Struts Localization
I always try to write things in such a manner that everyone will be able to read and learn things in one sitting. This will also help you to get overall idea of Struts with detailed project discussion on action class, jsp, struts.xml, web.xml, etc.
We are going to use Eclipse as an editor for Struts and i18n implementation.
Follow below steps to create our very first Struts application project.
- Open Eclipse.
- Click on File in top navigation menu and than click on new. There will be an option Dynamic Web Project start coming. As soon as we select select Dynamic Web Project below scree will start get appearing.
Provide below highlighted information color in red and click on Next.

3. Below screen will appear. Click on Next button as no changes are required.

4. In below screen select below highlighted checkbox to generate web.xml file also as part of this project.
Click on Finish will create struts project.

5. Open Struts official website link to download below highlighted dependency.

6. Unzip the download file and copy the libs folder. Paste and replace the same inside below libs folder highlighted red in color.

7. Create index.jsp file inside WebContent folder and place below content as shown below.
Use key as keyword to show localized words or sentences.

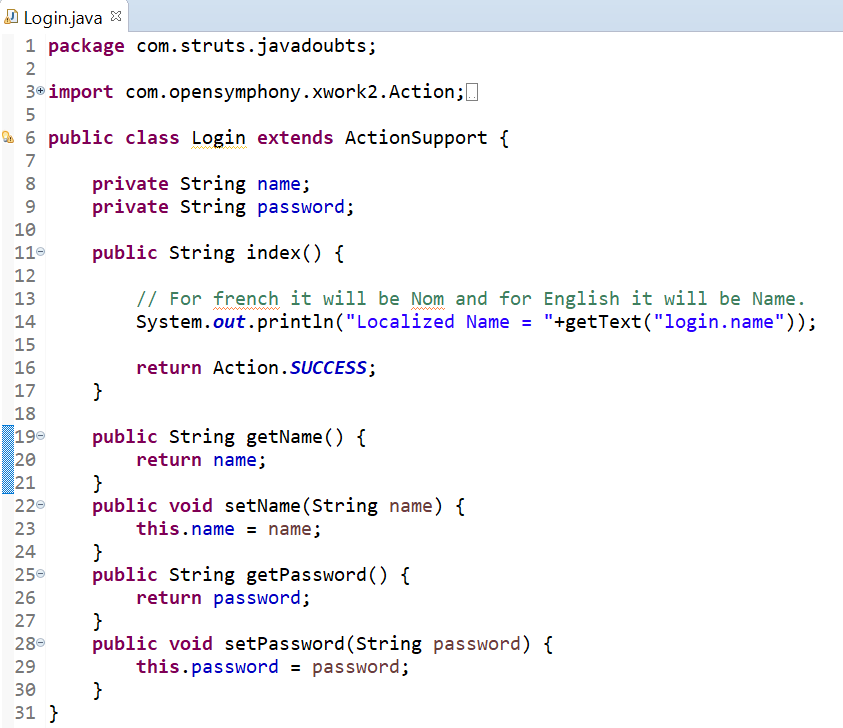
8. Right click on src folder and create a package with name com.struts.javadoubts and Login.java class file. Place below content inside Login.java created file.
getText(“login.name”) at line number 14 will always provide the localized name.

Note: Never start package name with java as it is not allowed. e.g. java.struts.javadoubts
9. Go to web.xml and add below code

10. For Struts application, it is require to create a struts.xml file inside src folder as shown below:

11. Create two properties files to load i18n localized text. Follow below rule while creating localized files:
- Create file with the same name of action such as Login_en.properties and Login_fr.properties.
- File must be create in the same folder where Login.java is present.
- properties file will get load and show localized content once action is triggered.
Login_en.properties

Login_fr.properties

12. Hit below URL to check output for English locale:
http://localhost:8081/struts-demo/user.action

13 Below changes will require to test things for French locale or language.
Go to chrome browser settings and look for language left side navigation as highlighted in step1 in below screen.
Add French language and select Display Google Chrome in this language option as highlighted in step2 and step3 in below screen.

Hit below URL will output text in French locale:
http://localhost:8081/struts-demo/user.action


Imran Khan, Adobe Community Advisor, AEM certified developer and Java Geek, is an experienced AEM developer with over 11 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
