React Props
Props stands for properties.
Props is like function arguments in JavaScript pass as an attribute from html.
Props are immutable and helps us to pass value to child component.
Props work with both Functional and Class components.
Example:
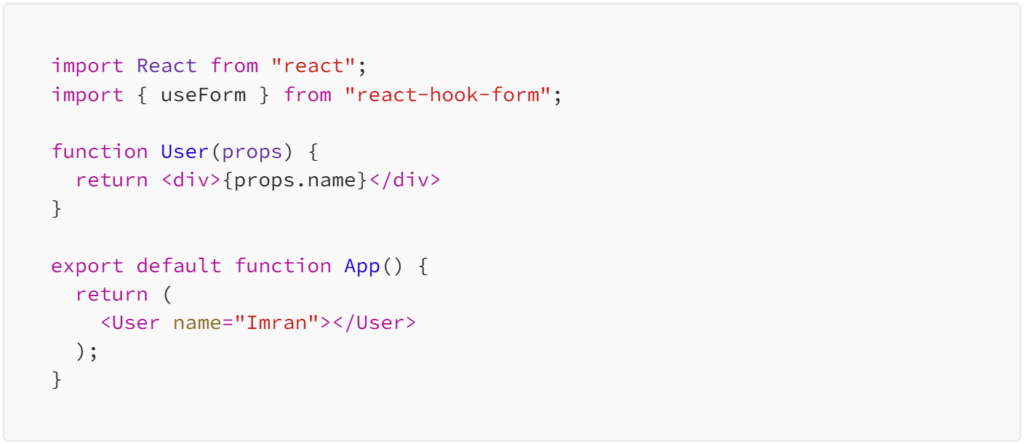
Below is an example of User Functional Component passing name as a props having value as Imran inside render or return function.
import React from "react";
import { useForm } from "react-hook-form";
function User(props) {
return <div>{props.name}</div>
}
export default function App() {
return (
<User name="Imran"></User>
);
}

OUTPUT

Default Props
defaultProps helps us to set default props.
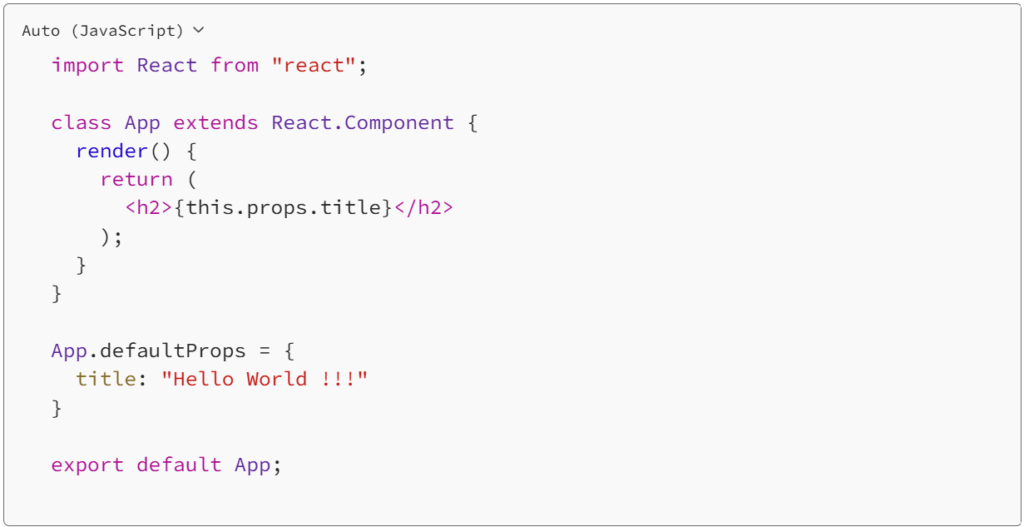
import React from "react";
class App extends React.Component {
render() {
return (
<h2>{this.props.title}</h2>
);
}
}
App.defaultProps = {
title: "Hello World !!!"
}
export default App;

OUTPUT


Imran Khan, Adobe Community Advisor, certified AEM developer and Java Geek, is an experienced AEM developer with over 12 years of expertise in designing and implementing robust web applications. He leverages Adobe Experience Manager, Analytics, and Target to create dynamic digital experiences. Imran possesses extensive expertise in J2EE, Sightly, Struts 2.0, Spring, Hibernate, JPA, React, HTML, jQuery, and JavaScript.
