AEM ACS Commons Generic List
ACS commons is an open source library which help to accelerate the development.
ACS commons full form is Adobe Consulting Services.
There are two ways to configure ACS commons:
- Install it as a maven dependency using below URL

2. Download the latest version package and manually install it on AEM server.
Adobe AEM Commons
Let’s manually install ACS commons package in AEM instance:
- Upload ACS commons package and click on install will successfully install the package.

2. Follow below steps to verify if ACS Commons package is successfully installed or not.

Let’s More discuss about ACS Commons Generic List.
Generic List allows us to create and manage a list having key / value pairs.
Below are the steps to traverse to generic list.

Generic list located inside /etc/acs-commons/list hierarchy.
Click on create button and than Generic List will allow us to create a brand new Generic list.

Provide value for Title and Name. Click on ok to create generic list.

Click Add button to add list items. Provide value and title for every item and than click on Save & Close to save the values.

After clicking on save button will take us to below screen:

Below screenshot is a crx/de view to show countries list.

Consume Generic List as data source
Below steps will help us to embed generic list items in dialog dropdown using data source as shown below:

As part of below servlet implementation, we are going to consume the same project we created as part of this link.
- Create one practice component inside ui.apps sub modules as shown below.

2. Create dialog file .content.xml inside _cq_dialog folder having below content.

There are two things to remember while integrating generic list items with dialog.
- sling:resourceType value will always remain same for any of the generic list as
acs-commons/components/utilities/genericlist/datasource
datasource value for generic is provided as out of the box.
2. path attribute will always have complete path to generic list.
3. Create component .content.xml to define component title and group.

4. Create component html file to show entered title and selected country. According to naming convention, .html file will have the same name of folder as practice.html

5. Trigger build using command: mvn clean install -PautoInstallPackage
5. Drag and drop Practice component and open dialog will show generic list value in dialog as shown below:

6. Select country as India and enter component title as My First component and click on ok will show below output.

Access GenericList in Sling Models
This tutorial will help you to display all your generic list item on page using Sightly and Sling Model.
Follow below steps to implement generic list using Sling Models.
- Add below dependency in main and core pom.xml to consume GenericList interface which will help us to access Generic list item title and value.
Main project practice/pom.xml

Sub module practice/core/pom.xml

2. Create Item.java bean class having title and value variable as String.

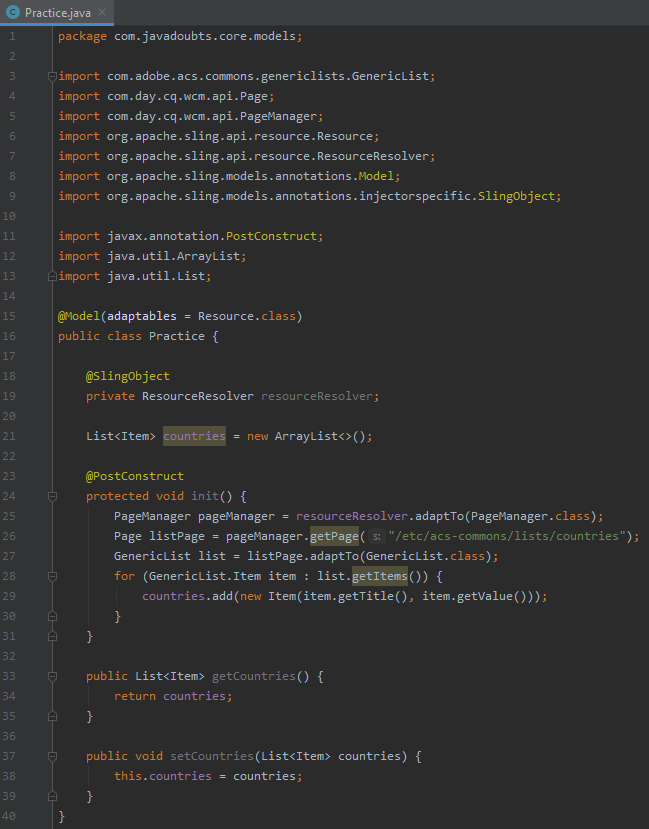
3. Create Practice.java Sling Model having below content to access GenericList

4. Update practice component .html file to below code snippet will help us to iterate all items in sightly.

5. Drag and drop practice component on page will show below output.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
