Fragment
In this blog entry, we’re going to delve into the world of Fragments. These handy tools empower us to repurpose specific Google Docs or Pages, much akin to experience fragments in AEM. They offer the convenience of reusing the same page or content across multiple pages.
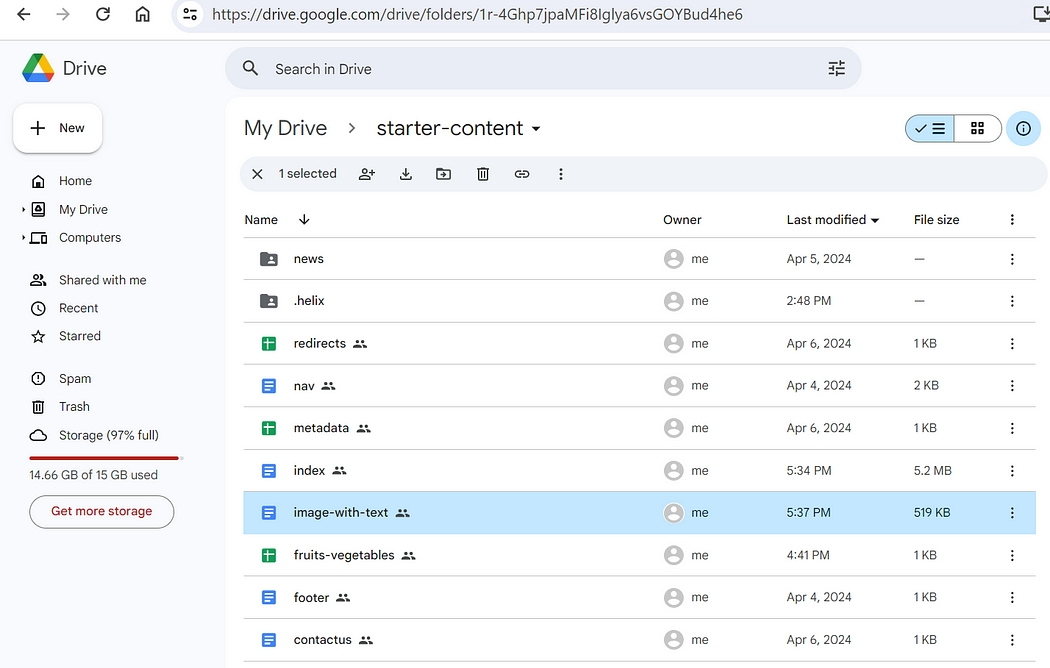
Here’s what you’ll do next: Craft a Google Doc named ‘image-with-text’. This can be done within the root folder as shown in the instructions below. We’ll be integrating this as a fragment into the root page. Stay with us as we navigate these steps together.

Below is the image-with-text fragment created within root folder:

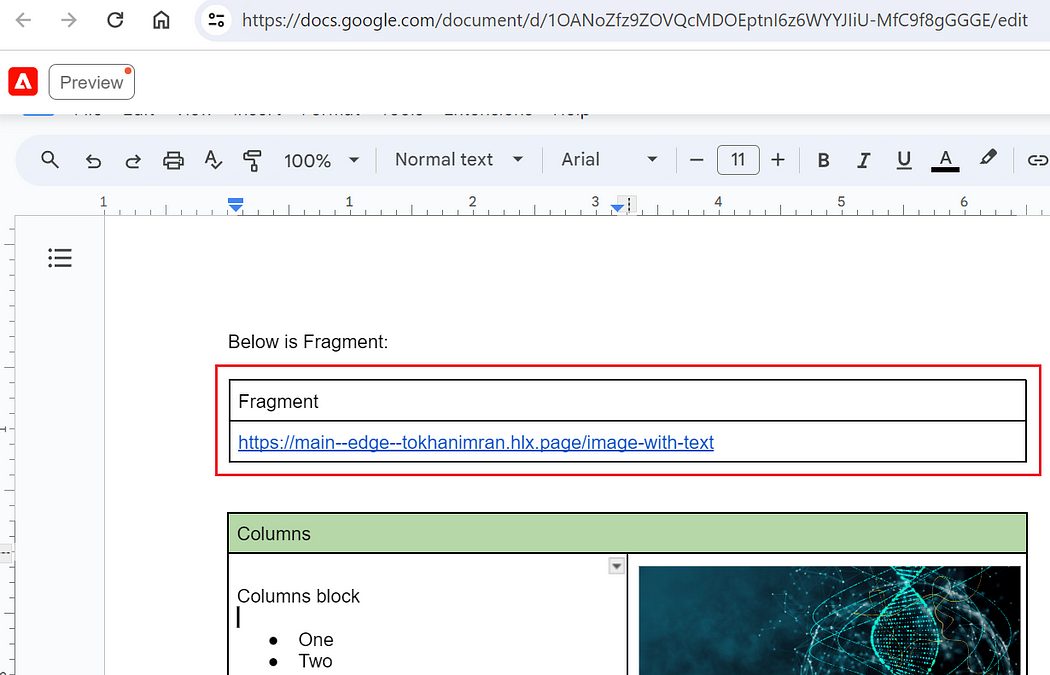
Now, proceed to the root folder and access the index page. Here, you will need to incorporate the image-with-text block as a fragment, demonstrated in the following instructions:

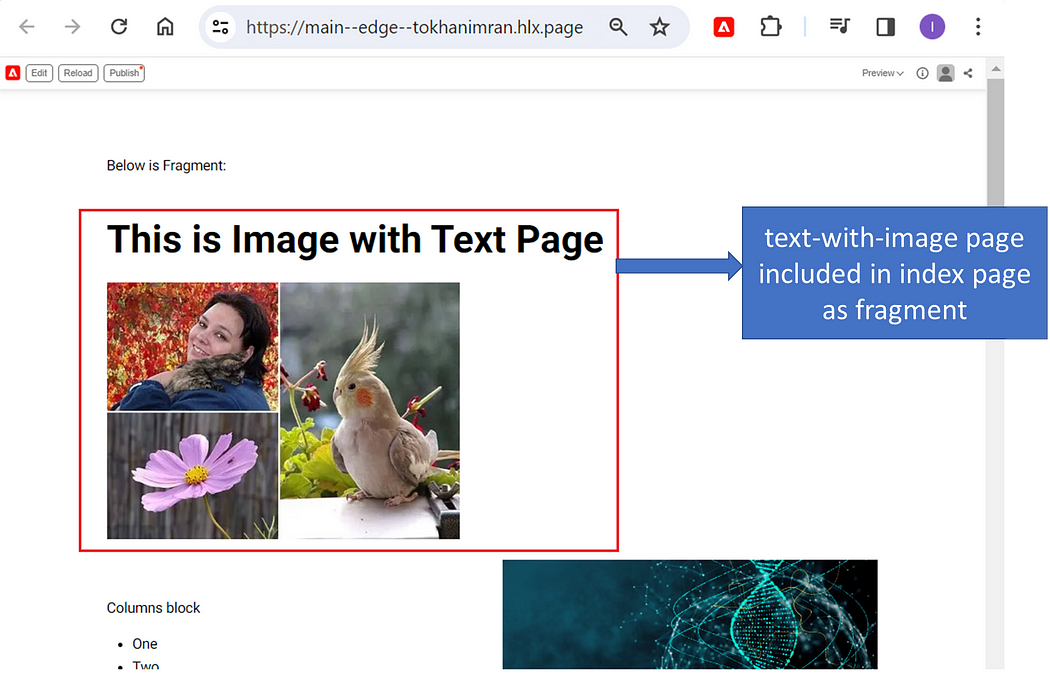
Click on Preview button with load image-with-text page within index page as shown below:


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
