AEM Clientlibs CSS and JS
In AEM clientlibs (or client libraries) helps us to load client categories to load CSS and JS on page or on opening of dialog.
As part of this blog we will be deep diving to understand client library in detail and check the ways to load client library on the page.
In the same blog we will also be having a discussion on how to load client library as soon as we opens a dialog and perform different operations.
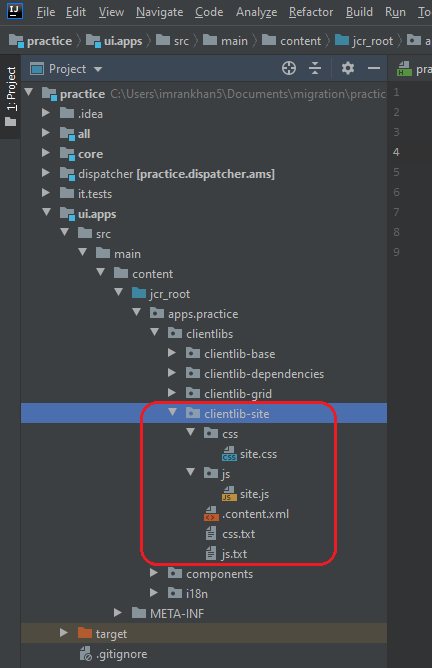
Below is the highlighted hierarchy we are going to create to load CSS and JS.

- Create a clientlib-site folder beneath /apps/practice/clientlibs folder.
2. Create .content.xml file having jcr:primaryType as cq:ClientLibraryFolder inside clientlib-site folder and place below content:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:ClientLibraryFolder"
categories="[practice.site]"
dependencies="[practice.dependencies]"
cssProcessor: ["default:none", "min:yui"]
jsProcessor: ["default:none", "min:gcc"]
allowProxy="{Boolean}true"/>
categories is a use to store custom client category JS and CSS.
dependencies helps us to load dependent client library such as jquery.
embed helps us in combining all clientlibraries and load it as single CSS and JS file. If A category embeds two different categories as B and C. The resulting CSS and JS will have one single JS and CSS file.
allowProxy allows access client libraries via proxy servlet.
cssProcessor is to process CSS file using min:yui compiler
jsProcessor is to process JS file using min:yui compiler
3. Create CSS and JS folders to place respective CSS and JS files.
4. Create below js.txt file inside JS folder to declare file names which needs to be load as part of practice.site category.
base=js represents .js files root folder name.
#base=js
site.js
5. Create below css.txt file inside CSS folder to declare file names which needs to be load as part of practice.site category.
#base=csssite.css
base=css represents CSS files root folder name.
6. Now, its time to consume client library and load above created CSS and JS on the page using HTL.
There are multiple ways to include client categories on the page.
Using Policy
Using page component policy we can load client library on the page as shown below.
<page jcr:primaryType="nt:unstructured">
<policy
jcr:description="Include Client libraries."
jcr:primaryType="nt:unstructured"
jcr:title="Page Component"
sling:resourceType="wcm/core/components/policy/policy"
clientlibs="[practice.dependencies,practice.site]"
clientlibsJsHead="practice.dependencies">
<jcr:content jcr:primaryType="nt:unstructured"/>
</policy>
</page>
clientlibs is a multiple value property which allows us to load multiple client categories at the same time.
clientlibsJsHead allows us to load only JS for mentioned client category.
clientlibsCssHead allows us to load only CSS for mentioned client category.
Using Javascript use API
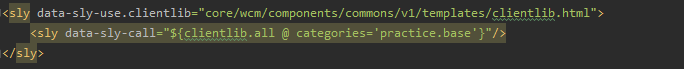
Below is the code snippet to load both js and css for mentioned clientlib category as shown below:

clientlib.all to load both CSS an js files
clientlib.css to load both CSS files. Below statement helps us to load CSS as part of header.
<sly data-sly-call=”${clientlib.css @ categories=’practice.base’}”/>
clientlib.js to load both JS files. Below statement helps us to load JS as part of footer.
<sly data-sly-call=”${clientlib.js@ categories=’practice.base’}”/>
How to load client library as soon as dialog opens?
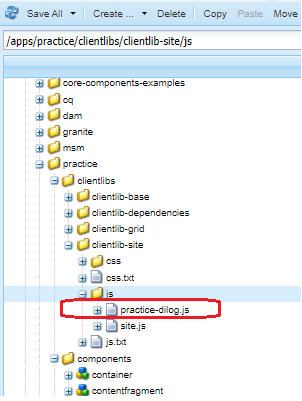
- Create custom file practice-dialog.js file inside /apps/practice/clientlibs/clientlib-site/js hierarchy as shown below:

Place below JavaScript code inside practice-dialog.js file:
$(document).on("dialog-ready", function() {
alert("Practice Component dialog opened..!!");
});
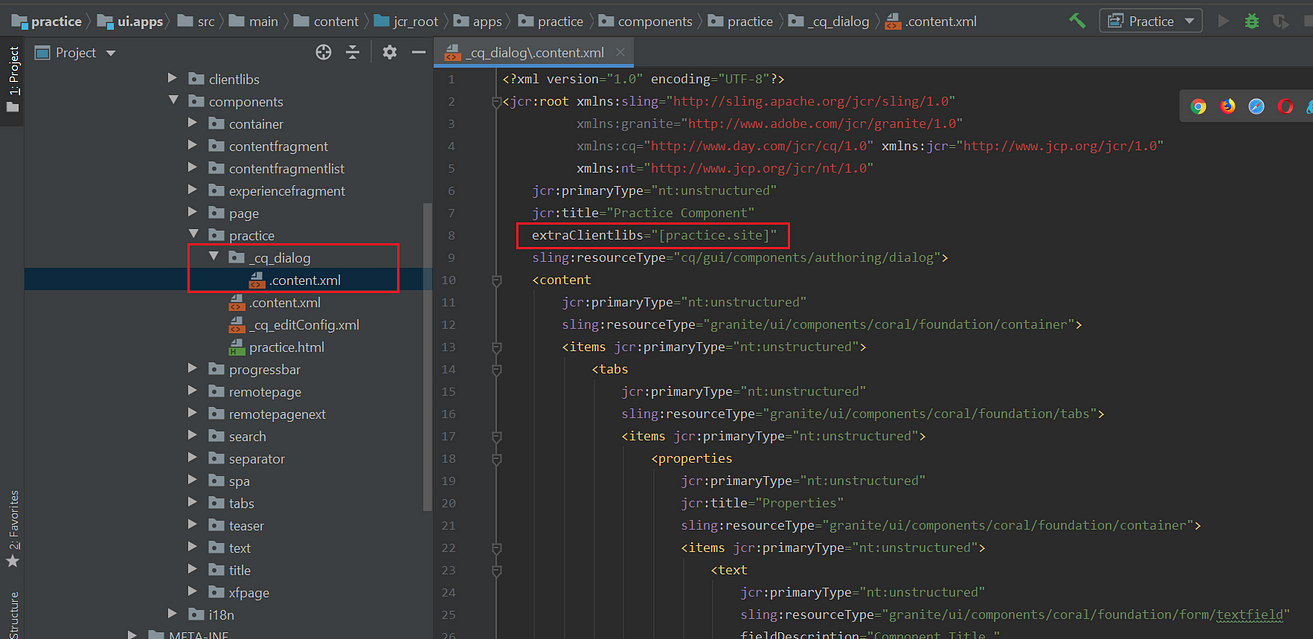
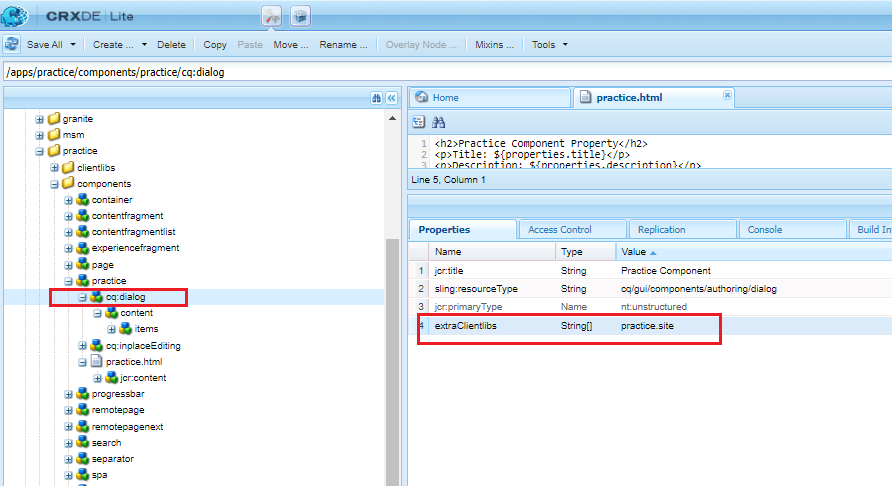
Add below highlighted line in dialog.xml file to load client category practice.site as soon as dialog opens.
extraClientlibs=”[practice.site]”

Crx/de view to include clientlib in dialog

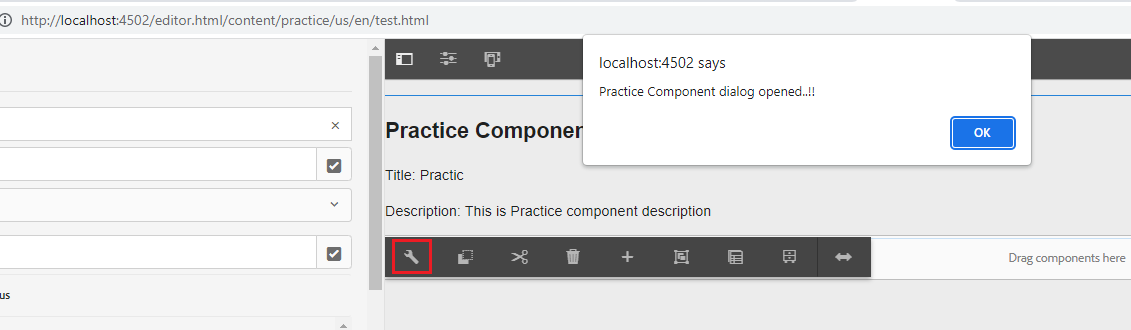
OUTPUT:
Drag and drop practice component on page.
Click on below edit component button highlighted red in color will first open alert popup from practice-dialog.js file before opening dialog.

“Adobe Granite HTML Library Manager” OSGI configuration
Below is the sling Adobe Granite HTML Library Manager OSGI configuration to manage client library which helps us in minification, compression, debugging, etc. :
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="sling:OsgiConfig"
htmllibmanager.clientmanager="granite.clientlibrarymanager"
htmllibmanager.debug="{Boolean}false"
htmllibmanager.debug.console="{Boolean}false"
htmllibmanager.debug.init.js="window.CQ_initial_log_level='INFO';"
htmllibmanager.defaultthemename="default"
htmllibmanager.defaultuserthemename="default"
htmllibmanager.excluded.path.list="[/etc/workflow/instances,/etc/taskmanagement]"
htmllibmanager.firebuglite.path=""
htmllibmanager.forceCQUrlInfo="{Boolean}false"
htmllibmanager.gzip="{Boolean}true"
htmllibmanager.longcache.format=""
htmllibmanager.longcache.patterns="[]"
htmllibmanager.maxage="{Long}-1"
htmllibmanager.maxDataUriSize="{Long}0"
htmllibmanager.minify="{Boolean}true"
htmllibmanager.path.list="[/apps,/libs,/etc]"
htmllibmanager.processor.css="[default:none, min:none]"
htmllibmanager.processor.js="[min:gcc;languageIn=ECMASCRIPT_2018]"
htmllibmanager.timing="{Boolean}false"/>
Below are the important configuration properties define as part of Adobe Granite
HTML Library Manager OSGI configuration:
htmllibmanager.minify allows us to minify JS and CSS files.
htmllibmanager.debug will Serve js/css files individually instead of concatenating them for better client-side debugging.
Gzip is a compression for delivering js/css files.
htmllibmanager.path.list List of paths that you are allowed to create CQ client libraries under.
htmllibmanager.excluded.path.list List of paths that you are excluded to create CQ client libraries under.
htmllibmanager.processor.js config for JS processors in the format: “mode:(name(;options))”. eg: min:yui;obfuscate=true
htmllibmanager.processor.css config for CSS processors in the format: “mode:(name(;options))”. eg: min:yui;obfuscate=true

Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
