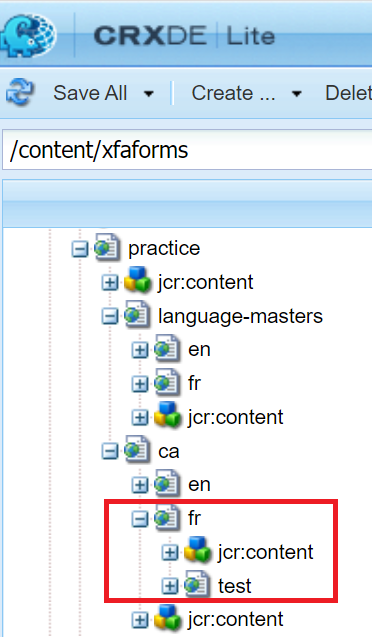
5. Open crxde and validate Canada site having French(fr) language as highlighted below.

Note: Using rollout option we can get changes for French language of Canada from language masters.
Break Inheritance
Break inheritance for component(s) on live copy page will not fetch latest changes from language masters at the time of page rollout.
Follow below steps to break inheritance:
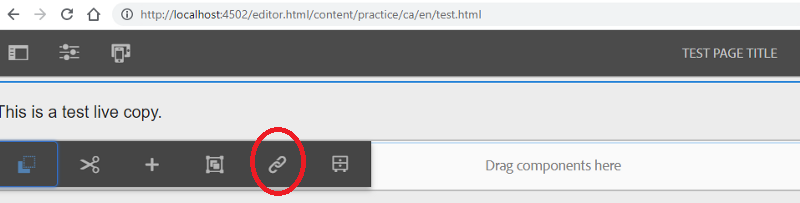
- Click on component and select below highlighted option to break inheritance.

2. Click on Yes button will break inheritance for text component. On next rollout text component will not fetch or override latest change from language masters.

Follow below steps to re-enable inheritance:
- Click on below highlighted option to re-enable inheritance.

2. Select specific checkbox and click on Yes button will re-enable component inheritance.
Synchronize Page after reverting inheritance → This checkbox will synchronize page along with component as soon as re-enable inheritance.
Synchronize component after reverting inheritance → This checkbox will synchronize component only as soon as re-enable inheritance.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
