Response Headers
As part of this blog we will try to add custom response headers. We can also resolve CORS issue post adding these required custom response headers.
To implement responses header, follow these steps:
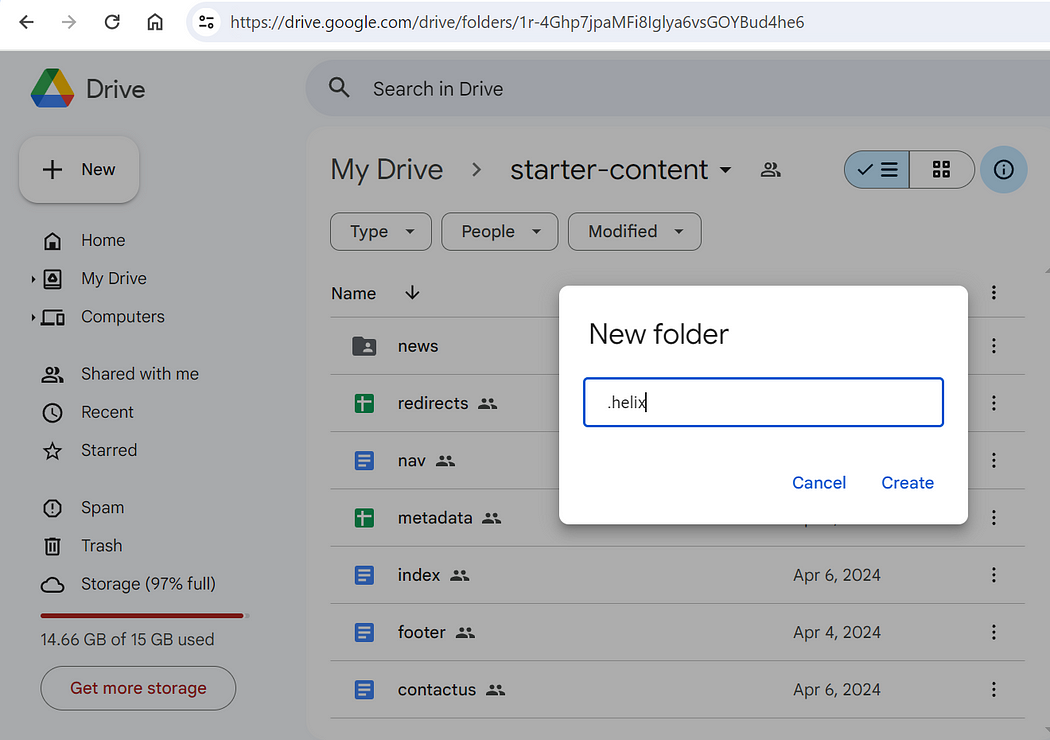
Begin by creating a folder titled .helix in the root folder as shown below:

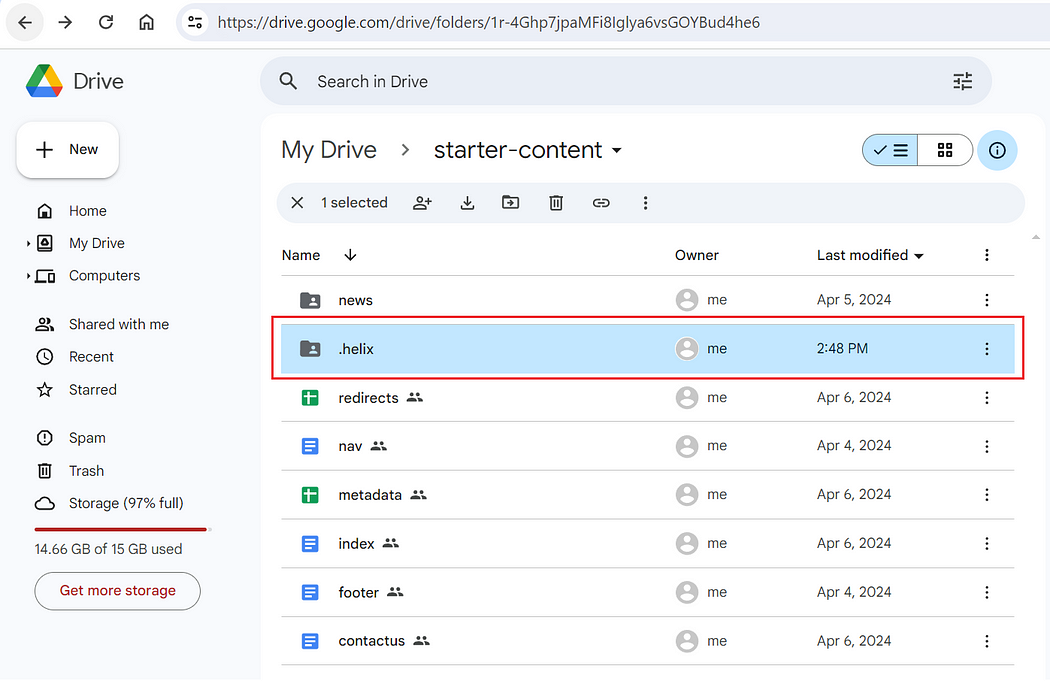
Below is the highlighted folder got created names as .helix

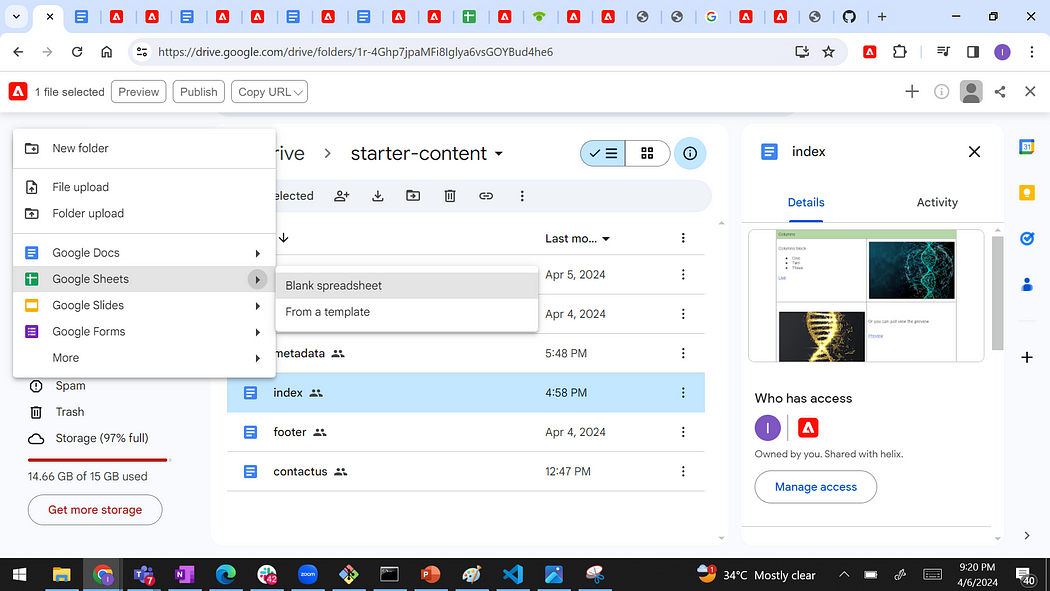
Under .helix folder create a Google Sheet titled headers as shown below:

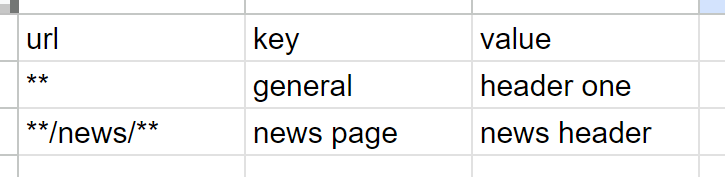
headers Google sheet created within .helix folder as shown below:

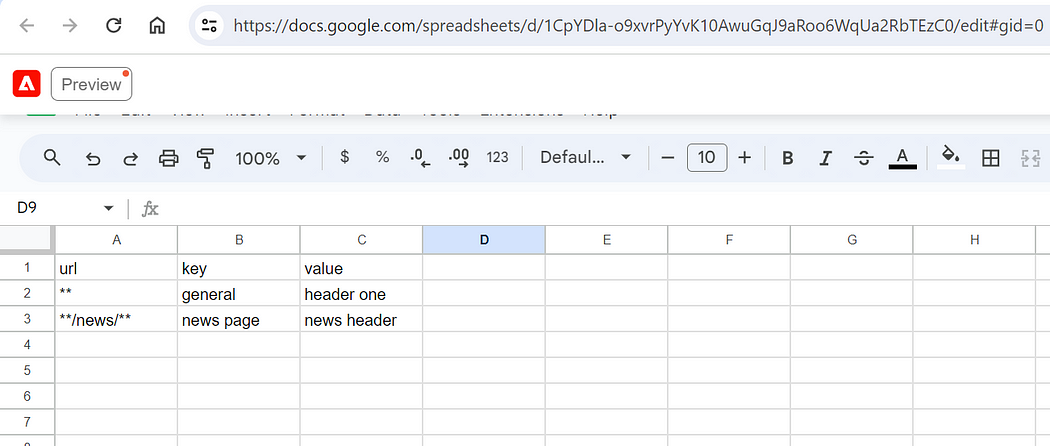
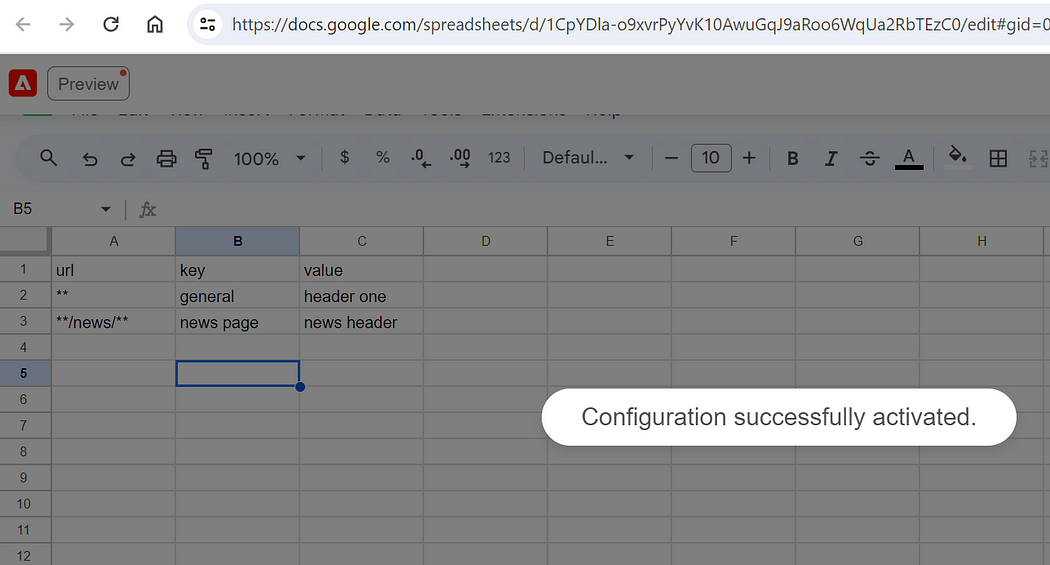
Click on Preview button to successfully activate headers Google Sheet:

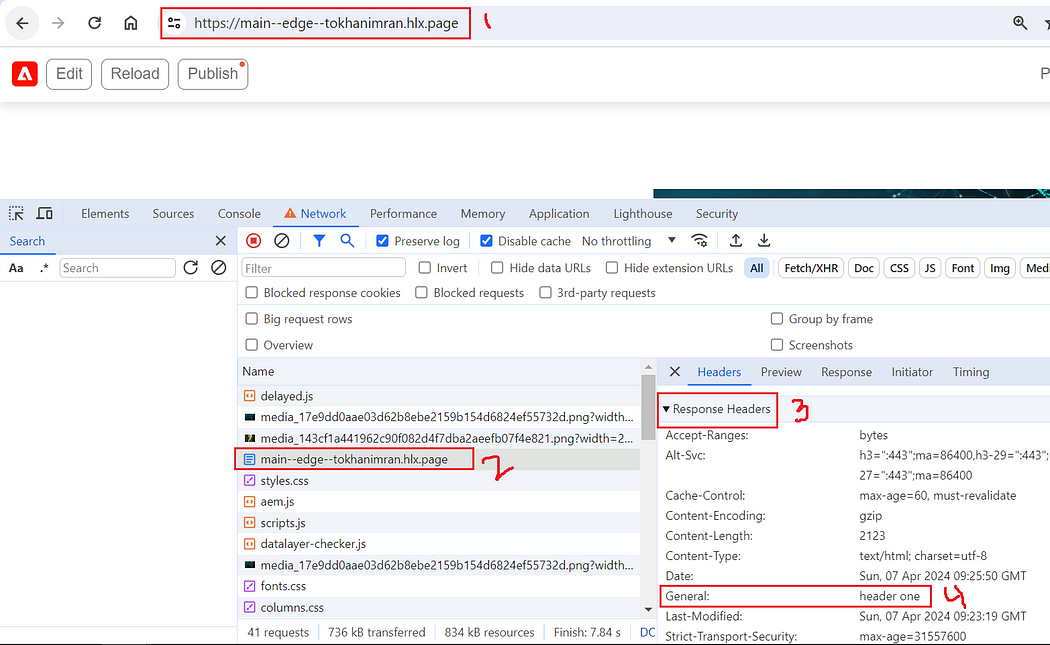
Visit the homepage at ‘https://main–edge–tokhanimran.hlx.page/‘. Upon landing on the site, initiate the developer console on your browser. Direct your attention to the section indicated as point number 2. Navigate to the Headers tab, specifically seeking out the Response headers section. Here, you will find that our custom header General having value as header one got successfully added.

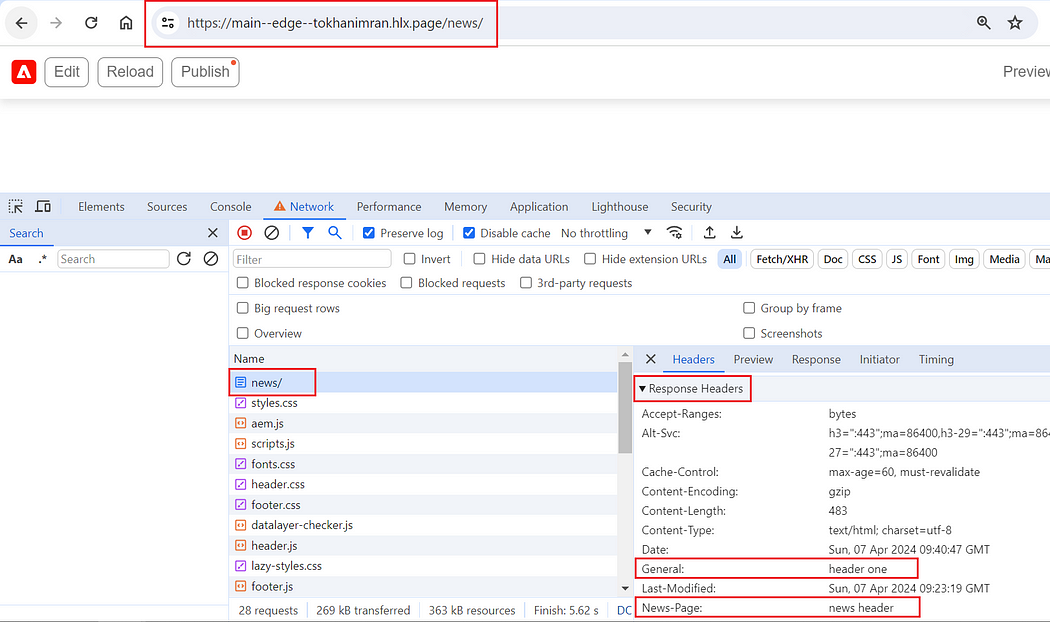
On news page, there are two headers got successfully added as General and News-Page having values header one and news header respectively.

For news page, both the below headers general and news page header got applied as they are matching URL regex.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
