Edge Delivery Services Personalized Google Drive
We’ll delve into the intricacies of content structure and the hierarchy that needs to be followed for optimal results. Additionally, we’ll guide you on how to correctly add your Google Drive reference to your GitHub code repository to ensure it is correctly picked up.
This comprehensive exploration is designed to enhance your understanding and application of these tools in your project implementation.
Follow below steps to load content from personalized Google Drive:
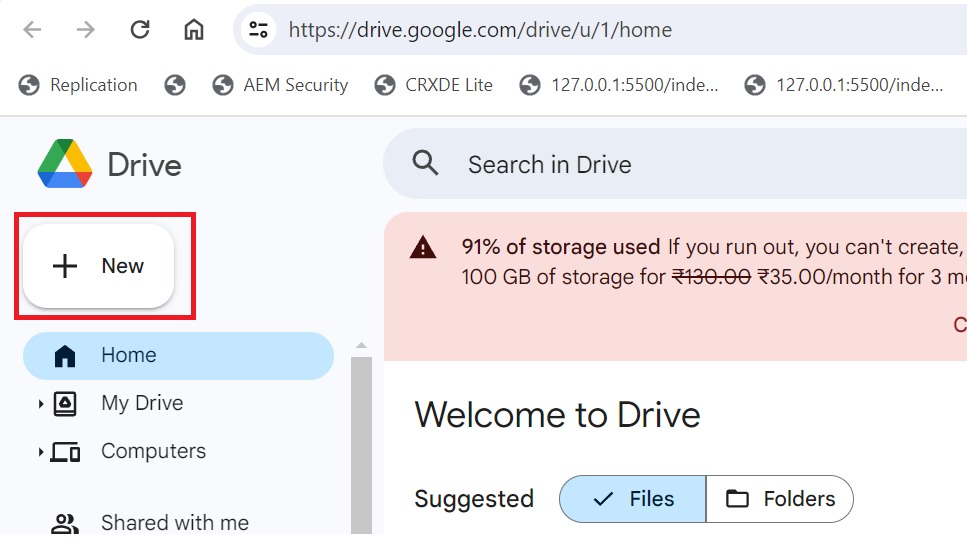
- Go to you Google Account and click on New button.

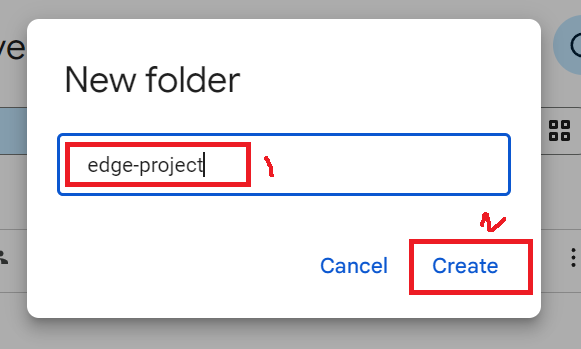
2. Provide folder name and click on Create button. In my case it is edge-project as folder name.

3. Below is the empty edge-project Drive got successfully created:

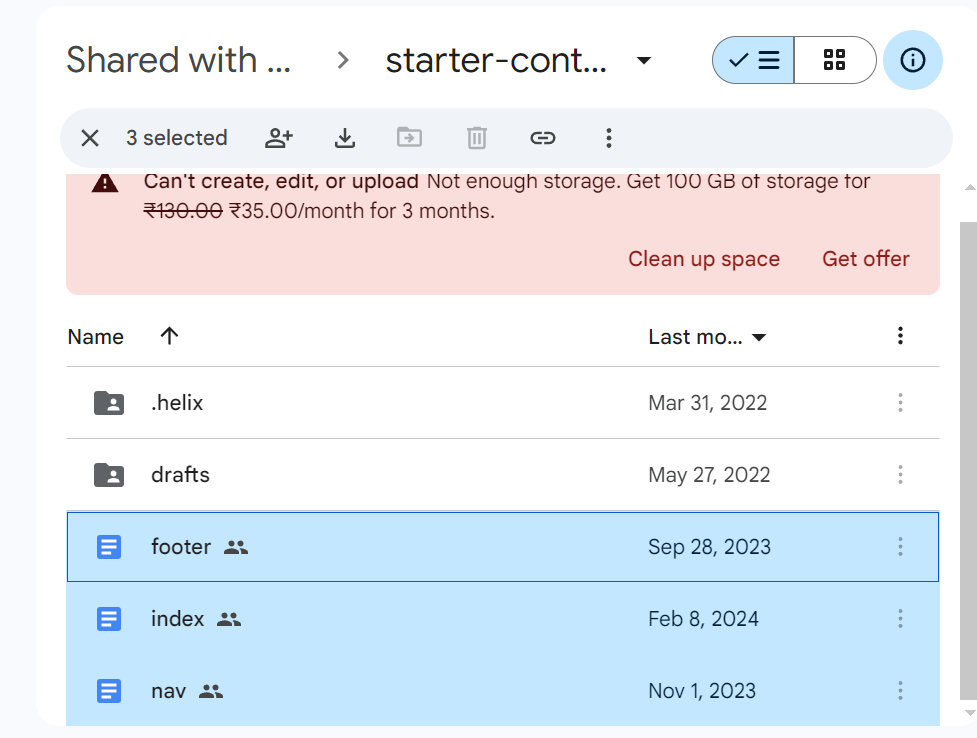
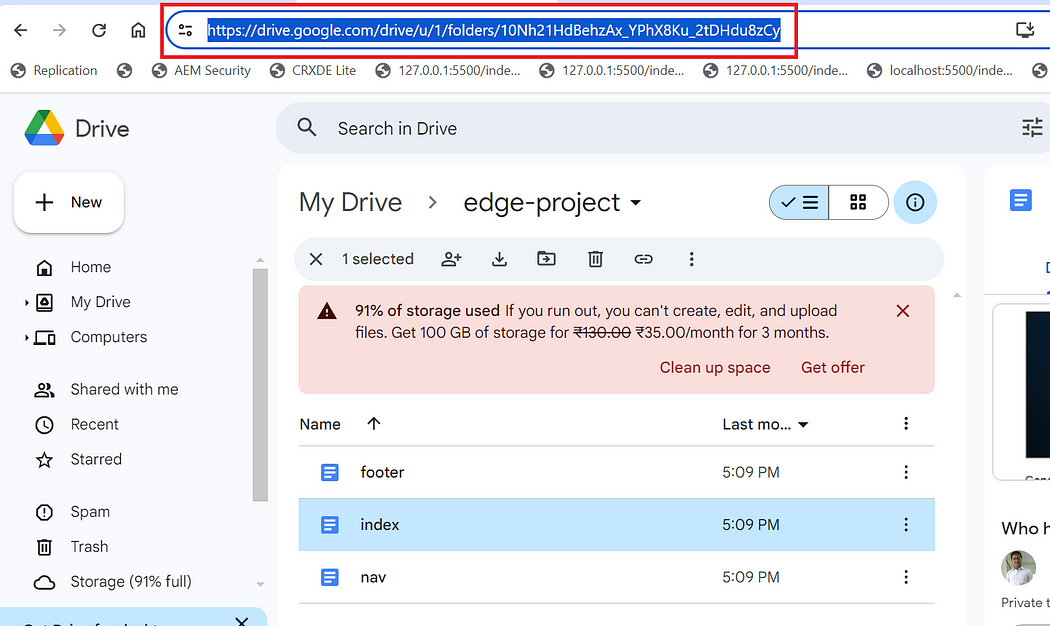
4. Go to above Where is the content loading on page section and open Google Drive link and copy all three files using ctrl + c as mentioned below.

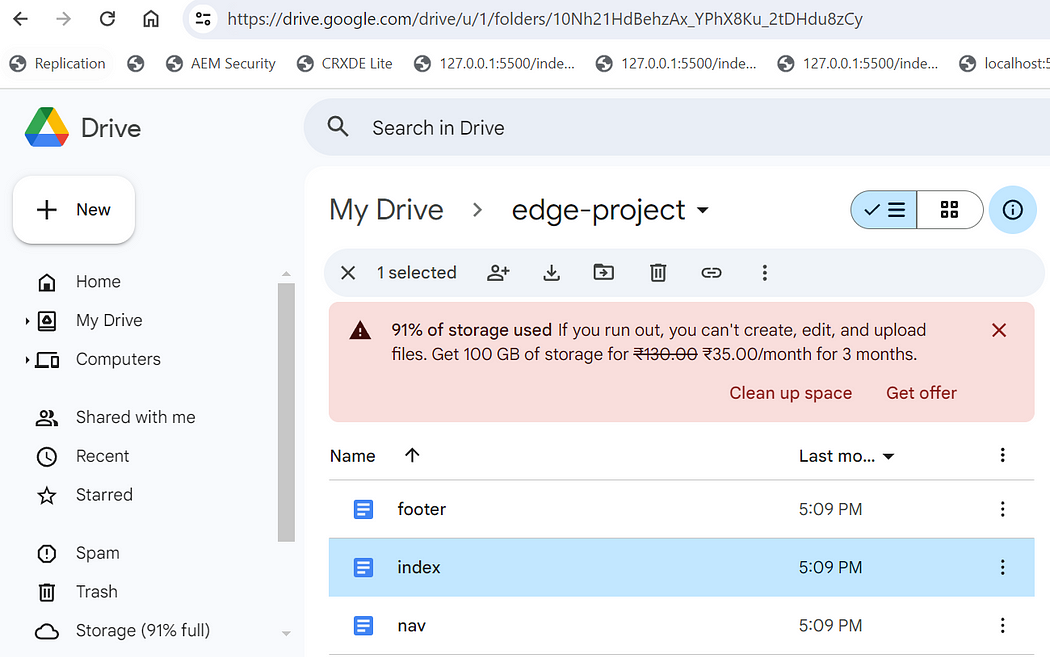
5. Now, paste all copied files in earlier step under edge-project folder as shown below.
Rename all the files to header, footer and nav as shown below.

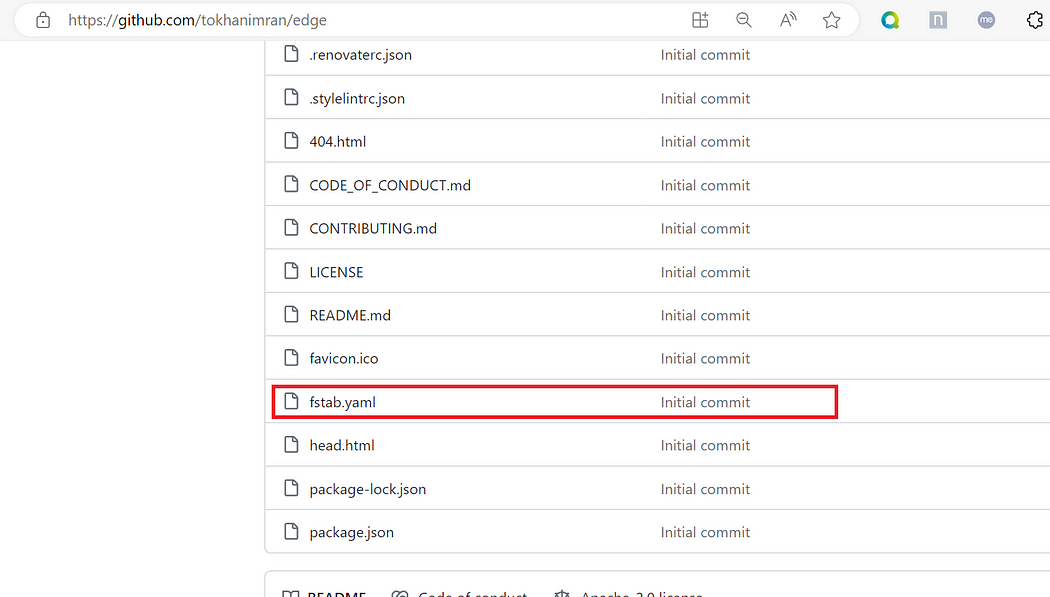
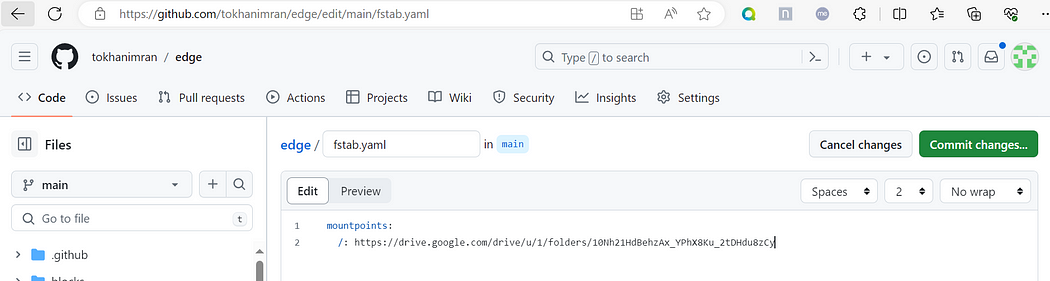
6. To update personalize Google Drive link, please go to the repo and look for below highlighted file as fstab.yaml
We can have only one fstab.yaml to mount project.

7. Copy below highlighted path.

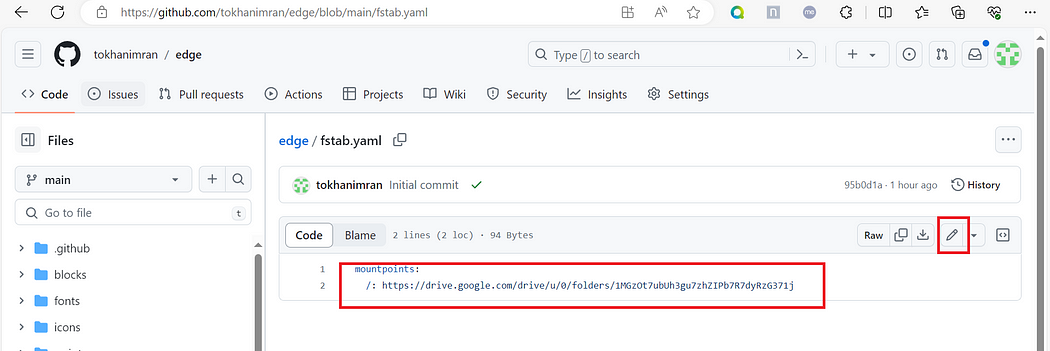
8. In fstab.yaml file update below highlighted file.

9. Paste earlier Google Drive copied path to below repo fstab.yaml file and click on Commit Changes.. CTA highlighted in green button.

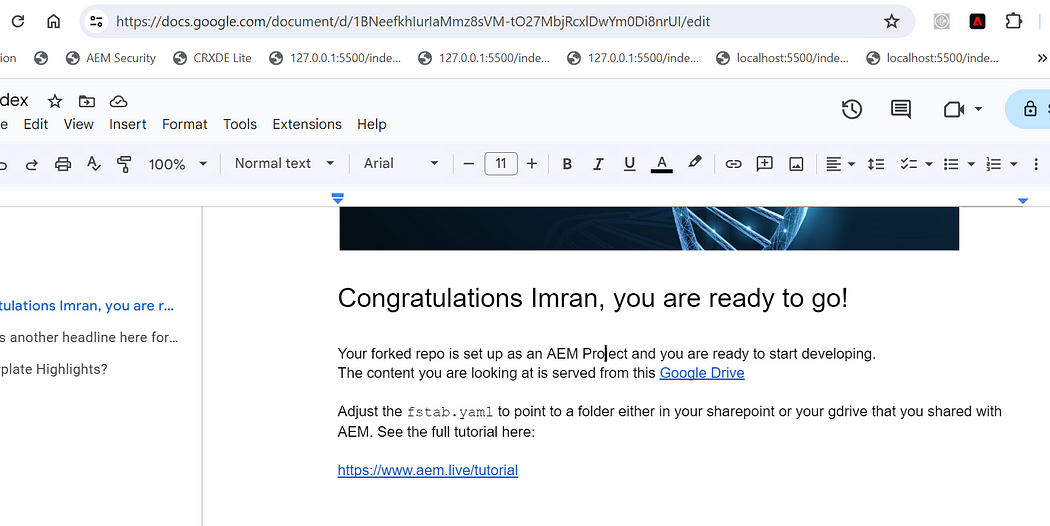
10. Open index file in Google Drive to update content as Congratulations Imran as shown below:

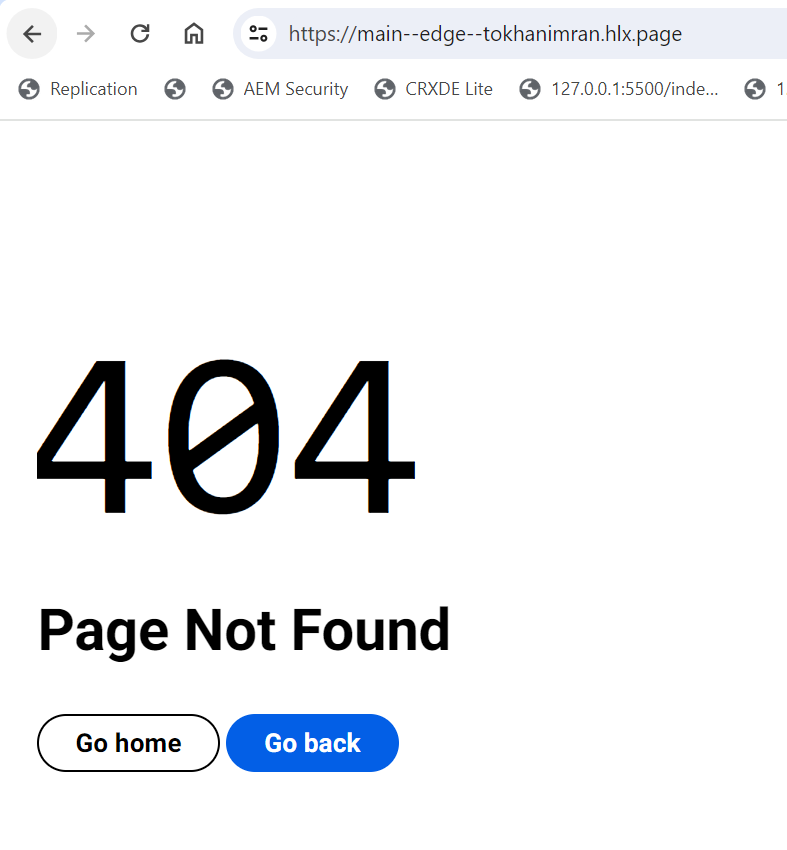
11. Now loading our current page will take us to 404 as shown below. This means out create Folder and content is not available with Adobe Sync.

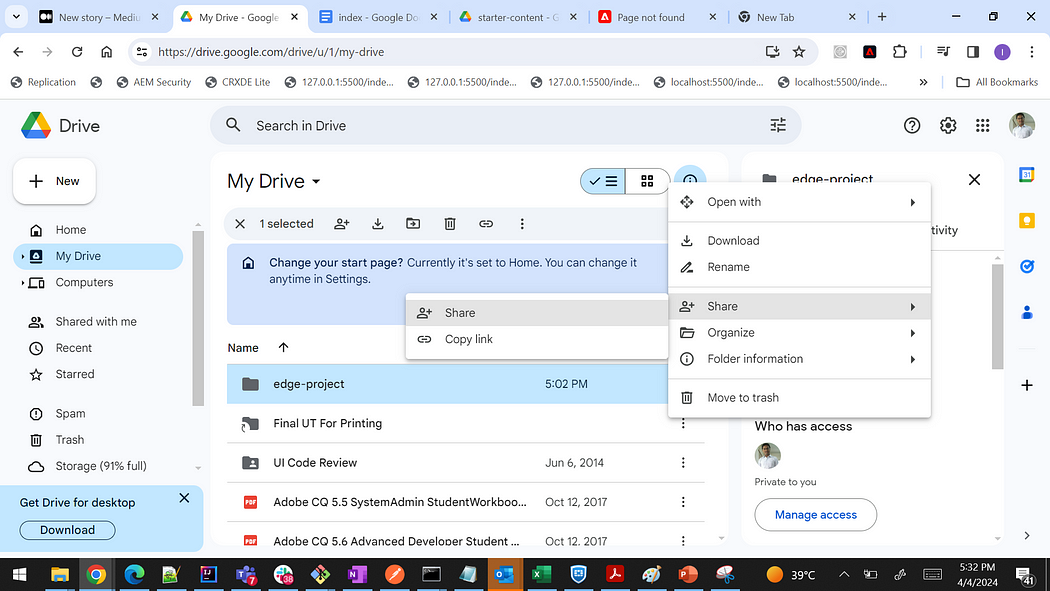
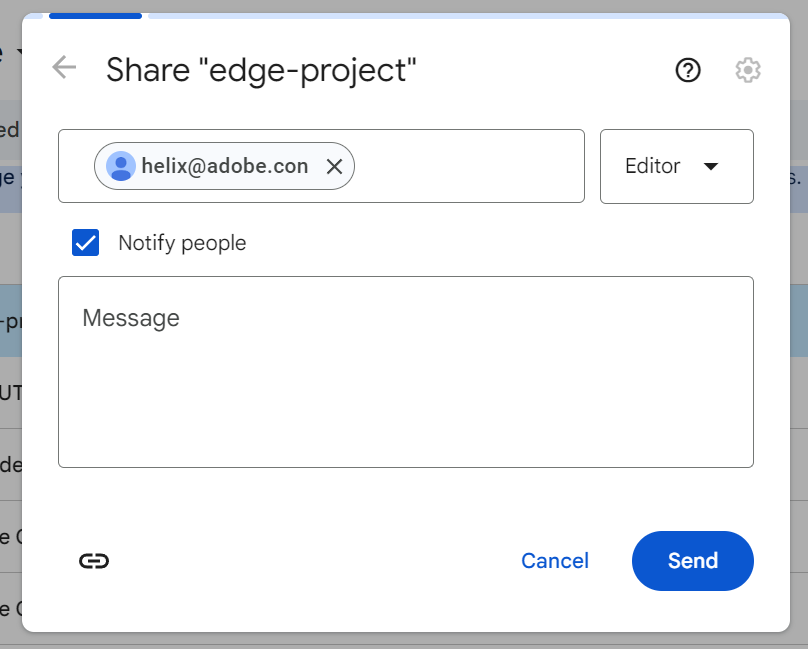
Now, go to My Drive in Google Drive. Select earlier create Folder as edge-project. click on three dots on right side and navigate to below Share option and than click on Share button as shown below:

Below is the required email id where we have share our content.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
