HTL Sightly
Sightly which is also called as HTL(HTML Template Language) is a server-site template system for HTML.
HTL gets convert in to HTML code at run time.
Like JSP, HTL also provides us implicit objects such as resource, component, properties, style, request, response, log, sling, etc.
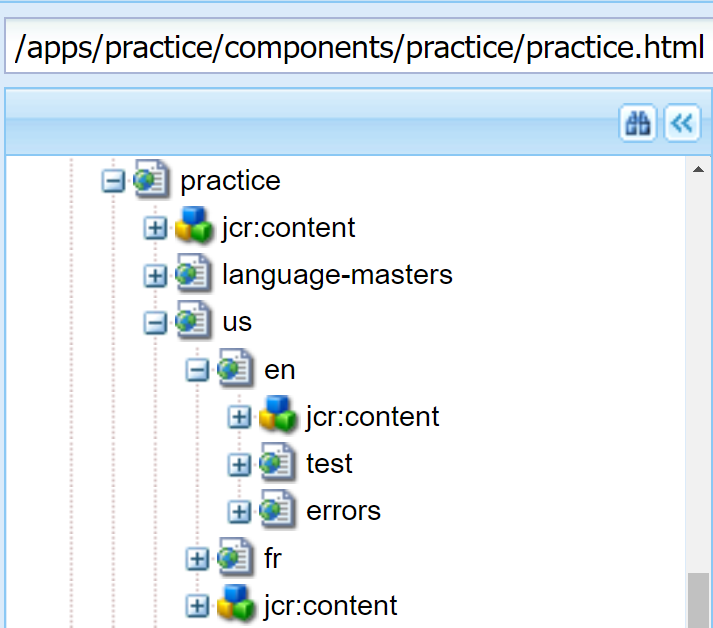
As part of this blog, we are going to use below content hierarchy:

Below are some of the HTL tags are available:
data-sly-test
data-sly-test tag use to compare value. Below code snippet will print resource name in case its value is practice.
<div data-sly-test="${resource.name == 'practice'}">
<p>Component Title: ${resource.name}</p>
</div>
Below is an example of data-sly-test having && operator to check multiple conditions:
<div data-sly-test="${resource.name == 'practice' &&
currentPage.path == '/content/practice/us/en/test' }">
<p>Component Name: ${resource.name}</p>
<p>Page Path: ${currentPage.path}</p>
</div>
data-sly-repeat
data-sly-repeat tag allow us to iterate over list as shown below:
childPages is a list variable name to access its items.
Append List in childPages variable as childPagesList will allow us to get an index and count.
index starts from 0 and count starts from 1.
<div data-sly-repeat.childPages="${currentPage.getParent.listChildren}">
<span>Name: ${childPages.name}</span>
<span>Count: ${childPagesList.count}</span>
<span>Index: ${childPagesList.index}</span>
</div>
OUTPUT:
Name: test Count: 1 Index: 0
Name: errors Count: 2 Index: 1
In Below code snippet, no name decarded for repeat tag. In this case, it will by default consider item as variable name.
<div data-sly-repeat="${currentPage.getParent.listChildren}">
<span>Name: ${item.name}</span>
<span>Count: ${itemList.count}</span>
<span>Index: ${itemList.index}</span>
</div>
OUTPUT:
Name: test Count: 1 Index: 0
Name: errors Count: 2 Index: 1
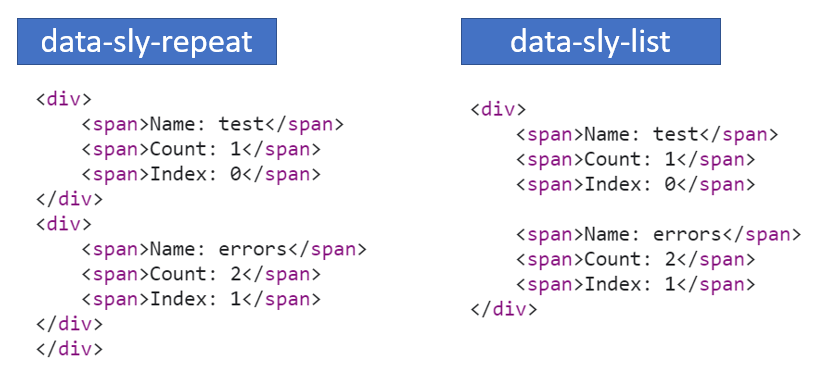
Note: We can use data-sly-list also in place of data-sly-repeat. Only Inner html tag gets repeat in case data-sly-list as shown below.

data-sly-set
data-sly-set allow us to assign value to a custom variable as show below. We can take it as a assignment operator.
<sly data-sly-set.name="John"/>
<div>${name}</div>
Output:
John
HTL Comment
Use below HTL comment only to avoid it coming as part of HTML on page load.
HTL Comment <!--/* This is an HTL Comment */-->
data-sly-attribute
data-sly-attribute helps us to show an attribute on page if condition is true.
Below code will add required attribute as part of an html if resource name is equal to practice.
<input type="text" data-sly-attribute.required="${resource.name=='practice'}"/>
data-sly-include
data-sly-include allow us to include html file as shown below.
<sly data-sly-include="practice/components/practice/practice-template.html"/>
data-sly-unwrap
div data-sly-unwrap will unwrap or skip current tag and print its value.
<div>
<span data-sly-unwrap>Practice AEM</span>
</div>
OUTPUT:
Inspecting above html will not shown <span> tag as it is unwrapped or skipped.
<div>Practice AEM<div>
data-sly-resource
data-sly-resource tag help us to access resource using @path and @resourceType attribute.
@path allow us to load content page as resource and include in the page as shown below.
<div data-sly-resource="${@path='/content/practice/us/en/errors/404'}"></div>
@resourceType allow us to load component using resource type as shown below.
<div data-sly-resource="${ 'one' @ resourceType='practice/components/text' }"></div> renders 'one' node via the component practice/components/text
data-sly-use
Use API helps us to access JavaScript and Java code inside HTL. It also allows us to access server side code using JavaScript.
There are two types of Use API:
1. Java Use API:
<sly data-sly-use.model="com.practice.aem.core.models.Hero" />
<div>${mode.propertyName}</div>
2. Access JavaScript Code:
Below code snippet provide us the capability to access JavaScript code using data-sly-use tag.
practice.js
"use strict";
use( function() {
var data = {};
data.pageTitle = currentPage.properties["jcr:title"];
data.title = granite.resource.properties["title"];
data.description = granite.resource.properties["description"];
return data;
});
practic.html
<sly data-sly-use.model="practice.js" />
<div>${mode.pageTitle}</div>
<div>${mode.title}</div>
Visit link to read more about Use API
data-sly-template & data-sly-use
data-sly-template use to create a template or reusable html code which can be consume on multiple places by data-sly-call.
Using this approach we can easily include one html into another and pass data in the form of parameter.
Visit link to read more about data-sly-template in detail.

Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
