Sidekick Chrome Extension
As part of this blog we will mainly talk about Sidekick chrome extension which help us to preview, publish, delete and share out content.
Adding projects to sidekick configuration is optional for most use cases. The sidekick is able to auto-detect if a URL is associated with your project. If you want the sidekick to also recognize custom domains, such as your project’s production domain, you’ll need to persist the project in your sidekick configuration by clicking the + button on the right hand side..
AEM Sidekick extension allow us to preview and publish content to end user or website.
Follow below steps to setup AEM sidekick chrome extension:
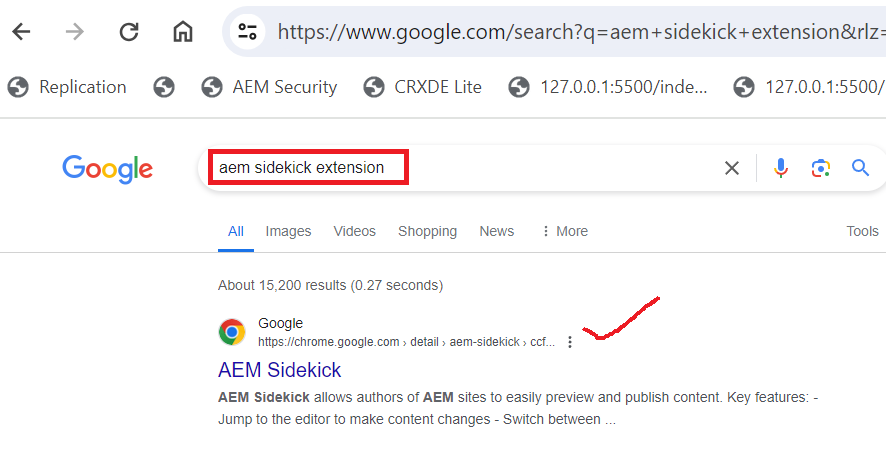
- Open chrome and search for AEM Sidekick extension.

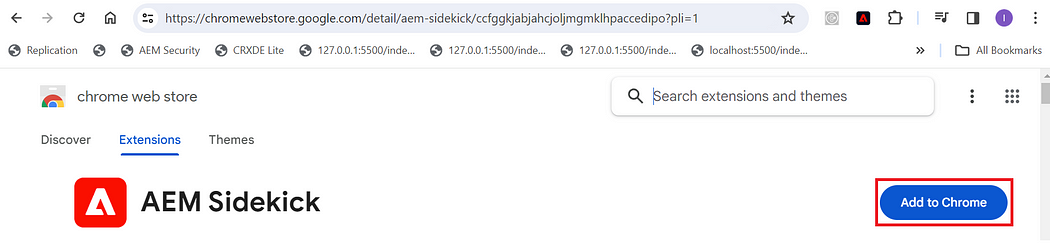
Click on Install to install the Sidekick extension in chrome.

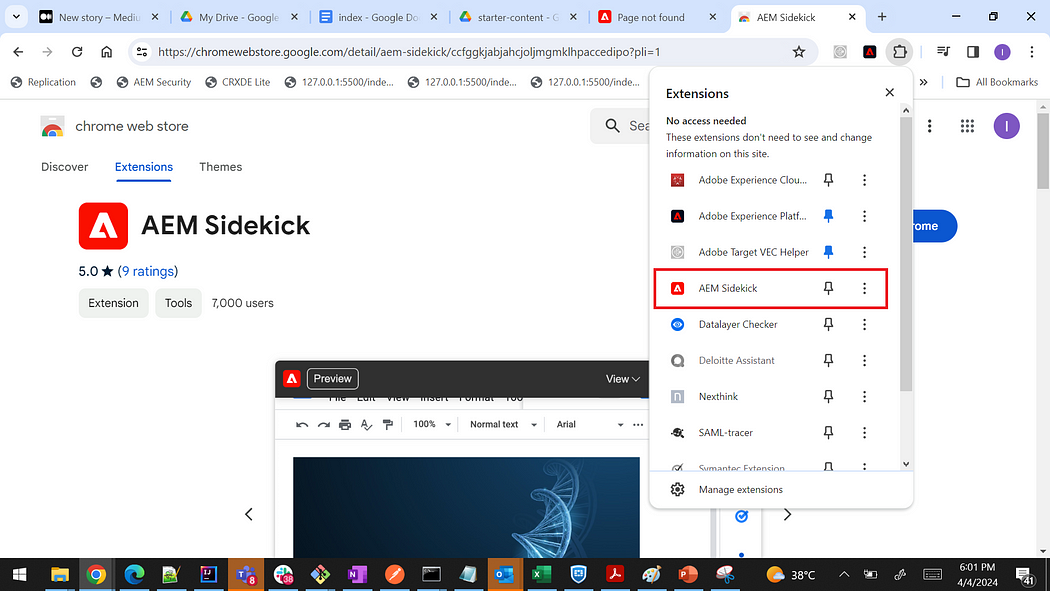
Clicking on Extension icon will allow us to see all the extensions as shown below.
Clicking on pin icon will allow us to activate AEM Sidekick extension.

There are to ways to enable Sidekick for our earlier created sidekick.
Approach 1
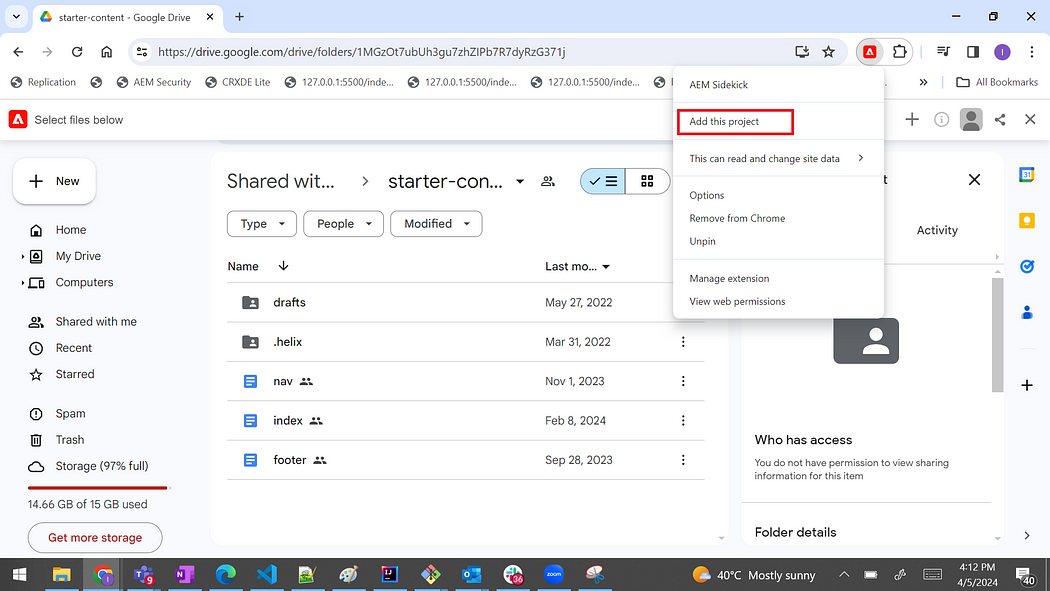
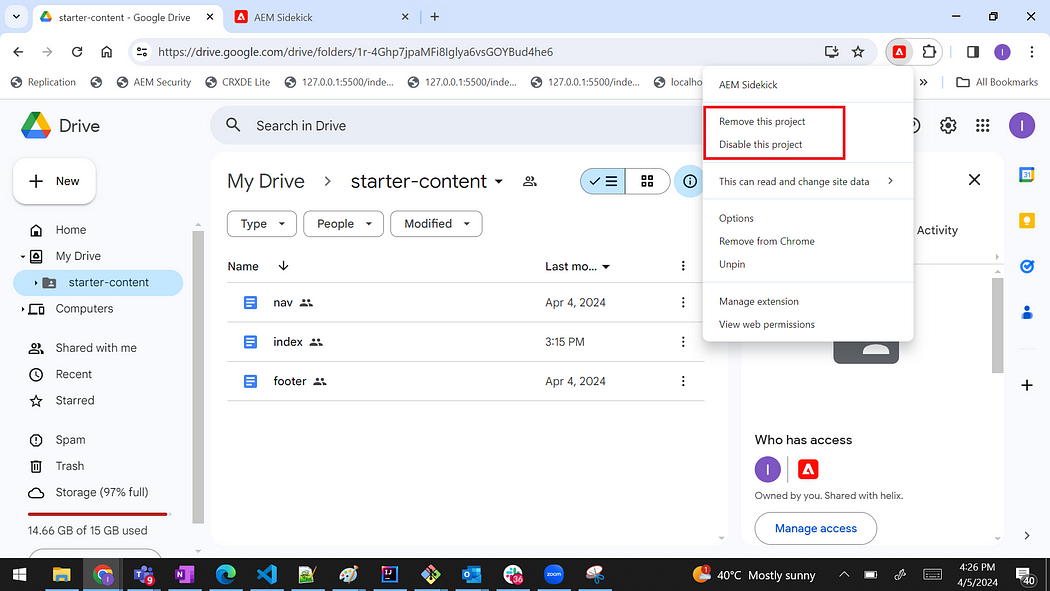
Go inside earlier created edge folder and right click on the Sidekick extension and select Add this Project option. Selecting Add this project option to add earlier created edge folder and all child documents under it by default.

Approach 2
Follow below manual step to add project if Add this project option not appearing as part of Approach 1.
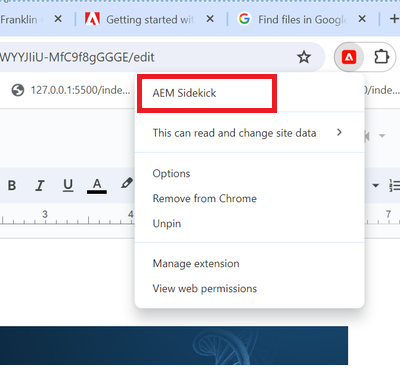
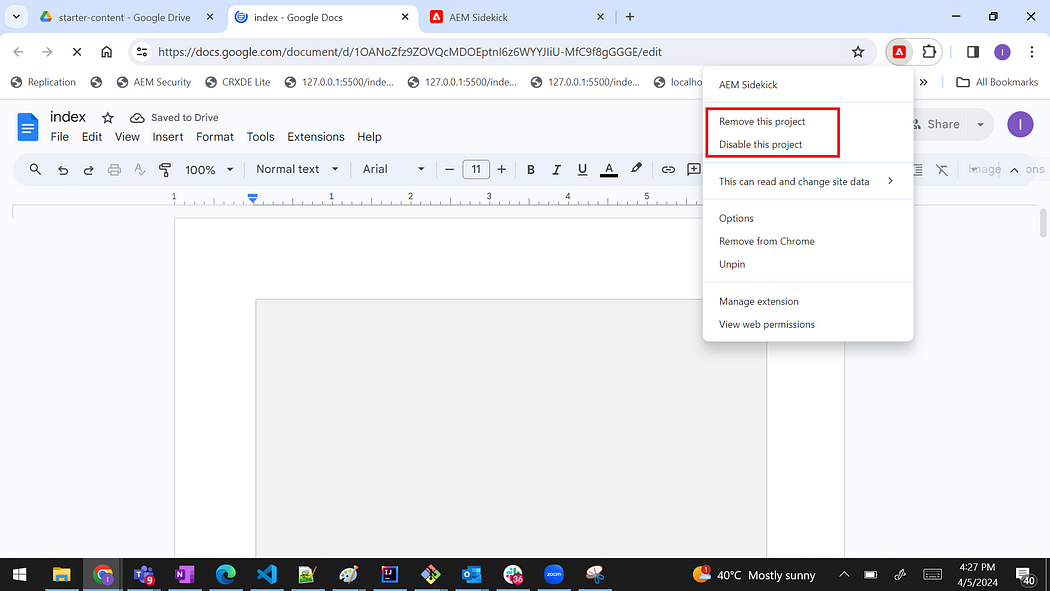
Go inside earlier created edge folder and right click on the Sidekick extension. Select below highlighted option AEM Sidekick.

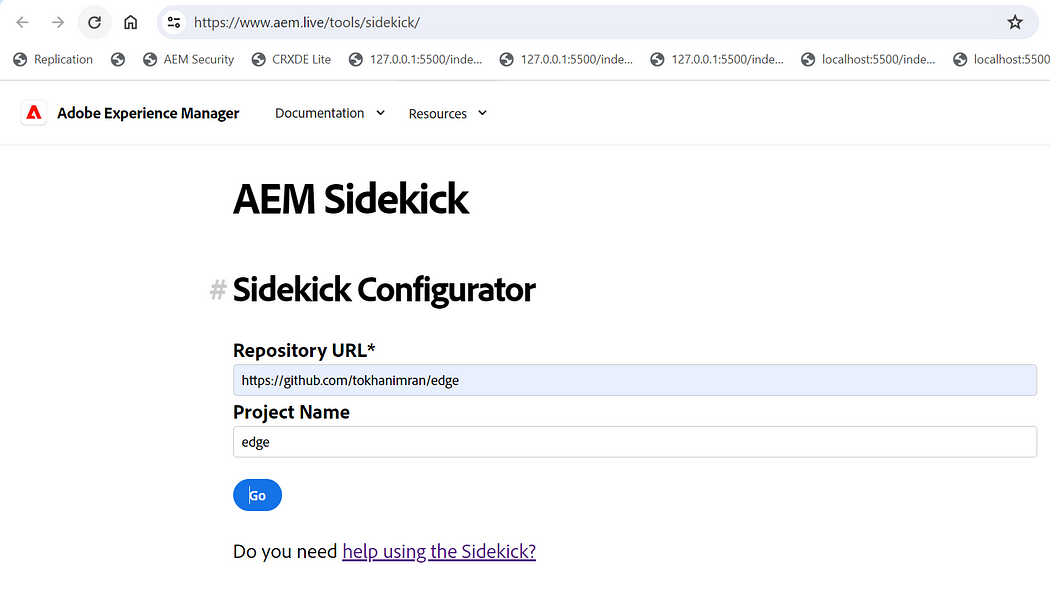
Add repository URL and Project name as shown below to add our repo manually.
Clicking on Go button will allow us to add our repo.

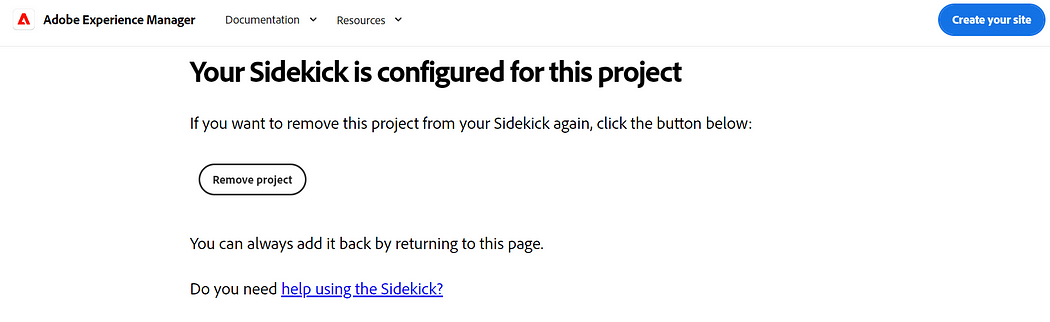
We will see below screen one our repo added and our sidekick is configured for this project.

Now, go back to earlier created edge folder in google drive or open any of the index, footer or nav document will allow us to see below highlighted option

OR

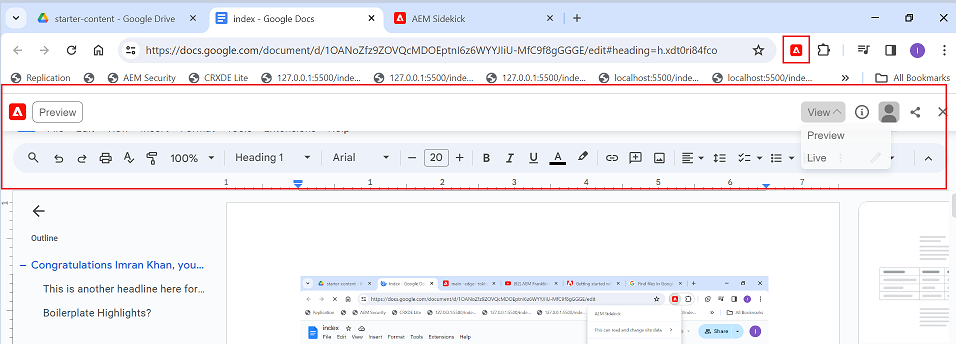
Click on highlighted Sidekick extension will allow us to see an extension required to see preview and live page.

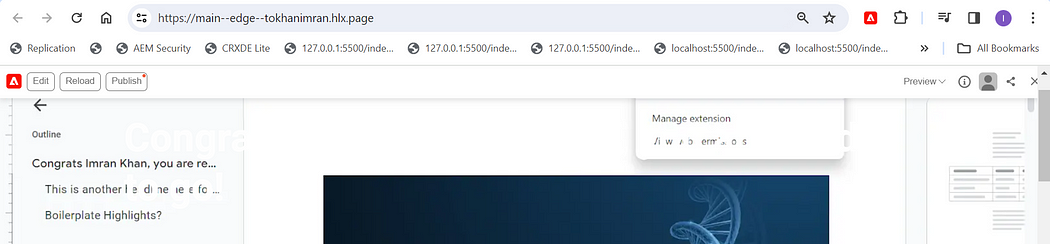
Clicking on Preview button will take us to below screen where we can see Edit, Reload, Publish, etc, buttons.

Edit: Clicking on Edit button will take us to go directly on Google Drive page.
Reload: Reload will allow us to see latest content and code changes.
Publish: Publish button will allow us to publish changes to live website

Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
