AEM Experience Fragment
Experience Fragment is a set or group of components which can be use on pages.
Components like header component can be used as reusable component on all the pages using experience fragment.
Features of experience fragment:
- We can re-use set or group of same components on other multiple pages using experience fragment.
- Experience fragment can have multiple variations for different site and locale.
- Using live copy experience fragments can be sync
Below are the steps to create, author and consume experience fragment on other pages:
- Create an experience fragment page using experience fragment template.
- Author required components on created experience fragment page.
- Drag and drop created experience fragment page on other pages to consume the same.

Below are the steps to create experience fragment:
- Create experience fragment page component using below sling resourceType
cq/experience-fragments/components/xfpage
2. Use below template type create experience fragment template
/conf/practice/settings/wcm/template-types/xf
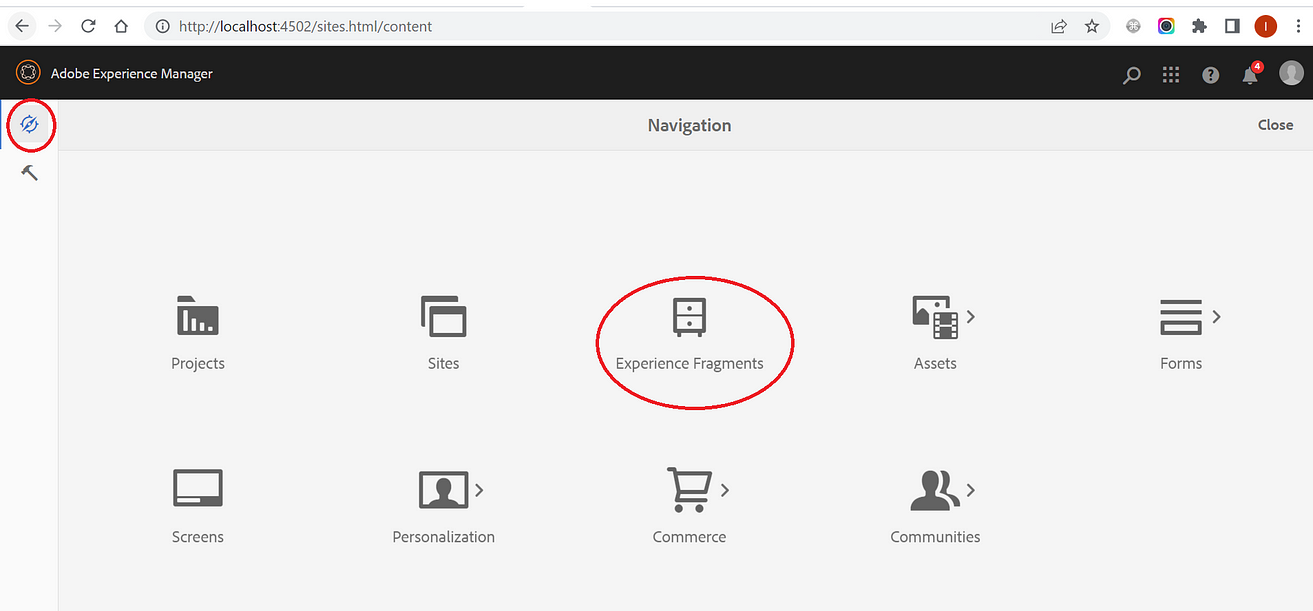
3. Hit below URL, click on tools and than select Experience Fragments option.
http://localhost:4502/sites.html/content

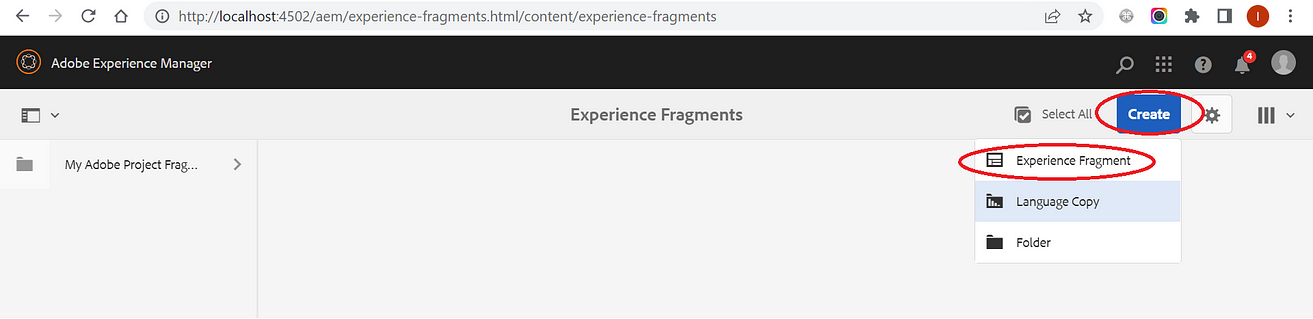
4. Click on create button and select Experience Fragment option to create an experience fragment.

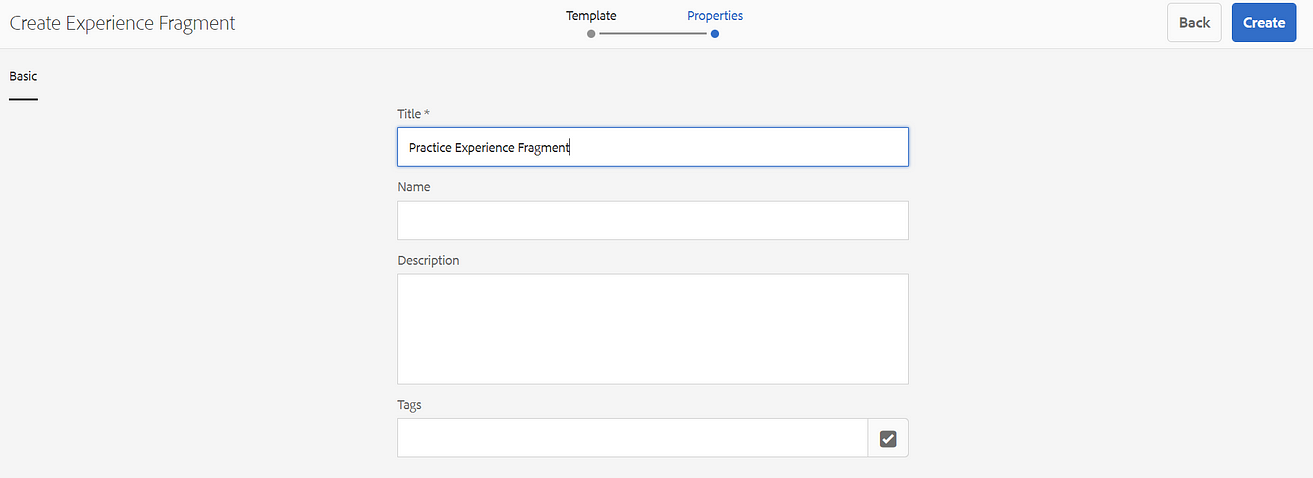
5. Provide Title and click on Create button to create an experience fragment.

6. Open created experience fragment.
Drag and drop required component on created experience fragment page using Drags components here option.

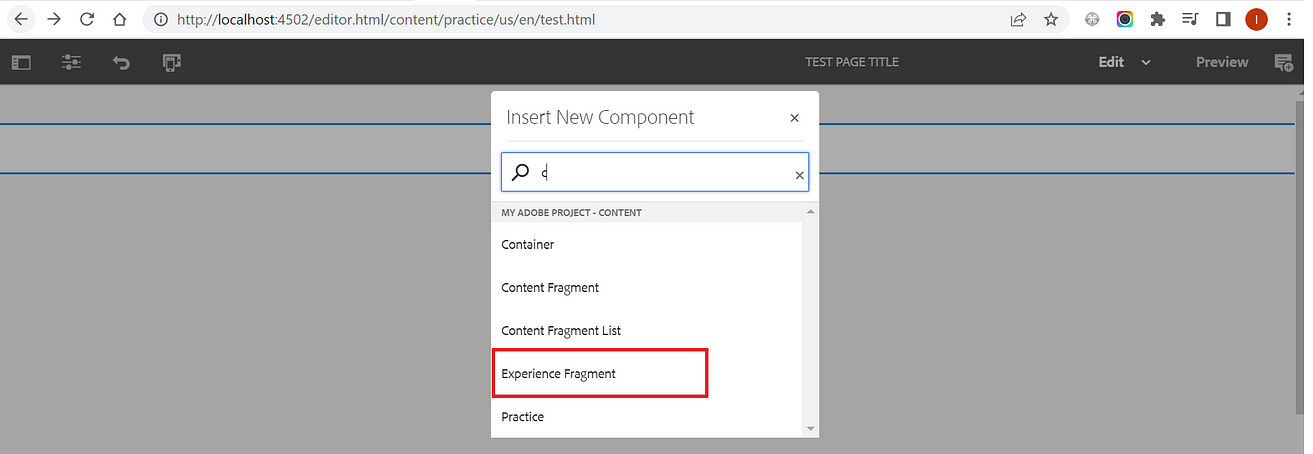
7. Create Test content page. Drag and drop experience fragment component on page.

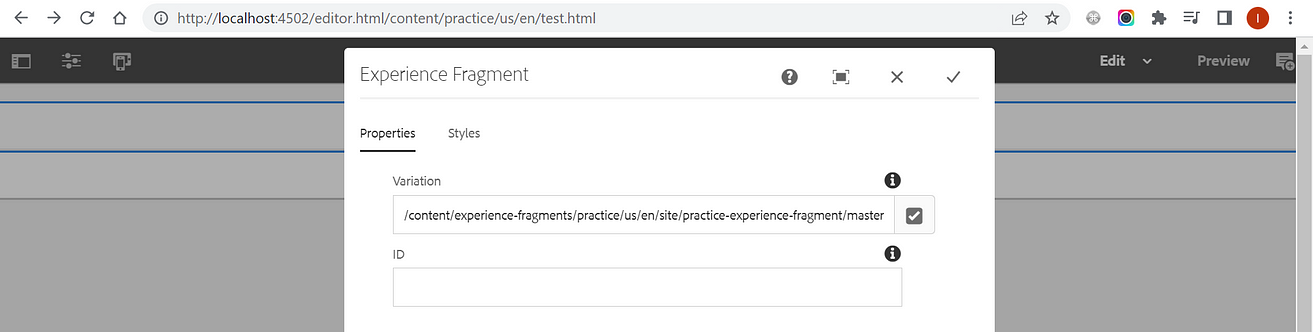
8. Author experience fragment variation created and authored at step number 6.

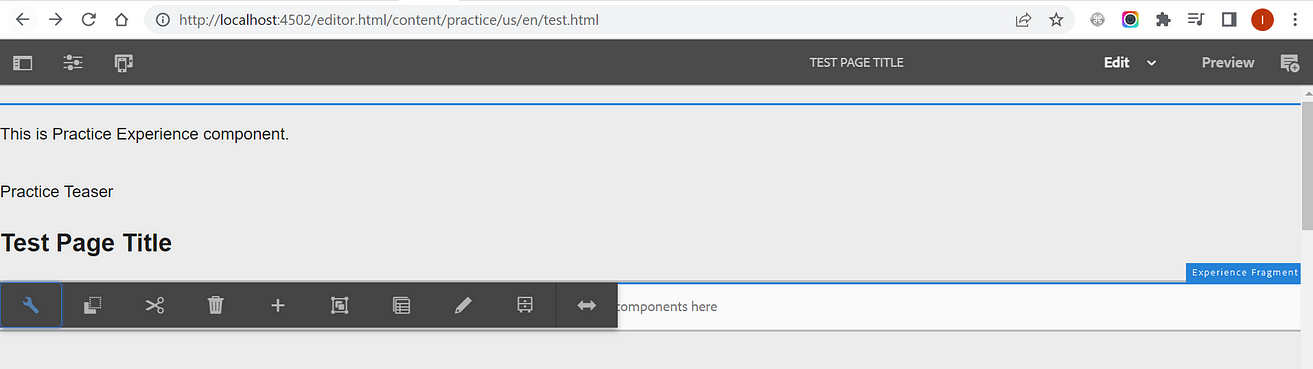
9. Below is the final output after authoring experience fragment on page.

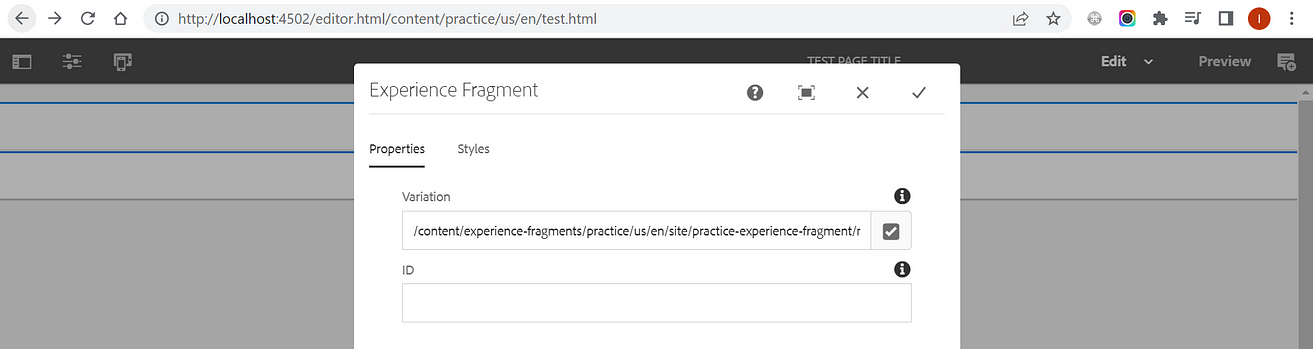
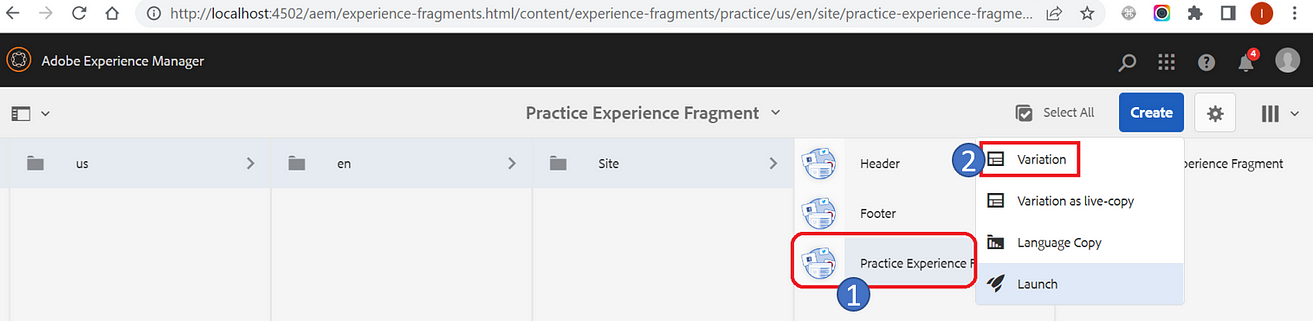
Create Experience Fragment Variation
Select experience fragment created on above steps and chose variation option as shown below highlighted red in color.


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
